【制作実績】ブログリニューアル!WordPressテーマをJIN→JIN:Rへ&サイト型トップページに変更

当ブログ【コトノハデザインブログ】をリニューアルしました!
コンセプトと導線がわかりやすい、デザイナーならではのブログになったと思います♩
この記事では、ブログリニューアルの理由・ポイント・デザインのこだわり等を詳しくご紹介いたします。
- 歴15年のWebデザイナー
- 10年間Web制作会社に勤務 → 独立
- フリーランス6年目
- デザイナーの採用担当してました!
- 娘6歳・息子2歳のワーママ
- 地域情報ブログ「福知Navi」運営
- SNS総フォロワー2.2万人

ブログリニューアルの理由
「トップページをサイト型にして導線をわかりやすくしたい」というのが一番の理由です。
元々トップぺージは新着記事が並んでいるだけでした。
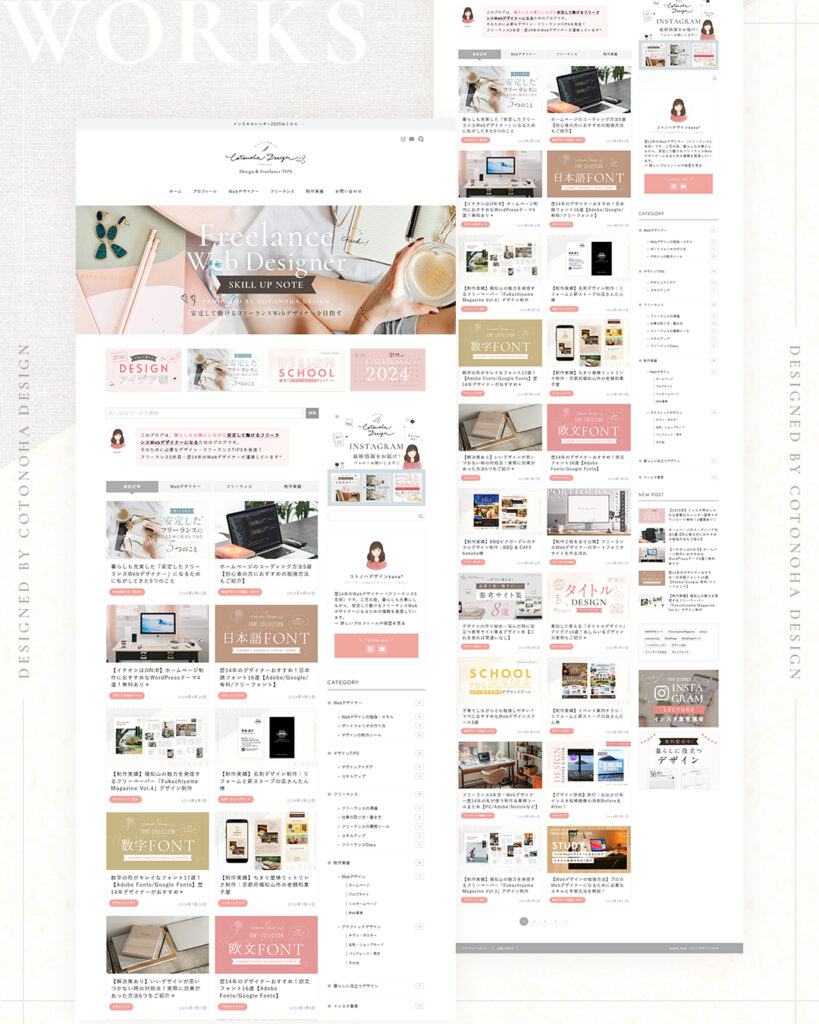
▽ 旧ブログデザイン ▽

というのもブログをはじめた時、フリーランスWebデザイナーというテーマではあったのですが内容は雑記ブログのような感じだったので、特にサイト型にする必要もなかったんです。

フリーランス活動を日記的に残したり、いいツールを見つけたらその紹介記事を書いたり、自由に書いていました。
ですがフリーランス4年目頃から安定した働き方ができるようになり、ブログを方向性を変えることに。
私と同じように「家族との時間も大切にしながら、フリーランスとして安定して働きたい」と思っている方は多いのではないかと思い、それを目指す方向けの特化ブログへとシフトチェンジ!

