【優れたデザイン&使いやすさNo.1】WordPressテーマ「JIN:R」の魅力をデザイナー目線で解説!


ブログやホームページ制作におすすめのWordPressテーマを教えてください!デザインにこだわりたいです。

JIN:Rがいいって聞いたんですが、どんなところがおすすめですか?また注意点はありますか?
この記事は上記のようなお悩みを解決する記事です。
当ブログはWordPressテーマ「JIN:R(ジンアール)」で制作しています。
そして私のフリーランスWebデザイナーとしてのポートフォリオサイトも「JIN:R」で作りました。

JIN:Rは元々のデザインが優れていて素敵なデモサイトも用意されているので、初心者の方でも簡単にデザイン性の高いブログやホームページが作れるWordPressテーマです。
そしてカスタマイズもしやすく、中上級者の場合は自分好みやお客様の要望通りのサイトを作ることもできます!

私はコーディングが苦手ですが、JIN:Rのおかげでオリジナルデザインのホームページを作ることができています。
この記事では、JIN:Rの特徴と魅力を詳しくご紹介!
そして、デメリット・注意点もちゃんとお伝えします。
どのWordPressテーマを使うべきか悩んでいる方・JIN:Rを購入しようか迷っている方などの参考になれば幸いです。
- 歴15年のWebデザイナー
- 10年間Web制作会社に勤務 → 独立
- フリーランス6年目
- デザイナーの採用担当してました!
- 娘6歳・息子2歳のワーママ
- 地域情報ブログ「福知Navi」運営
- SNS総フォロワー2.2万人

JIN:Rってどんなテーマ?

コンセプトは「初心者にそっと寄り添うWordPressテーマ」。
元々JINという人気テーマがありました。
そのJINを「更に直感的に使いやすいツールに進化させたい」という想いで開発されたのが「JIN:R」です。(参考:WordPressテーマ「JIN:R」の特徴|3年の長期開発にかけた想い)

当ブログは元々JINで作っていてその時も使いやすいと感じていましたが、JIN:Rになったら更に使いやすくなっていました!
公式サイトのメインと開発コンセプト部分に「誰もが、かんたんに、世界観のある美しいブログを」「WordPress初心者でも。美しいブログを、たった1日で構築できる」と書かれている通り、JIN:R最大の特徴は簡単&美しさ!
特徴紹介のページにも、JIN:Rが目指したものとして下記が挙げられています。(一部抜粋)
- 業界最高クラスに美しいデザイン
- 完全初心者でも一瞬で、ページが作れる
- しかも、裏側の操作画面も整っている
- しかも、SEOに強く、速度も高速
私は10年以上デザイナーをやってきていますが、一応プロデザイナーである私から見ても素晴らしいデザイン性!

