ホームページのコーディング方法5選【初心者の方におすすめの勉強方法もご紹介】


現在、紙のデザイン制作をしているのですが、ホームページ制作を依頼されました。デザインは作ることができても、コーディングの方法がよくわかりません。

WordPressがいいと聞いたんですが、どうやって勉強すればいいですか?
この記事は上記のようなお悩みを解決する記事です。
ホームページ制作に欠かせないコーディング作業。
ホームページはデザインを作っただけで完成ではなく、インターネット上で見られるように組み立てる作業(=コーディング)が必要となります。
コーディングは昔は1種類のみで高度なスキルが必要でしたが、近年では選択肢が増えていて、簡単にコーディングできる便利なツールが続々と登場しています。

私はコーディング作業が苦手なんですが、便利なツールを使って1人でデザイン~コーディングまでを行っています。
この記事ではコーディングの方法を5つご紹介します。
自分に合った方法・お客様のホームページを作るための最適な方法を見極めて、どの方法でコーディングするべきかわからない方のヒントになれば幸いです。

勉強方法も合わせてご紹介します!
- 歴15年のWebデザイナー
- 10年間Web制作会社に勤務 → 独立
- フリーランス6年目
- デザイナーの採用担当してました!
- 娘6歳・息子2歳のワーママ
- 地域情報ブログ「福知Navi」運営
- SNS総フォロワー2.2万人

コーディングとは?
コーディングについての説明って難しいんですが、引用してみると…
コーディングとは、「プログラミング言語を使ってソースコードを書く作業のこと」です。
具体的には、製品やサービスの詳細が書かれている仕様書に沿って、コードを記述し、Webブラウザ上で「見える形」にしていきます。
これで初心者の方はわかるのかな?笑
正確な情報なんですが、どのサイトも書いてあることが難しい…
私はお客様には、次のように説明しています。
- 作ったホームページのデザインを、インターネット上で多くの人に見られるように組み立てる作業
- ボタンを押して次のページに移動する・メイン画像をスライドさせる等の、動きを付ける作業
もっと良い言い方がないかな~と毎回思いますが、お客様には大体納得していただけます。
Photoshop・Illustrator・Figma等のデザイン制作ソフトでホームページのデザインを作っただけでは、Googleの検索結果には出ないし、多くの人に見られることはありません。
そして1枚の画像なのでボタンを押すこともできないし、スライドショーも動きません。
正確な説明ではないかもしれませんが、ざっくりわかりやすく言うと「作ったデザインに動きを付けて、インターネットで多くの人に見られるように組み立てる」ことがコーディングの作業になります。
そのコーディングの方法には主に5つの方法があります。
勉強方法も合わせて、1つずつ詳しく解説していきますね。
コーディング方法5選
① html/css
htmlのコード書き、cssで調整していくコーディングの基礎的な方法。

家の建築で例えるなら、htmlで家の形・基礎を作って、cssで色を付けたり外装・内装を仕上げていく感じですかね~。
昔はこの方法が主流でしたが、知識・スキルがないと更新できないのでお客様に更新してもらうことが難しく、またもっと簡単にホームページが作れる方法が続々と登場したので、今は多くは使われていません。
そのためイチからhtml/cssを使ってホームページを作れるようになる必要はありません(私も今はできません)が、html/cssの基礎的な知識は絶対必要です。
この後に紹介するWordPressやSTUDIOを使ったコーディングでは、html/cssの知識がないと扱いが難しいです。

テンプレを使ってただ写真と文章を当てはめていくだけの場合なら作れるかもしれませんが、それでできたものはテンプレ感のあるオリジナリティのないホームページです。
クオリティの高いホームページ制作にはhtmlの構造を理解して、cssで細かく調整していく作業が必須!

私はWordPressの既存テーマをカスタマイズしていく方法でコーディングしていますが(次の項目で紹介)、css書きまくりです。
オリジナリティのあるデザインのホームページ制作を目指すなら、html/cssの知識は身につけておきましょう♩
htmlの勉強方法
Webデザインスクールではhtml/cssのカリキュラムは絶対あるので、これからデザインもコーディングも学びたいという方はスクールでしっかり身に付けるのも1つの方法です。
\ 目的や学習スタイル別にスクールを紹介中 /
本・YouTube・動画教材(Udemy等)で勉強することもできます。

私は独学では難しくスクールで学んだんですが、理数系が得意なら独学でもいけそう!
コーディングを含めた、Webデザイナーに必要なスキルや学習方法は下記の記事でまとめています。