それに伴い、トップページをサイト型にして、私が伝えたいことの導線がわかりやすくなるように要素を配置し、リニューアルを行いました。
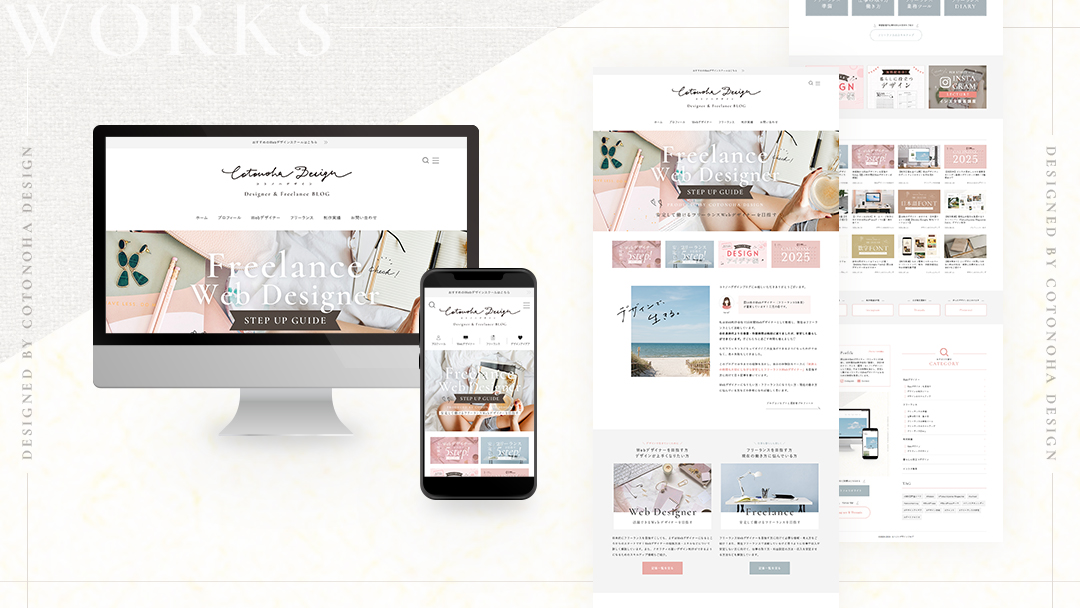
