インスタ用営業日カレンダーに文字入れする方法【Phontoアプリ使用】


こんにちは、コトノハデザインのkana*です。
スレッズにてインスタ活用術発信中!
当ブログではインスタで利用できるカレンダー画像を無料配布しています。
ダウンロードは下記の記事からどうぞ。

この記事では、そのカレンダー画像にアプリを使って文字入れする方法をご紹介します。
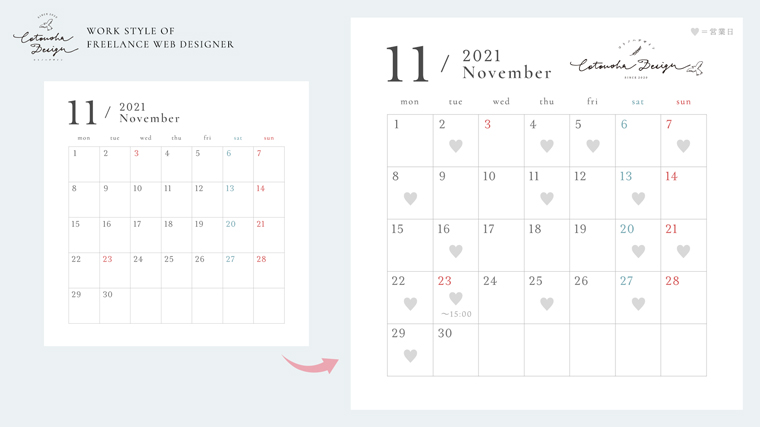
\ こんな感じで自由に使ってください /


まずはカレンダーをスマホに保存しておいてくださいね。
\ インスタ集客の方法を公開中! /

カレンダーに文字入れする方法を画像で解説!
文字入れアプリは色々あるので使いやすいものを選んでいただいたらOKなのですが、この記事では私が使いやすかったPhontoという無料アプリを使っていきます。
私はiPhoneなのでiPhone画面での説明になりますが、Androidでも基本的な操作は同じだと思います。