② WordPress
一番多いコーディング方法!(統計取ってないけどたぶんw)
世の中にあるホームページはWordPressで作られているものが多いです。

WordPressを使うとお客様でも更新可能なホームページを作ることができます!
ブログを更新していく場合はWordPressが圧倒的におすすめ。
WordPressでのコーディングには主に下記3つの方法があり…
- オリジナルテーマを作る(難易度:高)
- 既存テーマをカスタマイズする(難易度:中)
- 既存テーマの中のテンプレートで作る(難易度:低)
WordPressには「テーマ」というものが存在します。
テーマとはホームページのデザインや機能のテンプレートのようなもので、このテーマを活用してホームページを作ることもできますし、自分でそのテーマを作る方法もあります。

自分でオリジナルテーマを作る(①)にはかなりのスキルが必要です!
私は「②既存テーマをカスタマイズする」という方法でコーディングを行っています。
→ 私が今までにWordPressで作ったホームページ
オリジナルテーマを作る程のスキルはないんですが、htmlの構造は理解していてcssを調整してのカスタマイズならできるので、ある程度基礎が作られている既存テーマを使って、そのテーマを自分のデザインの形や色に整えていきながらホームページを作っていく方法です。

私は「JIN:R」というテーマを使っています!
JIN:Rについて詳しく紹介したレビュー記事は下記をご覧ください。

JIN:Rを含めた、ホームページ制作におすすめなテーマについては下記の記事で詳しく解説しています。

既存テーマの中には更にテンプレートが用意されている場合があり、そのテンプレートを利用して写真や文章を当てはめていくだけなら難易度は低くなります。(③の方法)
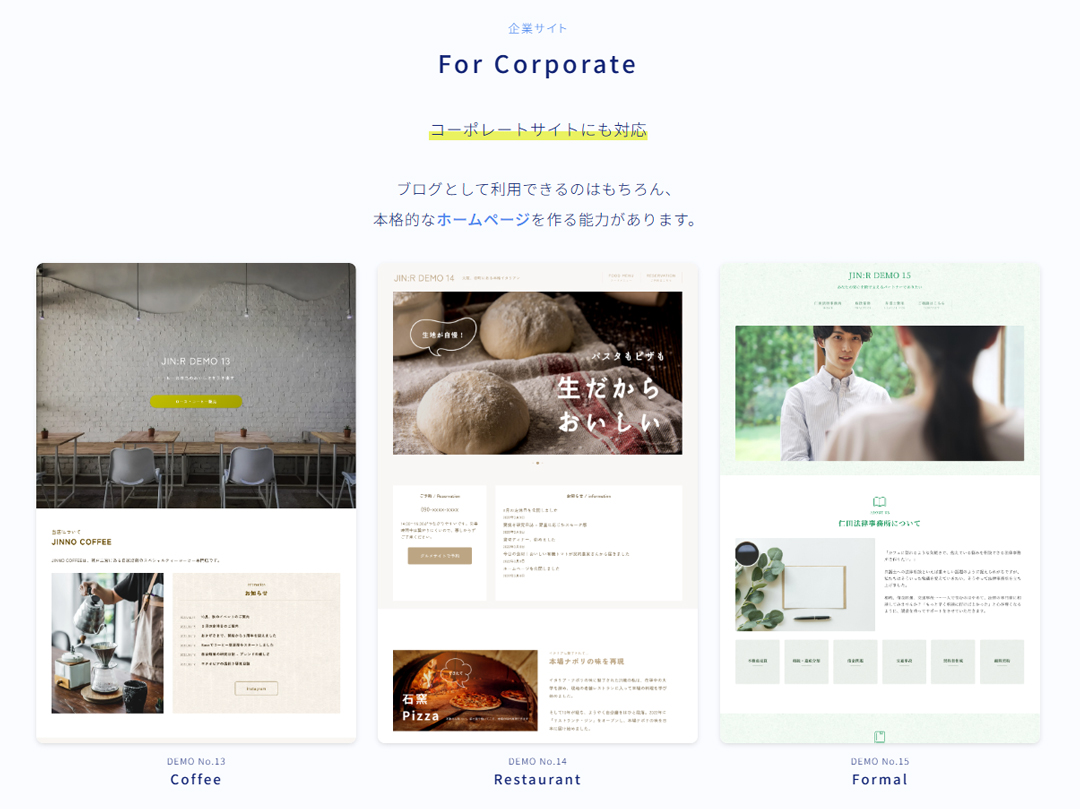
▼ JIN:Rでは下記のようなテンプレートが用意されています!

WordPressの勉強方法
html/cssならどのWebデザインスクールでも必須カリキュラムになっていますが、WordPressが学べるスクールは多くありません。
当ブログで紹介しているスクールの中では下記3校くらいですね。
①②は「デザイン力UPスクールまとめ」、①③は「フリーランススクールまとめ」の記事内でそれぞれ紹介しています。

上記3つはコースの中にWordPressも組み込まれていますが、スクールによってはコース外でWordPress講座がある場合もあります。
本で勉強する場合は下記がおすすめ。
YouTube・Udemyにも数々の動画があります。
私はWordPressに関してはガッツリと勉強したわけではありません。
勤めていた会社で、元々は違うソフトを使っていたのですが、途中でWordPressを扱うようになり、触りながら手探りで覚えていった感じです。
また、自分でもWordPressブログを立ち上げて、自分好みのデザインにカスタマイズすることで更に理解が深まりました。

自分で触って覚えるのが一番!
html/cssの知識がしっかりと身に付いていたら、WordPressの習得は早くなります!