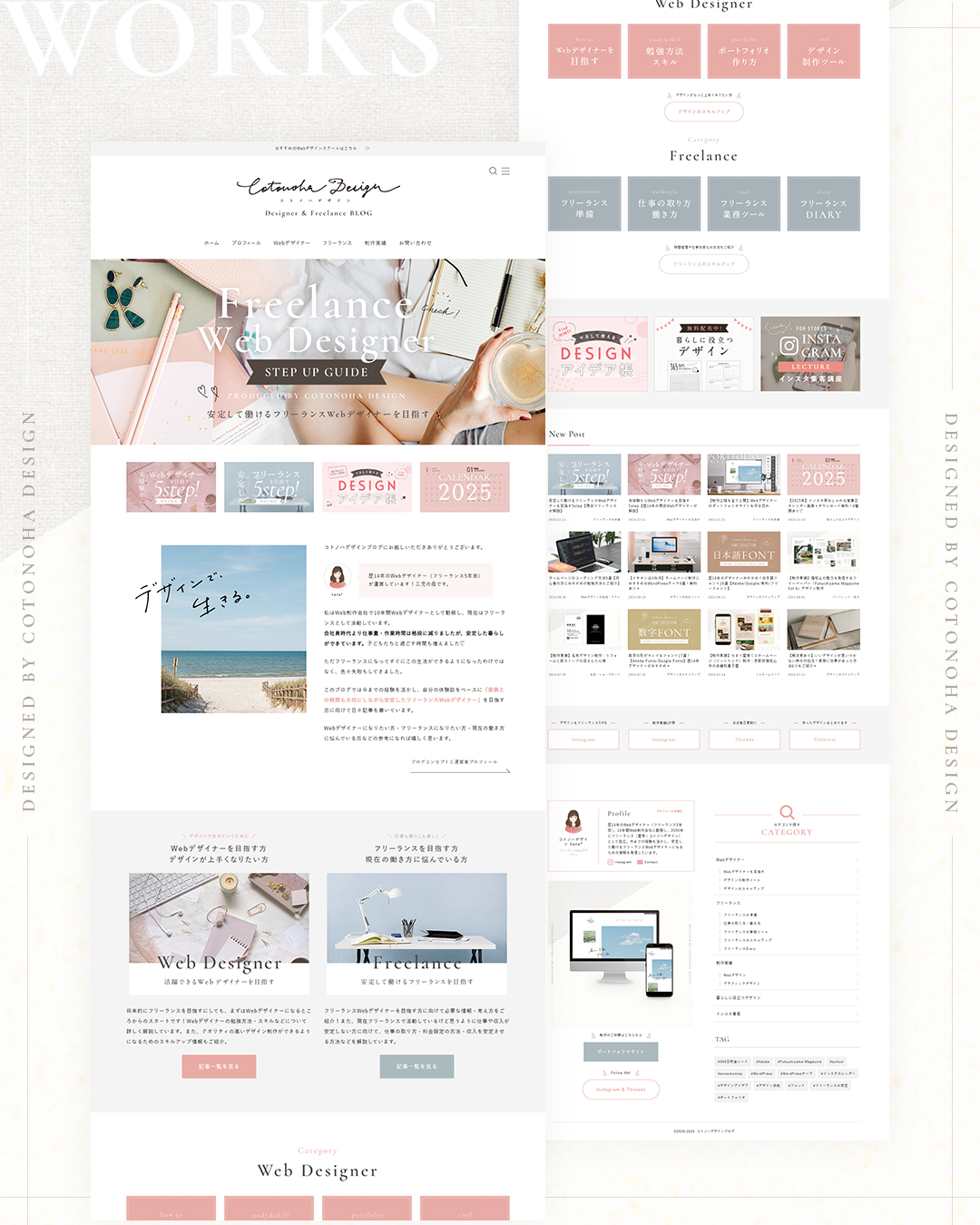
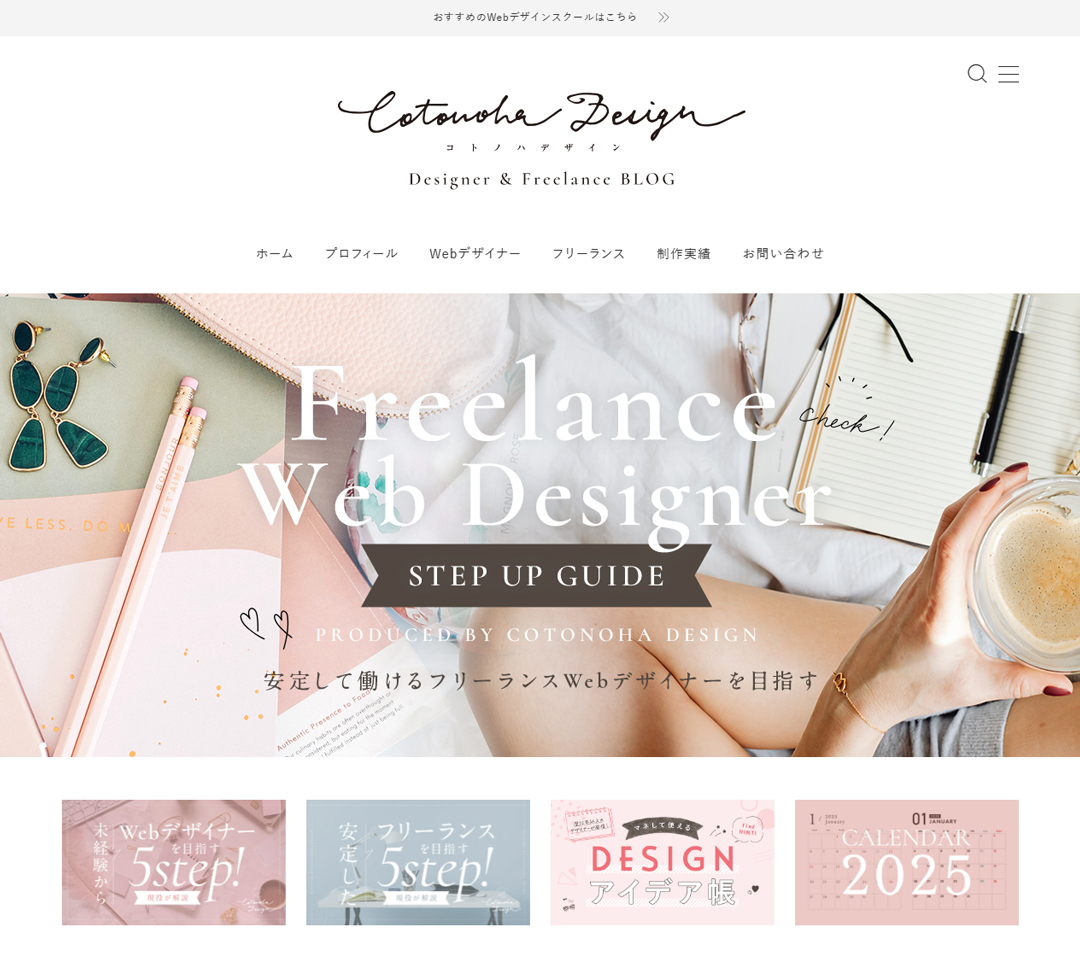
▽ 新ブログデザイン ▽