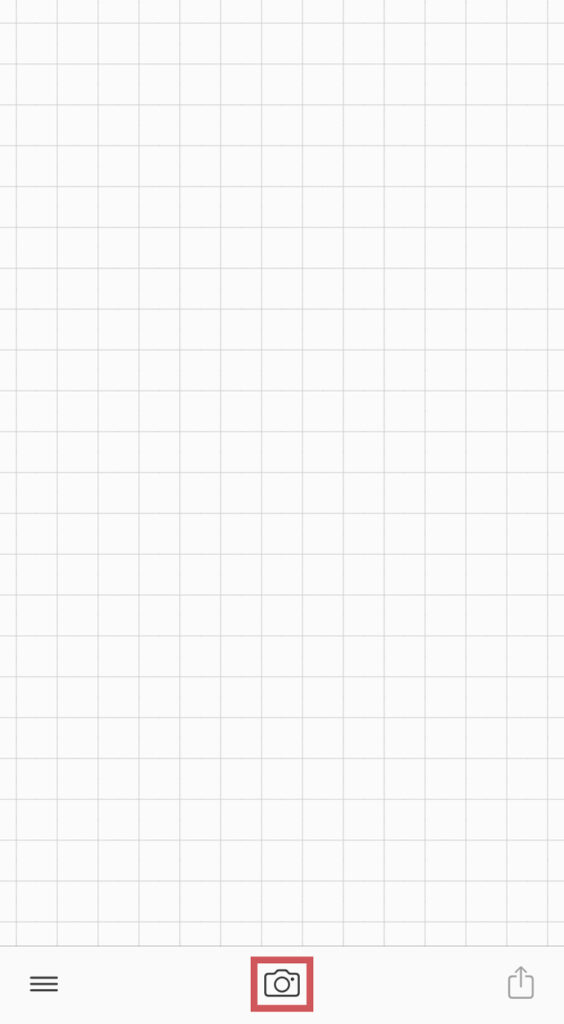
アプリを開くと何もない画面が表示されるので、下のカメラマークをタップします。

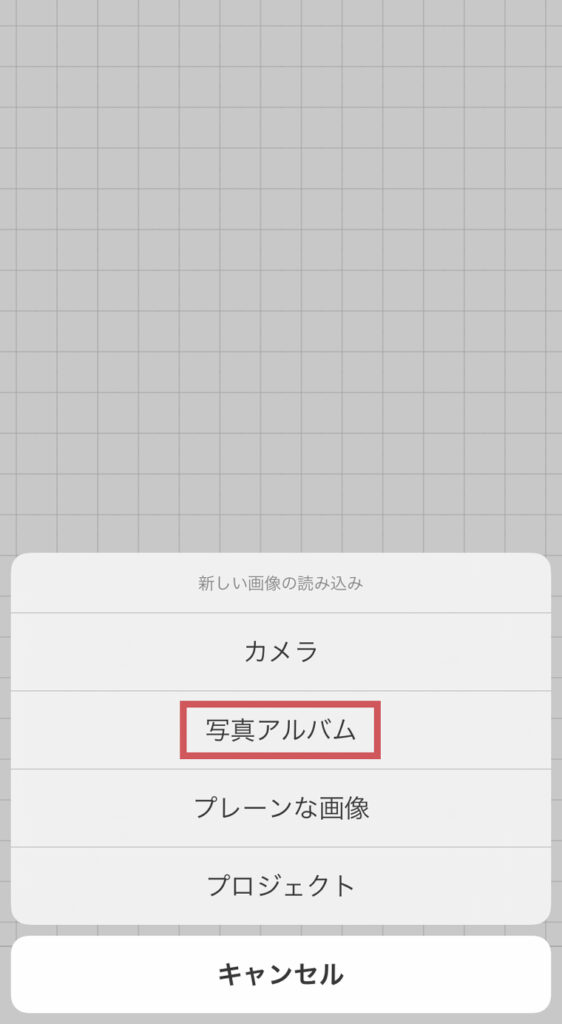
「写真アルバム」を選択。

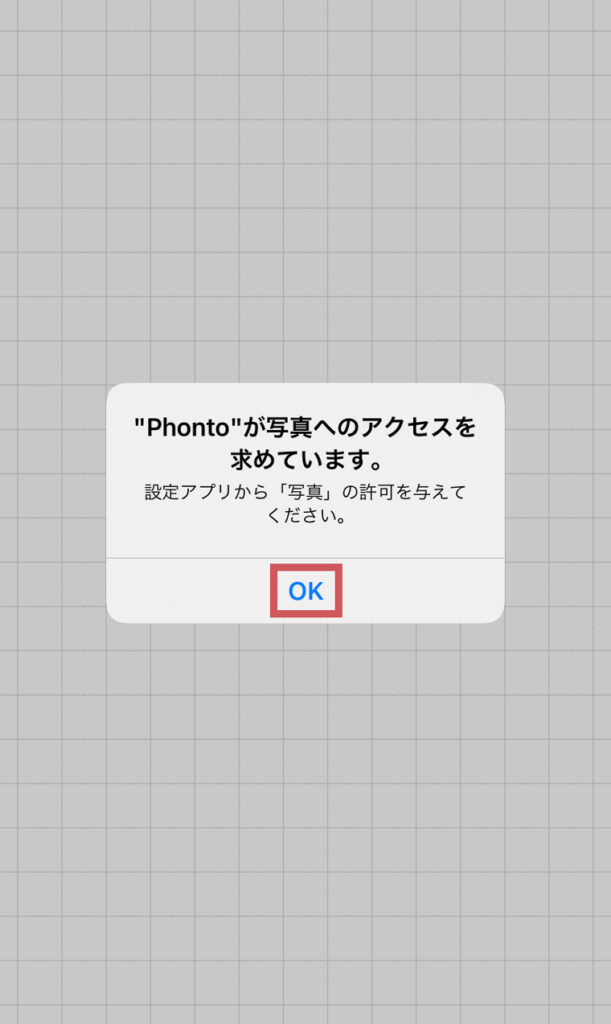
写真へのアクセスを求められたら、OKをタップして設定画面へ移ります。

