フリーランスWebデザイナーの案件紹介サービス3選!メリット・デメリットも解説【フリーランスエージェント】

- フリーランスWebデザイナーになりたいけど、どうやって仕事を獲得するのかわからない方
- 仕事がなくて困っているフリーランスの方
- 1人で何でもこなすのが大変に思っているフリーランスの方
- フリーランスエージェントについて知りたい方
フリーランスWebデザイナーの仕事の取り方には様々な方法があります。
私の体験談も踏まえた、仕事の取り方8選については下記の記事をご覧ください。

仕事の取り方の1つとして「フリーランスエージェントに登録する」というものがあるのですが、この方法は営業が苦手なフリーランスにおすすめ!
フリーランスエージェントとはフリーランスに案件を紹介してくれるサービスで、うまく活用すると、営業や面倒な事務作業をせずに仕事をgetできて本業に集中できるようになります!
しかも高単価なものが多く、継続して仕事を得ることも可能です。
この記事では、フリーランスエージェントについての紹介とメリット・デメリット、そしてWebデザイナーにおすすめのフリーランスエージェント3選をご紹介!

フリーランスエージェントはエンジニア向けの案件が圧倒的に多いのですが、Webデザイナー案件が揃っているエージェントを厳選しました。
営業が苦手なフリーランスの方、収入を上げたいフリーランスの方などの参考になれば幸いです。
安定したフリーランス活動ができている
↓私の仕事術・戦略をnoteで連載中↓

- 歴15年のWebデザイナー
- 10年間Web制作会社に勤務 → 独立
- フリーランス6年目
- デザイナーの採用担当してました!
- 娘6歳・息子2歳のワーママ
- 地域情報ブログ「福知Navi」運営
- SNS総フォロワー2.2万人

フリーランスエージェントとは?メリット・デメリットを解説!
フリーランスエージェントとは、エージェント(代理人)が営業や契約手続きなどの面倒な業務を代行してくれるサービスのこと。
このサービスを活用すると、自分で営業せずとも個人の専門スキルや希望にマッチした仕事を紹介してもらえます。
メリットは下記の通り。
- 自分で営業をする必要がなく、本業に集中できる
- 自分では言いにくい単価交渉もしてくれる
- 継続して案件を受注でき、収入が安定しやすい
- 面倒な事務手続きも代行・サポートしてくれる
- 高単価な案件が多い
- 個人では契約が難しい大手企業の案件を受注できる
- エージェントが全面的に支援してくれて相談もできる
- 福利厚生サービスが受けられることも
フリーランスの一番の不安は「どうやって納得のいく金額の仕事を獲得して、それを継続できるか」ということだと思います。
フリーランスエージェントの一番のメリットはその不安が解消されること。
エージェントが案件を紹介してくれて(単価交渉も!)、そしてその案件が終わりそうな頃にはまた新しい案件を提案してくれるので、安心して本業だけに集中できます。
大手企業の案件もあり高単価な仕事も多いので、金額面でも安心。
会社員の特権である福利厚生もフリーランスエージェントの多くで用意されています。
また私がフリーランスになって思うことは、営業・経理事務だけでなく、取材・企画・デザイン・コーディング・保守・サポート・メンテナンス…1人でやることが多い!

特にWebデザイナーだとデザインだけでなくコーディングもありますからね。
うまく外注できればいいんですが、外注するにもいい人がいなかったり、指示をする手間がかかってくるのでそんなに簡単ではありません。

フリーランスエージェントでは、Webデザインだけの案件・コーディングだけの案件などもあります。自分の希望で選ぶことができます。
私が制作会社に勤めていたとき、営業・取材・デザイン・コーディング・サポートは全て分業制で私はデザイン担当だったのですが、そのような働き方ができるかもしれません。
でも会社員のように縛られることもないので、フリーランスと会社員のいいとこどりのような感じですね。
業界を熟知した専属エージェントが自分のスキルや希望をしっかり理解してくれてサポートしてくれるのも魅力!