次からはブログリニューアルのポイントをご紹介していきます!
ブログリニューアルのポイント
WordPressテーマをJINからJIN:Rへ変更
JIN:Rを選んだ理由
元々WordPressテーマはJINを使っていたのですが、JINは古き良きブログを作るのに向いているテーマで、トップページをサイト型するための機能はあまりありませんでした。
そのため、サイト型ブログがより作りやすいJIN:Rへテーマ変更!
他にもテーマは色々あるのですが、JIN:Rを理由を選んだ理由は下記の4つ。
- 旧テーマのJINがカスタマイズしやすかった
- ポートフォリオサイト制作でJIN:Rで使用し、使い勝手がよかった
- 標準のデザインが優れている(そして私好み)
- 標準のアニメーション・スマホメニューがいい感じすぎる
JIN:Rは元々使っていたJINの進化版です。
私はこれまで色々テーマを使ってきましたが、JINはダントツでカスタマイズしやすかった!
なのでJIN:Rもきっとそれを継承していると思っていました。

テーマによってはカスタマイズしづらいものがあるんです…。
私のテーマ選び失敗の歴史は下記の記事内で紹介していますw


テーマのデザインをそのまま使うならどのテーマでもいいんですが、ある程度自分好みに変えたければ、カスタマイズがしやすいテーマを使うことをおすすめします。
ブログリニューアルの前にJIN:Rでポートフォリオサイトを制作したのですが、思っていた通りカスタマイズしやすく、またJINより更に使い勝手が良くなっていたことに感動して、ブログもJIN:Rで作ろう!と決めました。


JIN:Rは1ライセンス購入すると、購入者が所有する複数サイトで使用可能です!同居する家族間でもシェアできます。
カスタマイズはするんですが元々のデザインが洗練されていて優れているため、標準の仕様も割とそのまま使うことができます。(かなり時短になります!)
当ブログでは、ボタン・見出し・プロフィールのデザインなどは割とそのまま使っています。(色などはカスタマイザーで変えていますが、JIN:R内で簡単に変えることができます)
▼ ボタンデザイン色々
マイクロコピーも簡単に付けることができます。


▼ 見出し色々
アイコン付きのデザイン見出しの作成も簡単!



標準のデザインが自分好みでないと全てカスタマイズする必要があり、けっこう手間がかかるんですよねぇ…。
またデザイナーなので余白にはすごく気を遣いますが、そこまで大きく調整する必要はなかったです。(細かい部分は調整しています)
何より私が好きなポイントが、アニメーションとスマホメニュー♡
phpが苦手な私にとってこの2つのカスタマイズはけっこう難しくて、それが何も手を加えなくてもいい感じに表示してくれるのはありがたいです!