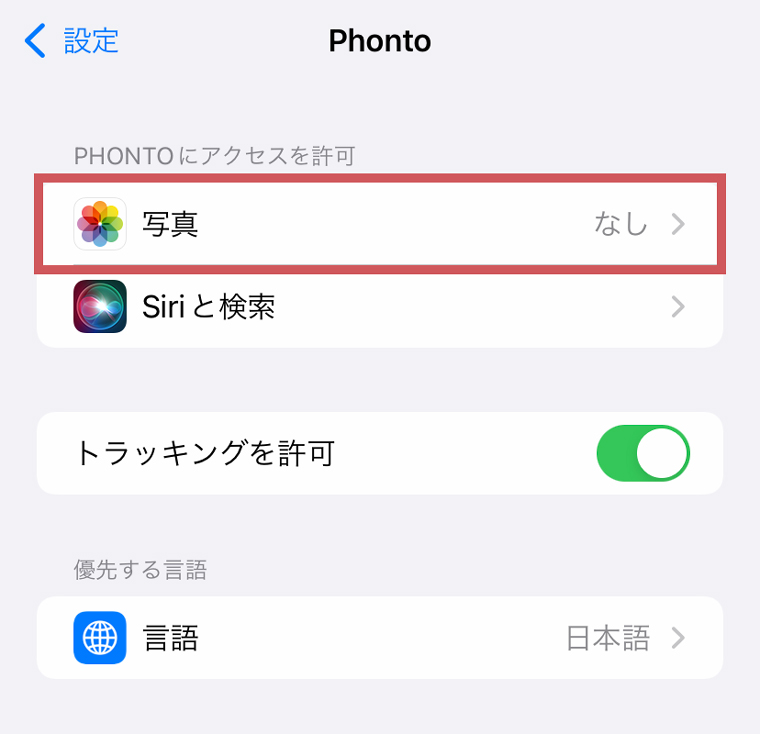
設定画面が表示されたら「写真」をタップ。

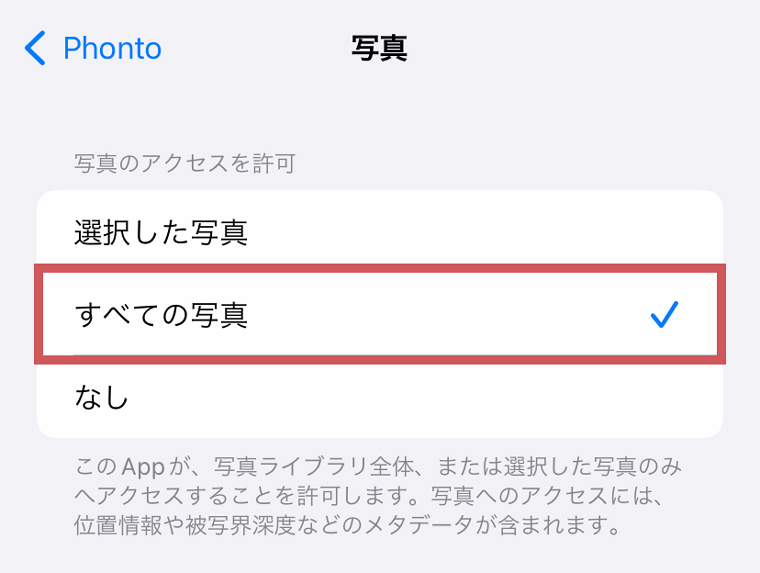
「すべての写真」をタップしてチェックを入れます。

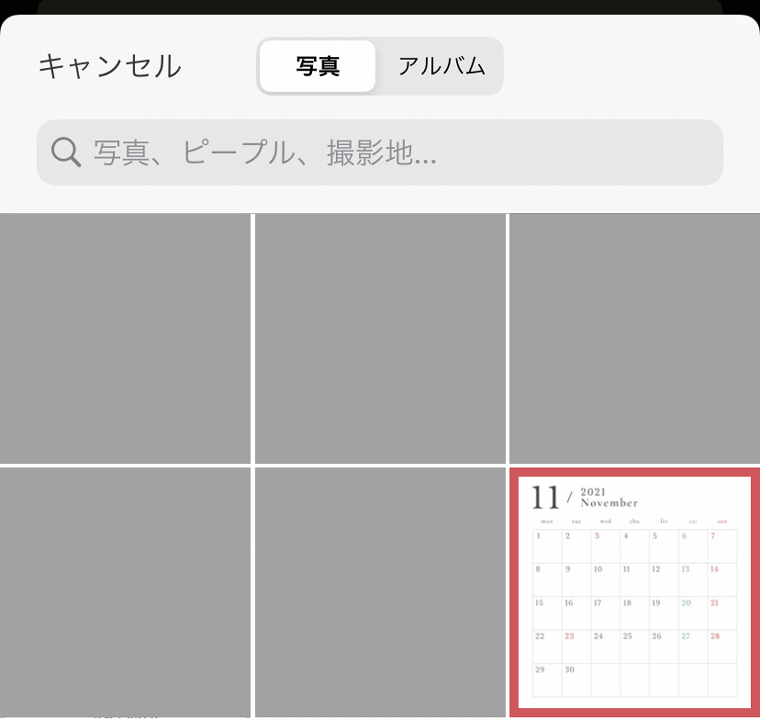
設定が完了したらカメラロールの画像が表示されるので、ダウンロードしたカレンダー画像を選びます。

フィルターは特に何もしなくてOK。
「完了」をタップします。