フリーランスは孤独になりがちで自分1人で問題を解決しないといけないことも多いですが、エージェントがいると心強いです。
キャリアプランの相談ができるのも嬉しいですね。
ですが、もちろんデメリットもあり…
- マージン(手数料)が発生する
- 勤務地や稼働日数が決まっていることも多く、自由度が制限される(ただ、フルリモート案件も増えてきている)
- エンジニアに比べるとWebデザイナー案件は少ない
- 即戦力が求められることが多い
間にエージェントが入るためマージンは仕方ないですね。

こちら側に示される報酬はマージンを差し引いた金額ですが、それでも高額で魅力的な案件は多数あります!
フリーランスの大きな魅力として「時間や場所に縛られない自由な働き方ができる」ということが挙げられ、それに憧れてフリーランスになる方も多いはず。
ですがフリーランスエージェントから紹介される案件は、勤務地(都市部が中心)や稼働日数(週5日とか)が決まっていることも多いので、それだとフリーランスの魅力が半減してしまいます。
これが一番のデメリットかな~と思うのですが、最近ではフルリモート案件も増えてきていて、週2日など少ない日数の稼働でOKという案件もあります。

専属エージェントに理想の働き方を伝えて、自分の希望に合った仕事を紹介してもらいましょう!
フリーランスエージェントでは高単価な案件が多く、即戦力となる実績あるWebデザイナーが求められる傾向にあります。
ソフトの利用経験・デザイン制作の経験(実務問わず)があれば応募できる案件もありますが、かなり高度なスキルが必要となり、未経験からのチャレンジはあまりおすすめしません。

未経験の方は、まずは実績を積んでポートフォリオを充実させてからチャレンジしましょう!
それでは、Webデザイナー案件も多数あるフリーランスエージェント3選をご紹介していきます!
Webデザイナーにおすすめなフリーランスエージェント3選
下記3つのフリーランスエージェントを詳しくご紹介していきます。
どれもエンジニア案件に比べると数は少なくなりますが、Webデザイナーの募集があるエージェントです。
- ITプロパートナーズ
週3からの案件紹介!働きやすい柔軟案件が揃うエージェント - レバテッククリエイター
初めてのフリーランスでも安心の充実サポート! - Midworks(ミッドワークス)
エンジニア寄りのデザイナーにおすすめ!
登録はどれも無料なので、気になるエージェントがあれば登録していきましょう。
どんな案件を紹介してもらえるか、担当者はどんな人か、どんなサポートがあるか、などフリーランスエージェントによって異なります。
相性もありますし、より多くの提案を受けられるように複数登録するのもおすすめです。
① ITプロパートナーズ

- 週3日で働きたい方
- リモートで働きたい方(全体の約7割がリモート案件)
- 既存案件の余り日数を活用して働きたい方
- 起業準備の間に一定の収入を確保したい方
週3からの案件紹介がキャッチコピーの「ITプロパートナーズ」。
(検索の箇所で希望の稼働日数を選ぶことができます)

現在仕事はあるけどもう少し仕事を増やして収入を上げたいと思っている方や、起業準備期間に収入を確保したい方などにおすすめ。

現在会社員でフリーランスになろうと思っている方!
会社員の内に登録しておいて、仕事を確保してからフリーランスになると安心ですよ♩
いくつか口コミをご紹介します。
ITプロパートナーズ登録初日の感想。
案件数!👏🏻そして、高い専門レベルや経験を求められる案件が多いような印象があり、その分やはり想定収入も高め。
案件は探しやすいけど、お気に入りボタンが機能しない…
月64時間の案件を沢山見たけど、子育てしているとしんどいかなぁ。
やはり高いレベルを求められることが多いようですが、その分報酬も期待できます。
月64時間とは、1日8時間働くとすれば週2日勤務になります。
この方は子育てしながらは難しいかもと懸念されていますが、環境や子供の年齢にもよりますし、月64時間なら働けるという方もいると思います。
ITプロパートナーズまた電話きた。これは営業の情報共有できとらんな。
いくつか見かけたのが営業の電話が多いという口コミ。
登録してみて不要だと思ったらきっぱりと断りましょう!
今日ITプロパートナーズの方とオンライン面談した!サポートの方も、営業担当の方も、優しすぎてびっっっっくり。
話をしっかり聞いてくれるだけでなく、案件説明、対応、すべてが満点すぎて、今のところ悪評つけてる人がなぞ
オンライン面談の口コミ。
人によっては悪評もあるようですが、この方はかなり好印象だったようです!
昨日、書類選考通過の連絡があった。
副業紹介の流れは以下の感じらしい。
ITプロパートナーズと面談→案件紹介→案件参加希望の登録者で書類選考→通過後上層部と面談→紹介会社と面談→受注。
いい感じに進んでも、副業開始できるまで2ヶ月は必要そうやな。
これはITプロパートナーズに限った話ではなく、フリーランスエージェントは登録してから仕事をはじめるまでけっこう時間がかかるものです。
早めの登録がおすすめです!
| 案件数 | デザイナー案件:60件 ※2023年10月時点 ※デザイナーで検索するともっと多くの数がヒットするのですが、募集が終了している案件も含まれており、募集中の案件は60件でした。 |
| デザイナー案件の例 | ・動画サービスのUIデザイナー ・EC店舗運営デザイナー ・Webメディア開発デザイナー ・自社Webサイトリニューアルのデザイナー ・LP・バナー制作のデザイナー ・モバイルアプリのUI/UXデザイナー ・Instagram投稿画像制作のデザイナー など多数。もっと詳しくはホームページの案件紹介の箇所よりご確認ください。想定月収も掲載されています。 |
| 実務経験は必要? | 実務経験を問わない案件あり |
| リモートOK? | フルリモート/リモート案件多数 |
| 福利厚生 | 小規模企業共済・損害保険及び各種生命保険相談・保険関係トラブル無料相談・弁護士保険・税理士による確定申告無料相談など |
| 支払いサイト | 35日サイト(月末締め翌々月5日払い) ※報酬即日払いサービスあり |
| 運営会社 | 株式会社Hajimari |
② レバテッククリエイター