デザインには好みもありますが…
「日本のWordPressテーマ」という業界だと、本当最高クラスだと思います♩
そして実際使ってみた感じ、操作も本当に簡単です。
私はある程度Web制作のスキルがあるのでカスタマイズして使っていますが、カスタマイズはしなくても簡単に美しいブログやホームページを作ることが可能です。
次からは私が感じたJIN:Rの魅力をご紹介していきます。
JIN:Rの魅力をデザイナー目線で解説!
標準のデザインが優れている
先にも言いましたが、デザイナー目線でも抜群にセンスの良いデザイン♡
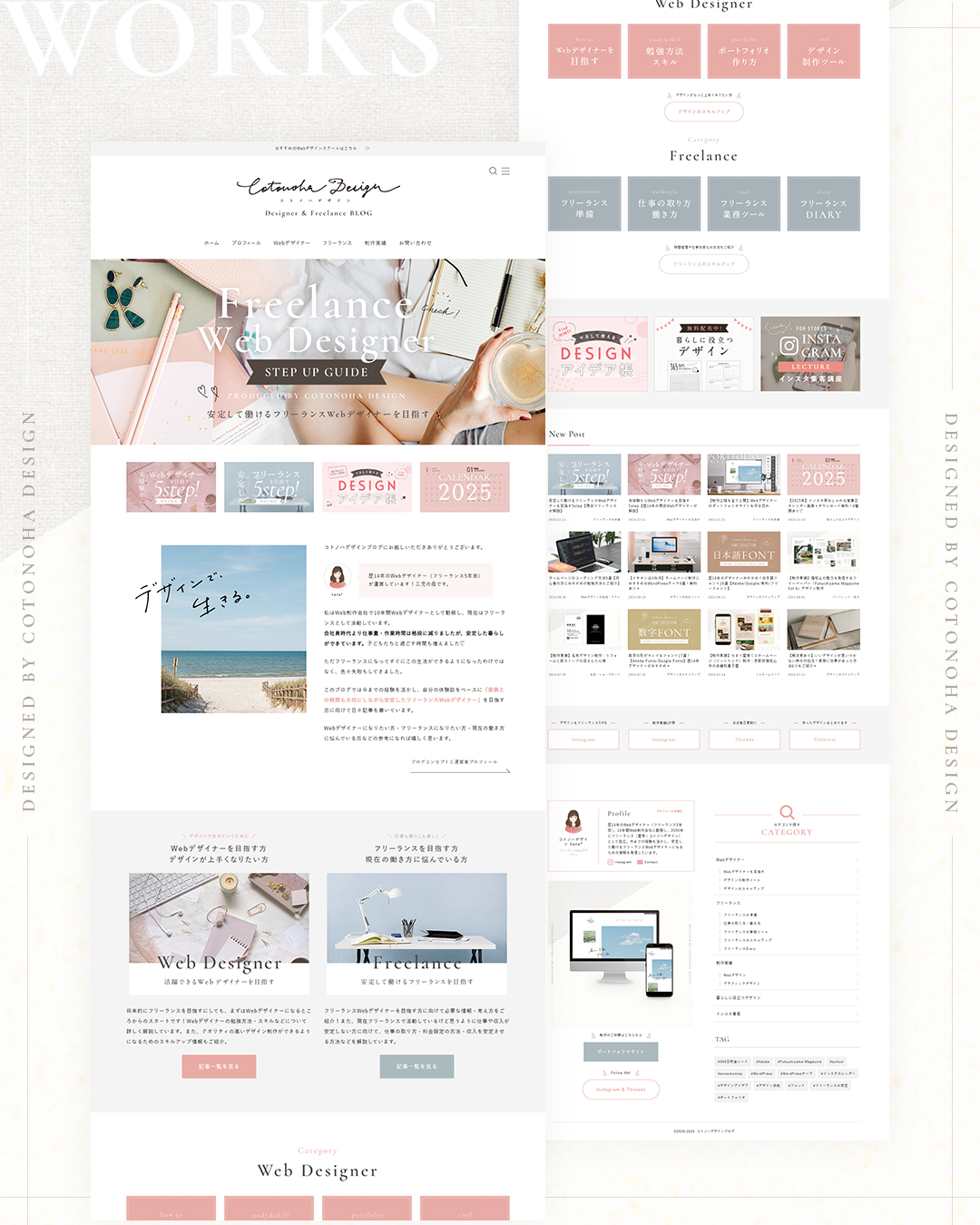
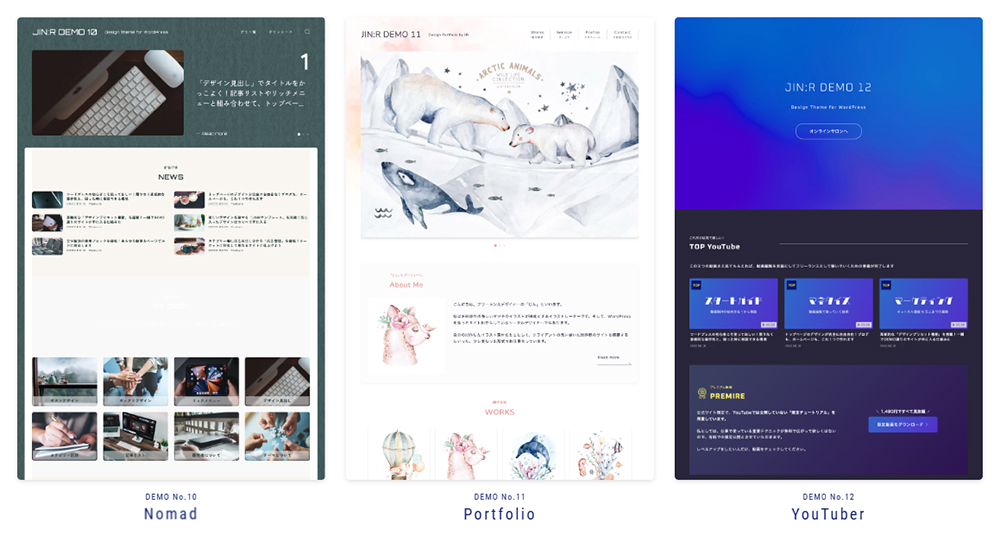
▽ デモサイトの例① ▽
そのまま使っても大丈夫なくらい美しいデザイン