カレンダー画像が表示されます。
どこでもいいのでタップすると「文字を追加」ボタンが現れます。

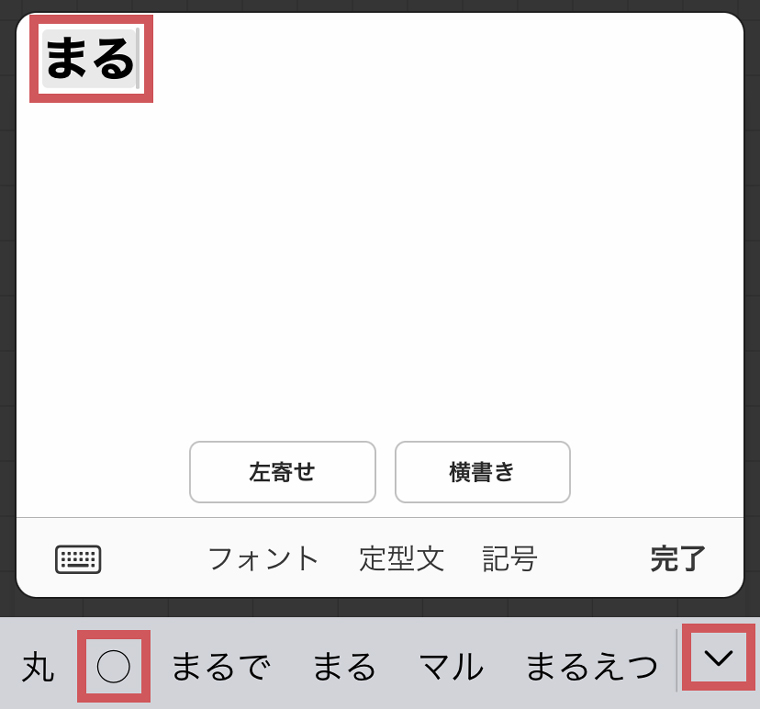
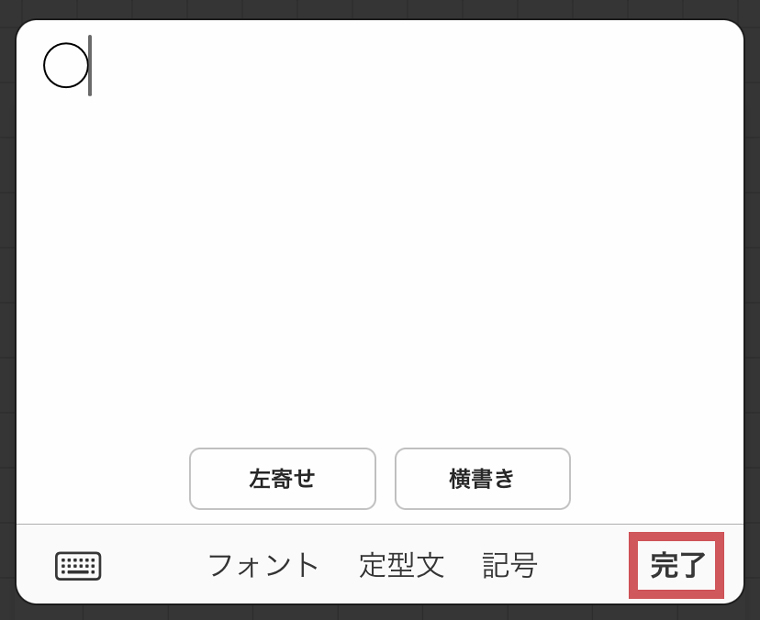
「文字を追加」をタップすると、文字を入力する画面が表示されるので「まる」と入れてみます。
下に表示された○または、表示されていなければ右下の下三角マークより候補を表示して○を選びます。