- 初めてのフリーランスで不安な方
- 継続して仕事をしていきたい方
- 安定してガッツリと稼ぎたい方
- リモートで働きたい方
レバテックはIT業界に特化した様々なサービスを提供していおり、その中でも「レバテッククリエイター」は18年の実績があるWeb・ゲーム業界のクリエイター専門のエージェント。
Webデザイナーだけでなく、イラストレーター・グラフィックデザイナーの求人も多くあります。
企業との単価交渉・契約代行など、サポート体制が充実していて、初めてのフリーランスでも安心。
次を見越した案件の提案で仕事が途切れにくく、案件に取り組む中で発生した問題や悩みの相談にも乗ってくれると評判です。
また、福利厚生も充実していて、多くのフリーランスの方が不安に感じる「安定した収入」「税務関連の手続き」「ヘルスケア」の3つの側面からサポートしてもらえますよ。

一部の福利厚生パッケージは、登録のみで利用できるようです♩

高単価な案件が多くガッツリ稼ぎたい方におすすめ。
フルリモートでOKの案件も多数ありますよ!

週5日勤務の案件も多いですが、詳細を見てみると最低稼働日数が週1日~という案件も割とあったので、自分の希望とする働き方で案件を選んでみてください。
今週からレバテックで紹介される業務委託案件ドッと増えた感じ。年度末近づいてきてどこも繁忙期的なことかな🤔たまたまか。
— ねこポン@フリーWebデザイナー (@webdesigner_go) January 22, 2022
Webデザイナーの方の口コミ。
エンジニアに比べてWebデザイナーの募集自体は少ないですが、実力があればたくさん案件を紹介してもらえるようです!
レバテック登録したら紹介できる案件ないって言われたw
— alcoder (@alcoder_ja) January 13, 2021
フリーランスとして生きるの厳しいか…?
マッチする案件がなければ紹介されないこともあります。
このためにもエージェントの複数登録がおすすめです!
なんと!!
— こざーな|年収1600万円Webライター (@kzn_jp01) February 7, 2023
去年から受けてた53万円/月の案件が3月で終了😵💦
ピンチ!
早速ブログでも紹介してるレバテックさんが次案件に向けて動いてくれてます!
これがフリーランスエージェントの嬉しいところ♪
今後は次回案件の探し方もレポートします!
お楽しみに😆#Webライター#Webライター初心者 pic.twitter.com/vfkUewXmEr
この方はWebライターですが、月53万円の継続案件を受けていたとのこと。
案件終了が決まっても次に向けて早めに動いてくれるようで安心感がありますね。
📖 レバテッククリエイターさんに登録しました
— しんたけ|仕事進捗用 (@shintakes) March 19, 2022