デモサイトをそのまま使う場合はもちろん、カスタマイズするにしても「テーマのデフォルトのデザイン」はすごく重要です。

デフォルトのデザインがあまり優れていなかったり、また好みでないと、カスタマイズに恐ろしく時間がかかります…!
私は数々失敗してきていますw
▼ 私のテーマ選び失敗の歴史は下記の記事内でご紹介。

最近の日本のWordPressテーマは、機能性はどれも素晴らしいものが多いです。
そのため、選ぶ基準としてはデザイン性が最重要ポイントになってきます。

昔、デザインがあまり好みじゃないテーマを買ってしまったことがあるんですが、自分好みのデザインにするためにめっちゃ時間を使いました…。(でも結局思い通りにはならずお蔵入り)
そのテーマは豊富な機能に惹かれて購入したんですが、日本の有料テーマはどれも機能性は抜群。(ということを、その後色々なテーマを使ってみて知りました)
でもデザインはそれぞれ違います。
デザインにも好みがありますが、柔らかくて透明感があって、女性らしいデザインが好きならJIN:Rは最適!
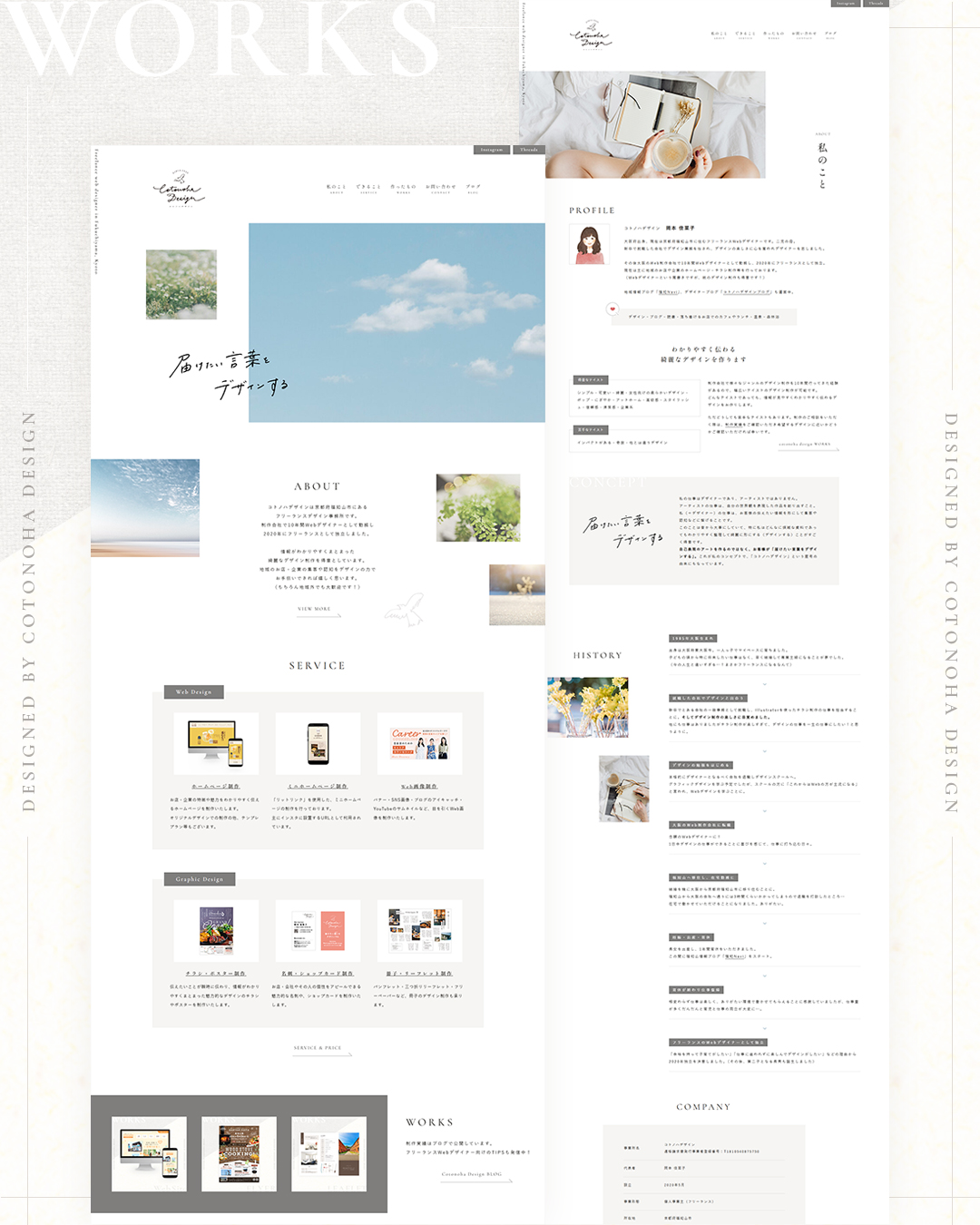
▽ 当ブログのデザイン ▽
女性らしいデザインにしたかったのでピッタリ♩