今回は営業日と想定して○と入れますが★や「OPEN」という文字でもいいですね。
定休日の場合は✕・/・休など。
ご希望の記号や文字を入れてください。

○が出てきたら「完了」をタップします。

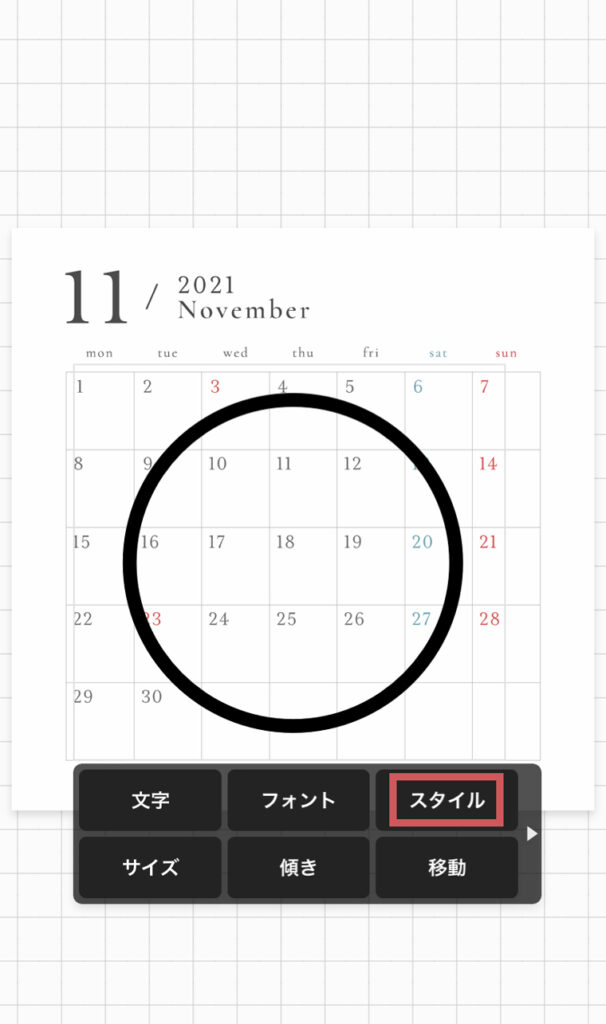
カレンダーに○が表示されました。
色とサイズを調整したいので、○をタップして「スタイル」を選びます。