JIN:Rならではの柔らかさと透明感があるデザインは、アニメーションとスマホメニューの影響も大きいと思っています。
JIN:Rについてもっと詳しくはこちら▼

JIN→JIN:Rの移行はどうだった?
「JIN移行プラグイン」がされているので、JINで設定した内容を新テーマに引き継ぐことができます。→ 詳細はこちら。
テーマを変更した段階ではかなり表示崩れがありましたが、このプラグインを入れると改善されました。自分で設定し直さないといけないところはありますが1日あれば完了すると思います。
▼ プラグインなし
吹き出しが表示されておらず、サイズもおかしい。

▼ プラグインあり
吹き出しが表示され、サイズも調整された。
でもアイキャッチがなくなっているので、設定が必要。


移行プラグインがONの状態だとページが少しだけ重くなると書かれていましたが、全然気にならなかったです!
むしろJIN時代より読み込みが速くなった感じがしました。
細かいところを気にしなければ全然OKなのですが、デザイナー目線で見るとボックスの色が変だったり見出しのデザインが表示されていなかったり、細かい部分で気になるところが色々…。
▼ 移行直後
見出しがなく、ボックスの色が変。
他にも余白とか文字サイズとかアイコンの位置とか。。


デザイナーブログなので隅々まできちんと整えたくて(性分的にも納得できないw)、新記事も書きつつですが気になる部分を少しずつ直していき、1ヶ月くらいかけて完了しました!