私が特にJIN:Rで好きなポイントがふわっと表示されるアニメーションと背景が透過しているスマホメニューなのですが、この2点がJIN:Rならではの柔らかい雰囲気を作り出しています。
私はcssでデザインをある程度カスタマイズすることはできますが、アニメーションとスマホメニューをいじるのは少し難易度が高く。。

WordPressのアニメーションプラグインもあるんですが、自分好みの動きではなく…。。
なので標準でいい感じなのが本当ありがたいです。
イマドキの柔らかくていい感じのアニメーションとスマホメニューなので、何も変更する必要はありません。
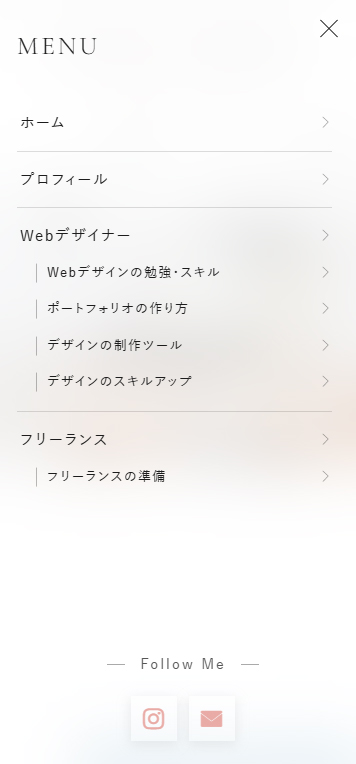
ちなみにJIN:Rのスマホメニューはこんな感じ▼
背景が薄く透過していて透明感があります。


スマホメニューをタップした時の動きも、SNSボタンのシャドウの感じも好き♡

アニメーションは当ブログや公式サイトでご確認ください。
スクロールして画像や文字が出てくる時、ボタンを押した時のふわっと感のことです!
私はJIN:Rのデザインが好みでしたが、もっとかちっとしたデザインならSWELLやSANGO、POPで色が多めのデザインならSTORK19が合うかなと思います。

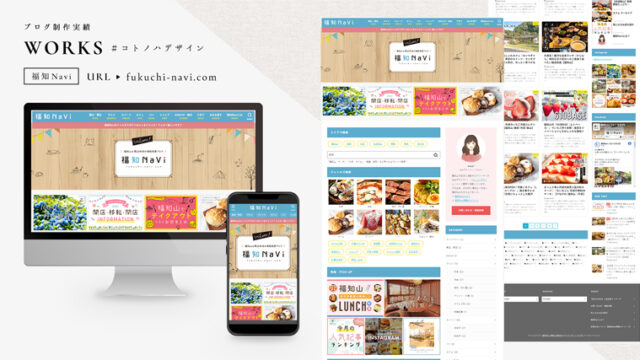
STORK19は私がもう1つ運営している地域情報ブログ「福知Navi」で使用しています!当ブログとはまた違ったイメージで、POPで楽しいデザインにしたかったのでSTORK19を使いました♩

カスタマイズ次第でデザインは変えられますが、ベースにある「元のテーマの存在」はどうしても残ります。
そのため、自分が作りたいブログ・HPの雰囲気に合わせて選んでくださいね。
ワンタッチで簡単にデザイン性の高いブログ・HPが作れる
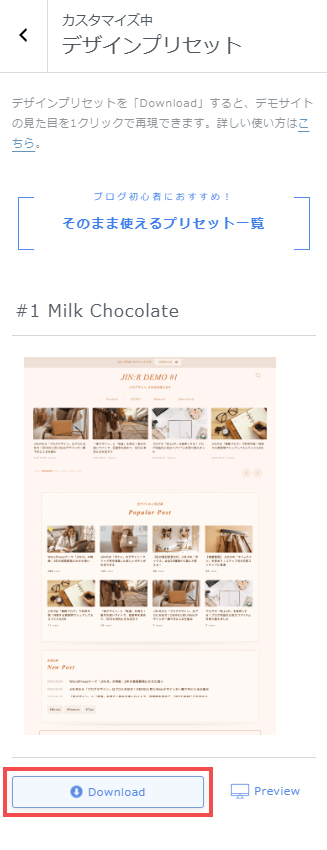
JIN:Rには「デザインプリセット」という、簡単にデモサイト通りのデザインを整えることが機能があります。
下記はJIN:R内のカスタマイズ画面ですが、赤枠の「Download」をクリックすると一瞬でそのデモサイトのデザインに変わります!(選べるデモサイトは22種類!)