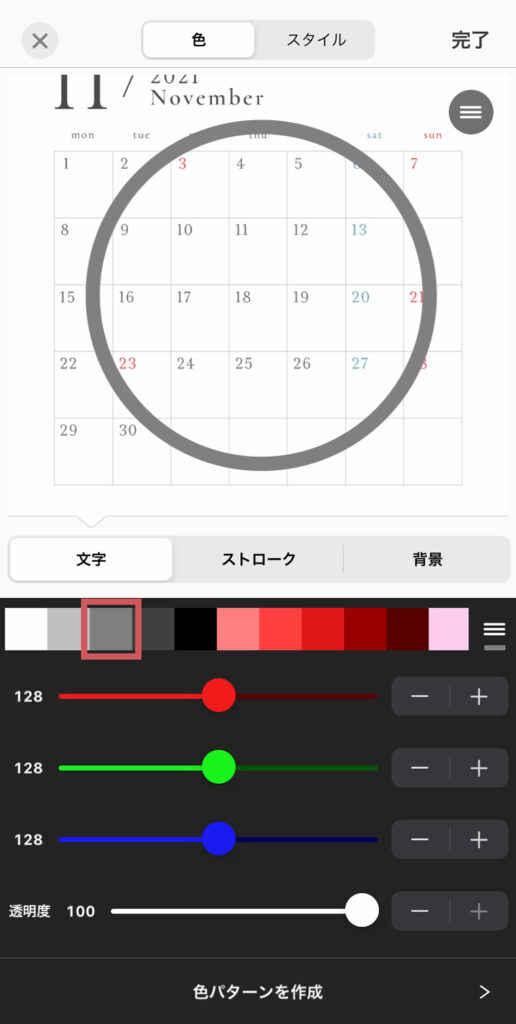
お好みの色を選んでください。
私はグレーにしてみました。

次はサイズを調整。
このカレンダーに入れるにはサイズが50くらいがちょうどよかったです。
○をタップして「サイズ」を選び、数値を50にします。
その後、○をカレンダーのマスの中央に来るように位置を調整します。
画面を拡大するとやりやすいです。

他の日付に○を入れたい場合は、複製できます。
○をタップして出てくる設定項目を右にスライドして、上記のマークをタップします。

もう1つ○が出てきました。
こちらも位置を調整します。

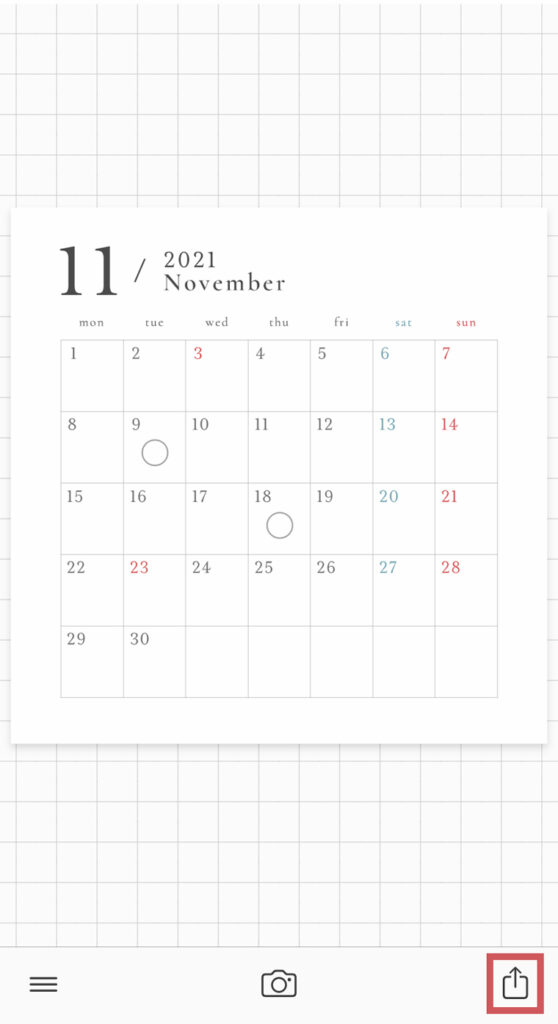
こんな感じで、ご希望の場所に記号や文字を入れてください。
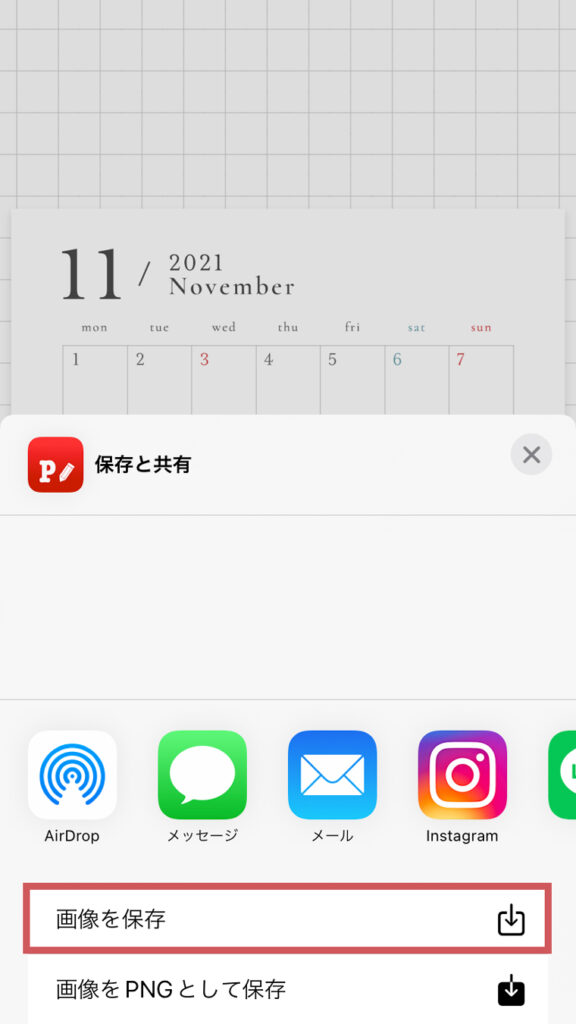
完成したら右下のボタンをタップして画像を保存します。