デザイン性のあるサイト型トップページへ変更
デザインのイメージは海外のWordPressテーマ♡
デザイナーのブログだと言うことが伝わるように全体的におしゃれに整えて、更に「デザイナーって素敵だな」と思ってもらえたら嬉しいなと思います。
元々のデザインを気に入っていたので全体的に大きくは変えていませんが、新着記事が並んでいた旧ブログと比べるとコンセプトがわかりやすくなったかと思います。
ヘッダー・メインビジュアル・4つのバナー

このあたりは旧ブログ時代に作っていたものを少し変更した程度で、大きくは変えていません。
メインビジュアルは本来はブログコンセプトを日本語で書く方が伝わりやすいんですが、おしゃれさを優先して英語で書きました。

デザイナーブログなのでデザイン性が第一!
海外のWPテーマがイメージなのも、メインを英語にした理由の1つです。
画像はO-DANで探しました!
このブログで使用している画像はほぼO-DANのものです。

4つのバナーの前半2つは、はじめてブログに来てくれた方に一番見てほしい記事へのバナーを置き(未経験からWebデザイナーを目指す5step・安定したフリーランスを目指す5step)、残り2つは人気のある記事へのバナーです。(デザインアイデア・インスタカレンダー)

今後の運営方針によっては、バナーはいずれ変更するかもしれません。
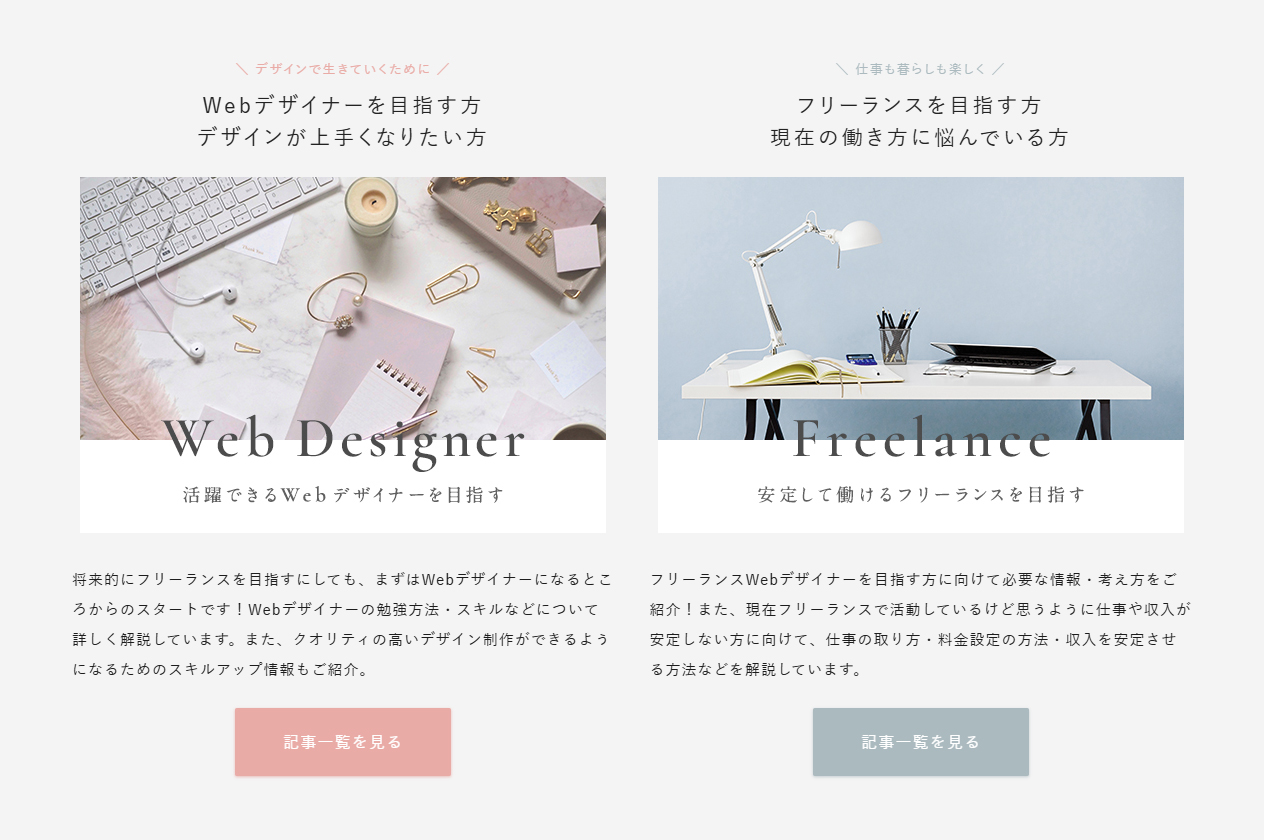
挨拶とコンセプト