もしブログに興味があるなら、自分でWordPressブログを作ってみましょう♩WordPressの良い勉強になりますよ。
WordPressブログをスタートするには、まずサーバー・ドメイン・WordPressを用意する必要があり、3つ同時に開設することができます。
詳しくは下記の記事で紹介しています。

ブログはブログ用テーマを使うのがおすすめです。
デザイン性の高いブログにするためにおすすめのテーマは下記の記事で紹介!

③ STUDIO(ノーコードツール)
先に紹介したように昔はhtmlのコードを書いてのコーディング方法が主流でした。
WordPressでのコーディングは既存テーマを使えばhtmlコードを書く必要はないですが、設定やカスタマイズに手間と時間がかかり、それなりにスキルが必要です。

デザインができたとしてもコーディングがネックとなり、ホームページ制作は難易度が高いものだったのですが…
その常識を覆したのが、近年主流となっているノーコードツール!
ノーコードツールとは、その名の通りコードは書かず、ドラッグ&ドロップで簡単にデザインや機能を追加できる優れたツール。
ビジュアルで直感的に操作できるので、①html/cssや②WordPressより格段に簡単にホームページを作ることができます。
ノーコードツールには色々種類があるんですが、その中で「STUDIO」は別格!

そのため、同じノーコードツールでも③STUDIO・④STUDIO以外と分けています
ノーコードツールは独自の特定の機能やテンプレートに依存するので、本格的なコーディングと比べて細かな調整ができません。
そのため完全に自由なカスタマイズは難しく、どうしてもノーコード感(型にはまった感じ)が出てしまうのですが…
STUDIOはノーコードとは思えない、優れたデザインのホームページを作ることができます!
STUDIOのショーケースにはイマドキで洗練されたデザインのホームページが多数掲載されています。

私がよく見るホームページの参考サイト「SANKOU!」にも、STUDIOのサイト一覧というページがあります。どれも素敵!

クオリティの高いテンプレートを活用することもできます。
私はまだSTUDIOを使ってサイト制作をしたことはないのですが、今後取り入れていきたいと考えています。(作ったらまたご紹介しますね!)
少し触ってみた感じ、直感的に使えてコーディングの手間が大幅に縮小されそう!
STUDIOの勉強方法
STUDIOは無料で使ってみることができるので、まずは使ってみてわからなさそうであれば勉強を検討しましょう。
html/cssの定義がツールに組み込まれているので、html/cssについて知識がないと扱いは難しいかもしれません。

STUDIOを使いこなすには、まずhtml/cssはしっかり理解しておくことをおすすめします!
最近では、コーディング方法としてSTUDIOのカリキュラムがあるWebデザインスクールも増えてきました。
STUDIOでのコーディングはhtml/css・WordPressと比べてだいぶハードルが下がる上に実践的に使えるスキルなので、今の時代、STUDIOでコーディングを学ぶというのは効率が良いと感じます。

今のところ、STUDIOについての本は良いものがありませんでした。
私はYouTubeで勉強中です!
④ STUDIO以外のノーコードツール
上記のツールを使ってホームページを作ることもできます。
STUDIOと違ってhtml/cssの知識はほぼ必要なく、デザインを作るように要素を配置していくだけでホームページが完成します。
テンプレートを利用すればもっと簡単!