「画像を保存」をタップ。

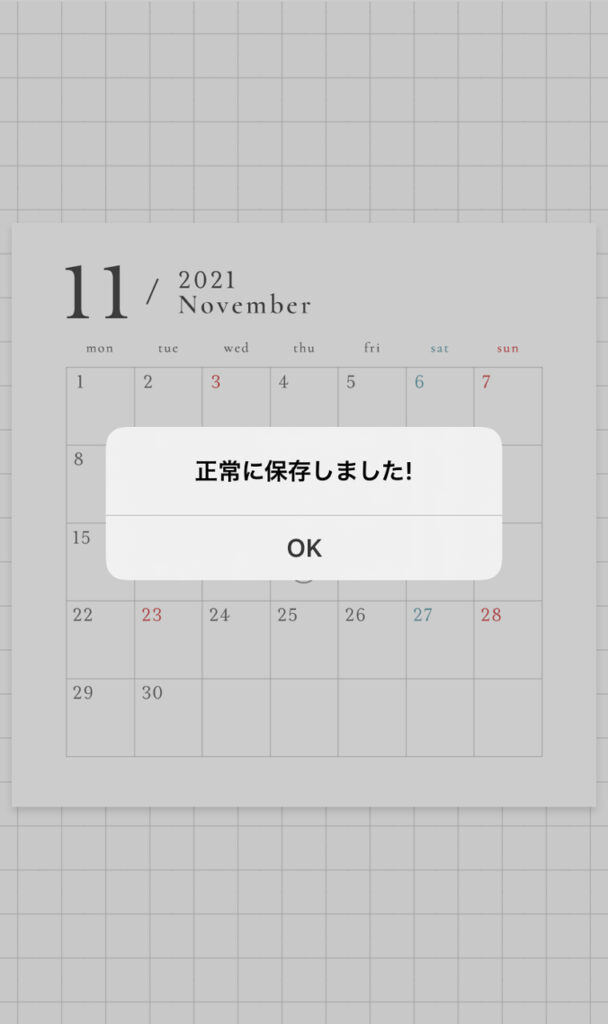
画像の保存が完了しました!
カメラロールに保存されていると思うので、それをインスタにアップしてください。

是非好きなように、オリジナルのカレンダーを作ってみてくださいね♩
右上の余白部分にロゴや補足事項を追加するものいいと思います!
\ こんな感じで自由に使ってください /

スポンサーリンク
まとめ
インスタ用営業日カレンダーに文字を入れる方法をご紹介しました。
たくさんの方に使っていただけると嬉しいです♩
\ インスタ集客の方法を公開中! /