「デザインで、生きる。」というキャッチコピーはChatGPTに考えてもらったのですが、ブログ内容が簡潔に伝わるワードだな〜と思い気に入ってます♡
そのワードを、ポートフォリオサイト制作でもお世話になった手書きデザイナーさんにエモい文字で書いてもらいました。

そしてそれを海の写真に乗せて。

私のブログでは「余裕を持った暮らし」ができることを伝えているので、それが伝わるようなゆったりとした雰囲気が出たかなと思います。

また、この部分がより海外のWPテーマっぽさを表現できているかなと思います!
文章の部分は「どんな人が誰のためにこのブログを書いているのか」かが伝わるよう、スペース内におさまるよう簡潔に書きました。
ブログに来てくれた方へ「このブログを読めばどうなるのか」「どんなことが書かれているのか」がすぐに伝わればいいなと思っています。
メインカテゴリ

当ブログには「Webデザイナー」と「フリーランス」、2つのメインカテゴリがあります。
それがわかりやすいような項目をまず配置しました。
フリーランスになりたいと思っていても、未経験からのスタートの人もいるし、会社でWebデザイナーとして勤務している状態からフリーランスを目指す人もいるし、人によって状況は様々です。
どのカテゴリから見ればいいのかがわかりやすくなっていればいいなと思います。
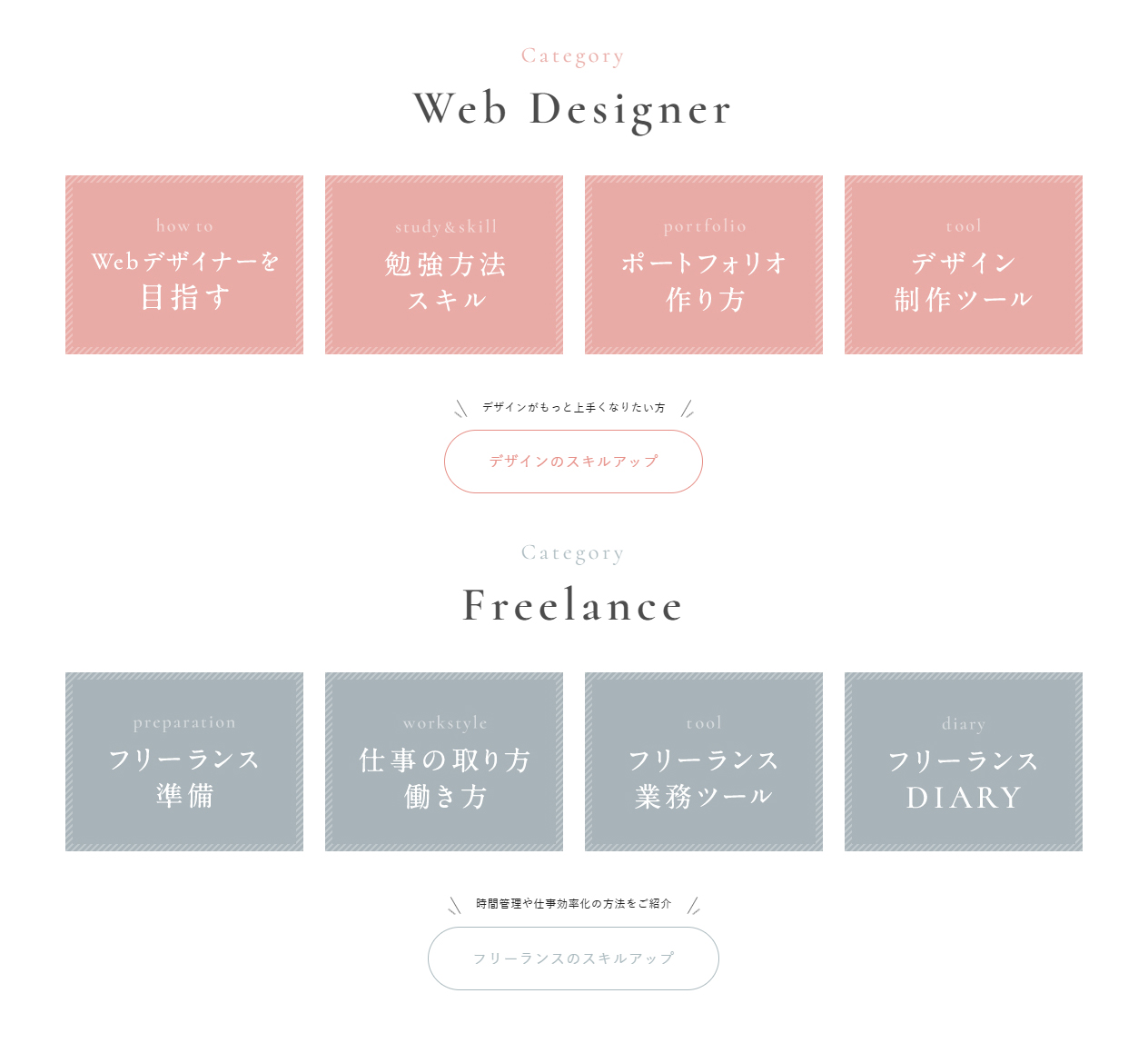
メインカテゴリの詳細