私はWixだけ使ったことがありますが、本当簡単でビックリしました!
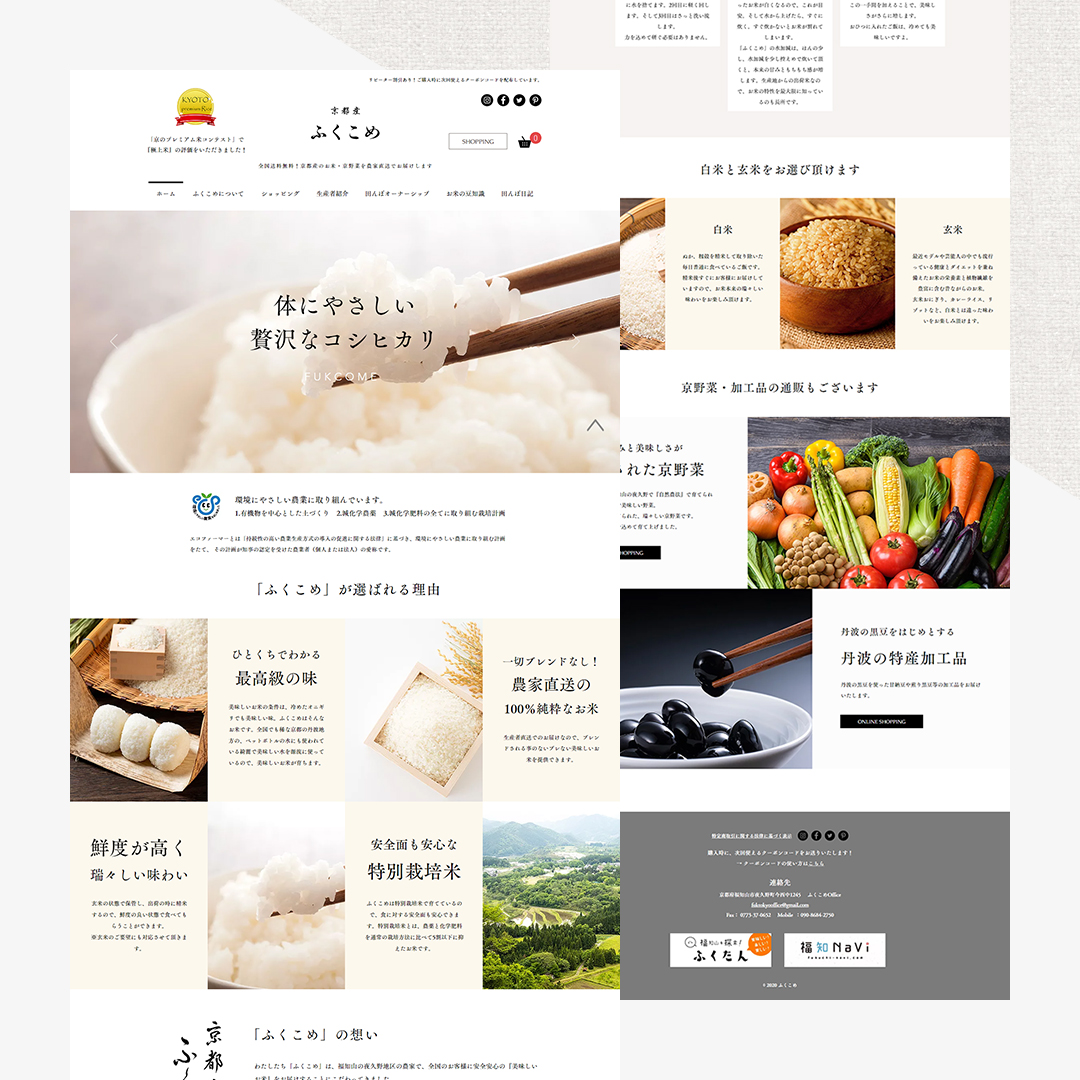
▼ 私がWixで作ったホームページ

高度な調整はできないので自由なレイアウトのデザインを作ることは難しいんですが、手軽にホームページを作りたい方にはおすすめです。
ノーコードツールの勉強方法(STUDIO以外)
本当簡単なので、実際に使ってみれば何となく使えるようになると思います!
無料からはじめられるので、気になる方は一度使ってみましょう♩
わからない箇所はGoogleやYouTubeで検索すれば、大体のことは解決できると思います。
画像コーディング
画像のみを並べてホームページを作る方法。
スマホサイトのみのLP & SEO以外で集客方法がある場合などで使われることが多い手法です。
PhotoshopやIllustratorでサイトのデザインを作り、パーツごとにスライスしてそのパーツをペタペタと貼っていきホームページを完成させます。
html/cssで作ることもできますし、ノーコードツールを使うこともできます。
これのメリットとしてはコーディングのことを気にせずデザインが作れること!
またコーディングの工数が大幅に減るので、時間や手間も削減できます。
通常のホームページには使えませんが、例として「SNSで集客はできていて、SNSのフォロワーさんに向けたLPを作りたい」と言った場面で使われたりしています。
画像コーディングの勉強方法
画像をただ並べるだけの方法なので、わざわざ勉強するまでもありません。
html/cssの基礎中の基礎がわかっていれば簡単にできます!
まとめ
ホームページのコーディング方法5つとそれぞれの勉強方法を合わせてご紹介しました。
- html/css
- WordPress
- STUDIO(ノーコードツール)
- STUDIO以外のノーコードツール
- 画像コーディング
今のコーディングは昔と違って便利なツール・方法が登場していて、選択肢が豊富な分、どれを選べばわからない場合もあると思います。
この記事がそんな方のお役に立てれば幸いです。

安定したフリーランス活動ができている
↓私の仕事術・戦略をnoteで連載中↓

\ Follow Me! /
質問・相談はDMでお気軽にどうぞ♩
▽ オンライン相談会も実施しています ▽