デモサイトには豊富なデザインバリエーションが用意されていて(しかもどれも素敵!)、サイト型ブログやホームページも一瞬で作ることができます。
▽ デモサイトの例② ▽

初心者の方はWordPressの使い方自体に手間取ると思いますし、また更にデザインを整えると更に難易度が高い…!
ですがデザインプリセットを使えば、本当一瞬で整ったデザインのブログやホームページを作ることができますよ♩
カスタマイズがしやすい
デモサイトをそのまま活用してサイトを作ることもできますが、中上級者の方の場合はカスタマイズをして自分好みや、クライアントワークならお客様の要望通りのサイトを作ることも可能です。

私のポートフォリオサイトはJIN:Rの基礎だけ使い、デザインは自分好みにcssで整えました!▼

これまで色々なWordPressテーマを使ってきましたが、中には「テーマの形」がしっかりとしていて崩れにくく、思い通りにカスタマイズできないテーマもありました。

ですがJIN:Rではどんな形にするにしても柔軟に調整できます。
使ってみた感じ、けっこう自由にレイアウトが組めそう!
JIN:Rでは専用のブロックエディタが多数用意されています。
ブロックエディタはWordPressに標準で搭載されていて、各テーマ専用のブロックも用意されているのが普通ですが、あまり種類がなかったりデザインがイマイチだったりする場合も多いです…。
そんな中、JIN:R専用ブロックは内容の充実度・デザイン性が段違い!
▽ JIN:R専用ブロック一覧 ▽


初期段階で16種類でしたが、記事執筆時点で19種類まで増えています!今後ももっと便利なブロックが登場しそう♩
その中より、ボタンブロックを紹介すると…▼


このような感じで、洗練されたデザインのボタンが10種類も用意されています。
ボタンの上にあるマイクロコピーも簡単に付けることができますよ。
ポートフォリオ制作の際、ボタンは自分でデザインして作ろうと思っていたのですが、標準のボタンデザインがイマドキですごくいい感じだったのでそのまま使いました。

時短になるし、ふわっとアニメーションも付いていて嬉しい♩
見出しブロックもそのまま使えるデザインになっています▼


デザイナーなら絶対気にする「余白」も、他のWordPressテーマでは気になる部分が多く調整に時間がかかったりしたのですが、JIN:Rでは標準の余白がいい感じなのでそこまで調整せずに済みました。

余白の調整って地味で時間かかるんですよねぇ…
その時間がかからないのはありがたい!
またサイト制作で大いに活用したのが「フルワイドブロック」。
コンテンツの幅を100%幅まで広げることができて、型にはまらない自由なレイアウトのデザイン制作が可能です。

フルワイドを活用するとけっこうどんなレイアウトでも作れそう!
サイト制作の幅が広がるので、仕事でもどんどん活用していこうと思っています。
かゆいところにまで手が届く機能性(子テーマの必要なし)
今までWordPressをカスタマイズする際、子テーマを作ってきました。
子テーマを扱うにはWeb制作のスキル・知識が必要です。
私は職業上ある程度のスキルはあり、これまでは子テーマの編集をしてきましたが、本音を言えば苦手分野なのであんまり使いたくはなくてw

苦手だしビビリなのでfunctions.phpとか触りたくないんですよ~!
サイトを真っ白にした経験あります。
でもJIN:RではWordPressの管理画面と追加cssで全て完結させることができ、子テーマを使う必要性がありませんでした!
headerやbodyに書き込みたいコードは「JINR設定」という箇所から追加することができ(各固定ページ内で追加することもできます)、ブログの広告設定も簡単にできました。
「こんなデザインにしたいけど、そのための機能ないかな?」と思ったら大体用意されていて、使い勝手の良さに感動。一生使います!w
不明点もすぐに解決!充実のマニュアル&コミュニティ
JIN:Rはマニュアルが充実していて、マニュアル内を検索すれば不明点は大体解決します。

マニュアルも細やかな気配りで、丁寧に解説されています。
もしマニュアルで解決しないことがあれば、サポートフォーラムで相談すると回答もしてくれます。
更にすごいのが「BLOG CAMP」というJINユーザー限定のコミュニティがあり、先輩ブロガーに質問したり、ブロガー同士の人脈を作れたり、JIN:R開発者のひつじさんがブログ相談に乗ってくれるというイベントに参加できたりもします!