メインカテゴリには更に詳細なカテゴリがあるので、それがわかりやすく伝わるように作りました。
メインカテゴリ以外の記事へのバナー

当ブログは先に紹介したように雑記ブログのような形でスタートして最初は色々記事を書いていたので、メインカテゴリ以外の記事が存在します。
全然アクセスがない記事は非表示にしたんですが、上記3つの記事はめっちゃ人気があるので残しておくことにして、バナーを配置しました。
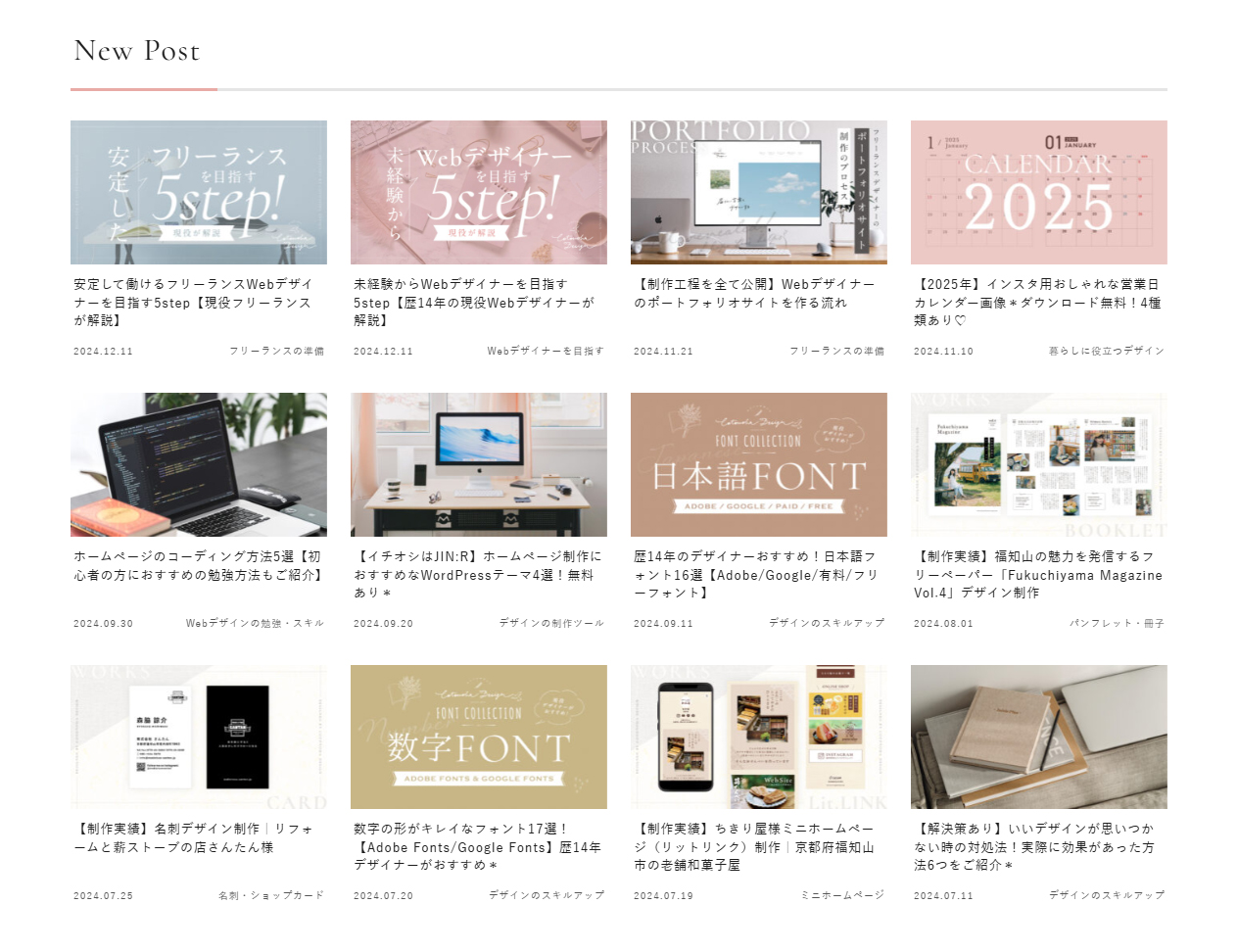
新着記事

「大好きで新着記事を楽しみにしていたブログのトップページがリニューアルされ、どれが新着記事がわからなくなった…」という経験が過去に何度かあります。
ブログのトップページをサイト型にする場合、基本的には「はじめてブログに来た方」向けに作るので新着記事は必要ないかもしれません。
でも過去の経験から、きっと何度もブログを読みにきてくれる方もいるはずで、その方に向けて新着記事がわかるようにしておきたいと思い作りました。

ありがたいことに「ファンです」「ブログ何度も読んでます」と言ってもらえることが増えたので、きっと需要はあるはず…!
各リンク

色々SNSを運用しています。
ブログからSNSをフォローしてくれる場合も多いのでわかりやすくしておきたいと思い、リンクをまとめました。
フッター

サイトの回遊率が上がる、全体の構造がわかりやすいフッターを作りました。
まとめ
ブログをリニューアルした理由、リニューアルのポイント・デザインのこだわり等をご紹介しました。
今までは雑記的に好きなことを書いていましたが、サイト型に作り込んだことで書くべき記事・必要とされる記事がわかりやすくなり、よりブログ更新のモチベーションが上がりました!

こだわって作ったデザインなので愛着も湧き、よりモチベUP♡
「家族との時間も大切にしながら、安定したフリーランスWebデザイナーを目指す方」向けに、今後も有益な記事を書いていきたいと思いますのでよろしくお願いします♩
▽ 当ブログで使用しているWordPressテーマ ▽
柔らかくて透明感あるデザインにおすすめです♩

レビュー記事は下記をご覧ください。

安定したフリーランス活動ができている
↓私の仕事術・戦略をnoteで連載中↓

\ Follow Me! /
質問・相談はDMでお気軽にどうぞ♩
▽ オンライン相談会も実施しています ▽