ということで情報共有の巻
フリーイラストレーターでまだ
ご検討中の方がいらしたら是非ご参考に ✨
しばらくがんばって絵描こうってなりました#うちの猫は自分より生活リズムが正しい#絵描きさんと繫がりたい #漫画が読めるハッシュタグ #漫画 pic.twitter.com/kj8J8nJaOP
レバテッククリエイターの登録の流れや対応などを、わかりやすく漫画で紹介されています。
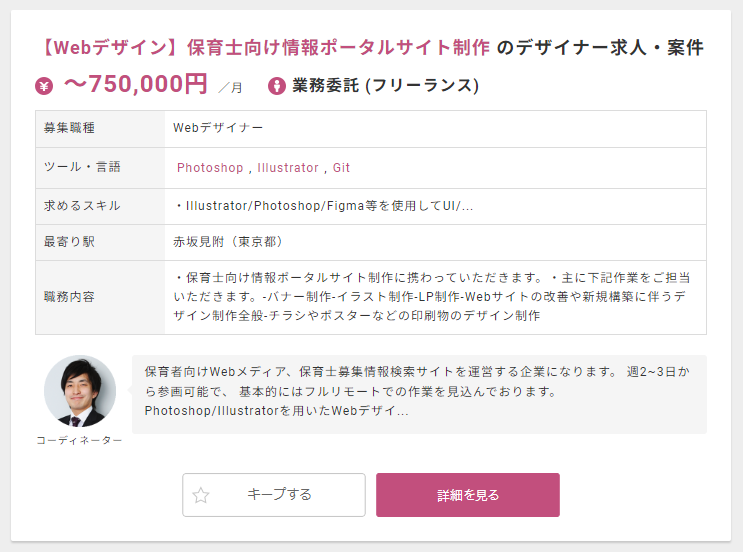
| 案件数 | Webデザイナー案件:65件 ※2023年10月時点 |
| デザイナー案件の例 | ・SNS広告バナー作成デザイナー ・医療系Webサイトのデザイン・コーディング ・教育業界向けのWebサイトデザイン・コーディング ・女性向けECサイトの制作のデザイナー ・選挙情報プラットフォーム制作のデザイナー ・アルバムサービス向けのデザイン・コーディング ・美容業界向けバナー制作デザイナー |
| 実務経験は必要? | 実務経験を問わない案件あり |
| リモートOK? | フルリモート/リモート案件多数 |
| 福利厚生 | 安定した収入・税務関連の手続き・ヘルスケアの3つの側面からサポートする充実の福利厚生パッケージあり。 具体的には、税理士紹介や確定申告セミナーなどの税務関連サポート・人間ドックやスポーツジムなどが特別価格で利用可能・食事/映画/旅行の割引・スキルアップ・交流会・ライフイベント・お祝い制度など |
| 支払いサイト | 当月末締め、翌月15日支払い |
| 運営会社 | レバテック株式会社 |
③ Midworks(ミッドワークス)

- ディレクションやコーディングもできる方
- UI・UXデザイン経験のある方・得意な方
- フリーランスでも安定した正社員のような働き方を求める方
- 常駐勤務で高収入を得たい方
「Midworks(ミッドワークス)」はエンジニア案件が特に豊富なエージェントでデザイナー向け案件もありますが、エンジニア寄りのデザイナーが求められる傾向にあります。
コーディングやディレクションもできる総合的なデザイナーにおすすめです。

UI・UXデザイナーの募集も豊富です!
UI・UXデザインができると他のエージェントでも重宝されます。

「フリーランスでも正社員並みの保障」を謳っていて、具体的には下記のようなサービスを受けられます。(一定条件を満たす必要あり)
- フリーランス協会のベネフィットプランを無償提供
- フリーランスデビュー・独立開業や高額案件受注のための情報提供
- セーフティーネットの整備
- 経理支援(freeeまたは弥生会計の無料利用)
- 案件受注期間中は生命保険料の半額負担
- フリーランス賠償責任補償の付帯
- 報酬保障サービス(審査あり)
- 常駐案件の場合、交通費支給(上限あり)