このコミュニティ、JIN:Rを購入すれば追加費用はかからずに無料で参加できます!私はロム専ですが、ブログ相談会の動画を見たりしています♩
JIN:Rのデメリット・注意点
価格がやや高い
WordPressの有料テーマは大体1~2万円で販売されていて、JIN:Rの価格は19,800円なので高い部類に入ります。

旧テーマJINのユーザーなら、5,000円引きになります!
また、サーバーの契約がまだの方は、ConoHa WINGサーバーにすると割引価格で購入が可能です。
でも私は、業界最上級に優れたデザイン・豊富で細かいところにまで配慮された機能性を考えると支払う価値のある価格だと思っています。

さすがに10万とかになると考えますが、安いテーマの+10,000円程なのでそれくらいなら許容範囲です!
また、私がもう1つおすすめしているWordPressテーマ「STORK19」は11,000円と割とリーズナブルですが、こちらは複数サイトでは使用できません。
ですがJIN:Rは購入者が所有する複数サイトで使用OK!
私はポートフォリオサイトと当ブログの両方を1ライセンスで作っています。
クライアントワークで使うにはお客様に購入していただく必要あり
先に紹介した通り、JIN:Rは複数サイト使用OKですがそれは「購入者が所有するサイト」に限るので、クライアントのサイト制作で使用する場合はお客様に購入していただく必要があります。
お客様の費用負担が増えてしまうのですが、JIN:Rを活用するとかなり時短になり、制作時間・工数が少なくなります。
なので私はその分制作費を抑えてホームページ制作のサービスを提供しています。
当ブログのトップページのような感じならそこまで時間・労力を使わないので「テンプレートプラン」として、高すぎない価格設定にしました。

制作料金についてはポートフォリオサイトをご確認ください。
※プラン名は今後変更するかも…テンプレートではないような気がするんですが、それ以外にいい名称が思い浮かばない。
もちろんできないこともある
白紙の状態から作るオリジナルテーマではないので、できないこともあります。
まぁガッツリとphpを編集すれば大体のことはできると思うんですが、私のようにphpをいじらずJIN:Rの機能だけでカスタマイズする場合は実現不可能なこともあります。

ポートフォリオサイト制作の際、ある程度思い通りにはカスタマイズできたんですが、フッターのコピーライトを100%フル幅にすることはできず…それだけは諦めましたw

あとは左メニューにしたり、ロゴを中央にして左右にメニューを配置するなどは、元々の機能にないのでできなさそうです。
でも一般的なサイトのレイアウトであれば必ず作れます!

私は10年以上Webデザイナーをやってきましたが、お客様にレイアウトを指示されることはほぼありません。
デザイン・内容のご希望を叶えることが最重要!
JIN:Rなら実現できると思っています。
まとめ
ご紹介してきたJIN:Rの特徴・魅力は下記の通り。
- 標準のデザインが優れている
- ワンタッチで簡単にデザイン性の高いブログ・HPが作れる
- カスタマイズがしやすい
- かゆいところにまで手が届く機能性(子テーマの必要なし)
- 不明点もすぐに解決!充実のマニュアル&コミュニティ
JIN:Rは初心者にも中上級者にも使いやすい、デザイン性・機能性の優れたWordPressテーマです。ブログはもちろん、ホームページ制作にもおすすめです。
やや高めの価格ではありますが、その価値は十分にあります。

私はJIN:Rを使い始めてから制作スピードが上がりました!
またデザインが素敵なのでモチベーションもUP♡
もし私のブログ・ポートフォリオサイトで「この部分どうやって作ってるの?」など気になる箇所がありましたら、お気軽にインスタでDMをお送りください。
何でもお答えします!
安定したフリーランス活動ができている
↓私の仕事術・戦略をnoteで連載中↓

\ Follow Me! /
質問・相談はDMでお気軽にどうぞ♩
▽ オンライン相談会も実施しています ▽