フリーランスでも安心の内容♩
正社員の保障を手放すのが不安でフリーランスになるのを迷っている方の安心材料になりますね。
週5日の常駐案件(東京)が多く見られましたが、リモートOKな案件もありました。
そういえば今日 #Midworks の面談をしてきました。
— efu -エフ- リバティエンジニア (@efu_freelance) February 11, 2020
一言でいうと「親切丁寧」初めてフリーランスになる方にとっての不安要素を、質問する前に教えてくれてまさに神対応。今後どういう技術の習得をするとこんな案件をご紹介することもできます。なども教えてくれて、モチベーションも上がります😌
はじめてのフリーランスでも安心の神対応だったようです。
昨日はミッドワークスに相談に行ってきた。担当さんがなかなか頼りがいがあって最初はこっちがいいのかなって思えてきた。
この方も、エージェント対応に高評価!
自分もないです。エージェントを利用する場合、エージェントによっては交通費支給のサービスを設けていることがあります。Midworksなど。
常駐案件が多くありますが、Midworksでは交通費も支給されるようです。本当、正社員と同じように(でも高単価で)働けますね。
今日フリーランス向けサービスのミッドワークスの人と話したら
— ゆーま@ブログ (@mikagamitk777) January 25, 2019
最低でも実務経験1年半ないときついらしい。
フルリモートなら5年
一気にやる気削ぎ落とされたわ
やはり実務経験が求められるようです。
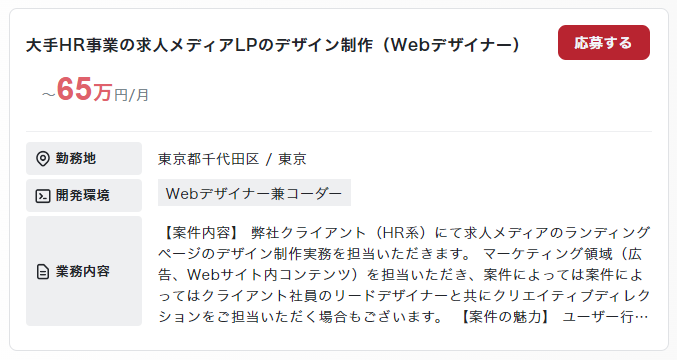
| 案件数 | Webデザイナー兼コーダー案件36件 UI・UXデザイナー案件105件 ※2023年10月時点 |
| デザイナー案件の例 | ・toCサービスにおけるコーディング&WEBデザイナー ・エステ予約サイトのデザイン、コーディング業務 ・某Web広告制作会社のWebデザイナー兼コーダー募集 ・スマートフォン用ゲームのUIデザイン業務 ・レジアプリのWEB画面のデザイン制作 ・大人気ゲームのUIデザイン業務 |
| 実務経験は必要? | 実務経験を求める案件が多い |
| リモートOK? | 常駐案件(東京)が多い リモートOKな案件もあり |
| 福利厚生 | ベネフィットプラン無償提供 / 会計ソフトの利用無料 / 保険補助 / 報酬保障サービス(審査あり)/ グルメ・レジャー・スポーツ・くらし・子育て・介護など幅広くお得な福利厚生プランが充実 |
| 支払いサイト | 20日サイト(案件によって異なる場合あり) |
| 運営会社 | 株式会社 Branding Engineer |
まとめ
フリーランスエージェントとメリット・デメリットについて、そしてWebデザイナーにおすすめのフリーランスエージェント3つをご紹介しました。
- ITプロパートナーズ
週3からの案件紹介!働きやすい柔軟案件が揃うエージェント - レバテッククリエイター
初めてのフリーランスでも安心の充実サポート! - Midworks(ミッドワークス)
エンジニア寄りのデザイナーにおすすめ!
フリーランスは1人自由でそれが魅力でもあるのですが、何でも1人でしなければいけないということが負担になったりもします。
営業が苦手で仕事を取るのに苦戦している方や不安に思っている方は、フリーランスエージェントを頼って面倒な営業や契約手続きなどを代行してもらうのもおすすめ!
マージンが発生するなどのデメリットもありますが、本業だけに集中できる・高単価な案件を継続的に受注できるなどの大きなメリットがあります。
仕事を紹介してもらうには一定のレベルが必要なので、未経験の方は実績を積んで魅力的なポートフォリオを作ってからのチャレンジがおすすめです。
登録は無料なので、まずは登録してみてエージェントに色々相談してみてくださいね。

業界を知り尽くしたエージェントに相談することで、今後の方向性も見えてくるかもしれません!
安定したフリーランス活動ができている
↓私の仕事術・戦略をnoteで連載中↓

\ Follow Me! /
質問・相談はDMでお気軽にどうぞ♩
▽ オンライン相談会も実施しています ▽








