真似して使える!おしゃれな「日付デザイン」アイデア23選♡デザインの実例&おすすめフォントも紹介*


日付デザインのレパートリーを色々知りたいです!
インスタのフォロワーさんより上記のようなご要望をいただきまして、日付デザインのアイデアを23個まとめました!
日付は伝えるべき情報の中でもかなり重要な要素!
見やすく、かつ目を惹くようにデザインすることが大事です。
- 日付デザイン制作の基本・ポイント
- 日付デザインにおすすめのフォント
- 日付デザインのアイデア23個
- 実際に作った日付デザイン
上記をこの記事で紹介しています。
日付デザイン制作の参考になれば嬉しいです♩

- 歴15年のWebデザイナー
- 10年間Web制作会社に勤務 → 独立
- フリーランス6年目
- デザイナーの採用担当してました!
- 娘6歳・息子2歳のワーママ
- 地域情報ブログ「福知Navi」運営
- SNS総フォロワー2.2万人

日付デザイン制作の基本
数字+漢字が混じった日付デザイン制作のポイント
まずはベーシックな日付デザインを作る際の基本から。

知ってるよ!という方はここは飛ばして、アイデアまとめの箇所に飛んでくださいね。
日付を全て英語で書く場合はフォントを並べるだけでOKだったりもしますが(調整が必要な場合もあります)、日本語(漢字)を使う日付デザインを作る際にはかなり調整が必要となるので要注意です。
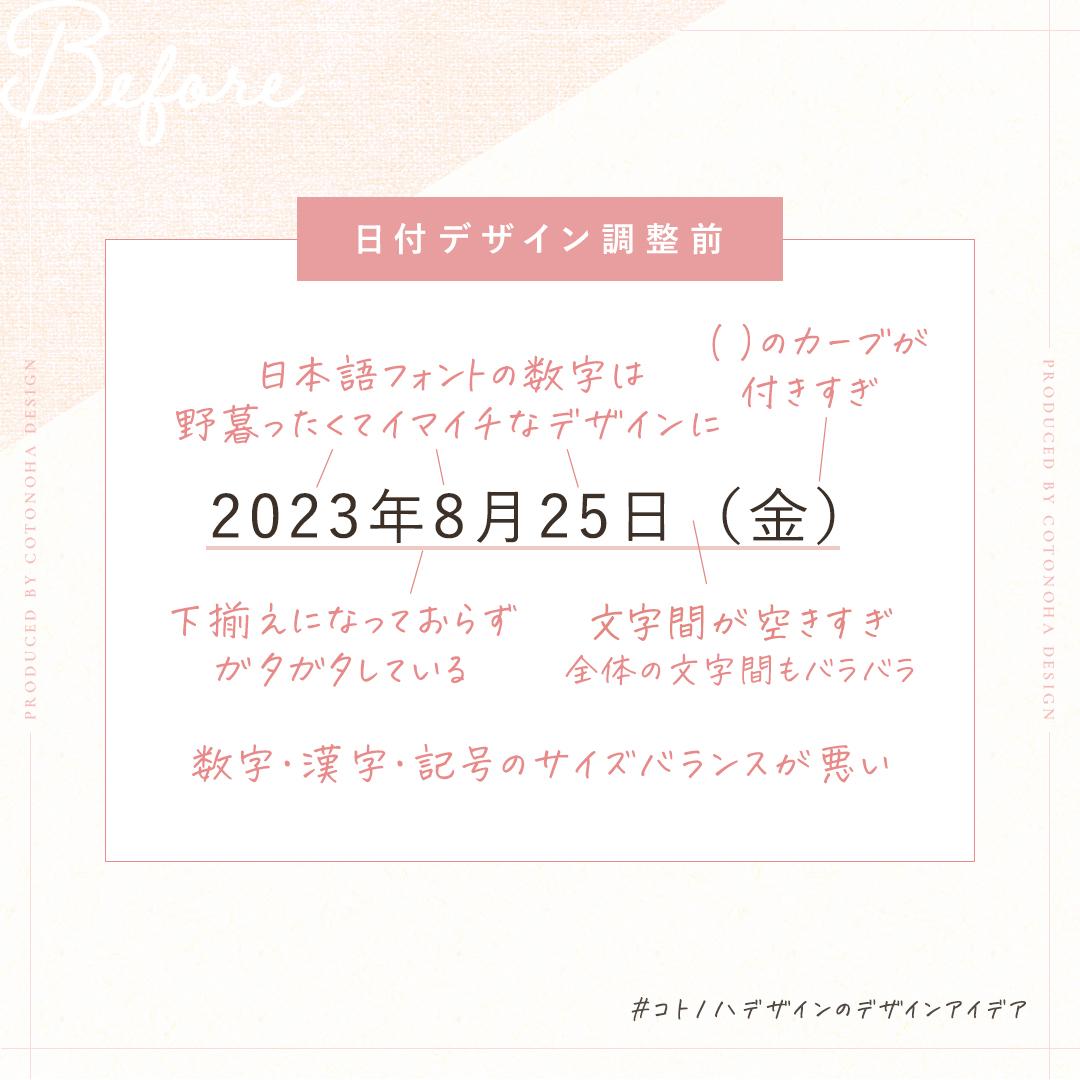
数字・漢字を全て同じ日本語フォント(例では游ゴシック)で日付を書いた場合、下記のような問題点があります。

- 日本語フォントの数字は野暮ったくてイマイチなデザインに
- 数字と漢字が下揃えになっておらず、ガタガタしている
- 全体の文字間がバラバラで、特に( )の前は空きすぎ
- 英数字・漢字・記号のサイズのバランスが悪い
- ( )のカーブが付きすぎ

何かガタガタしてたり、変な余白があって見栄えが悪いですよね。
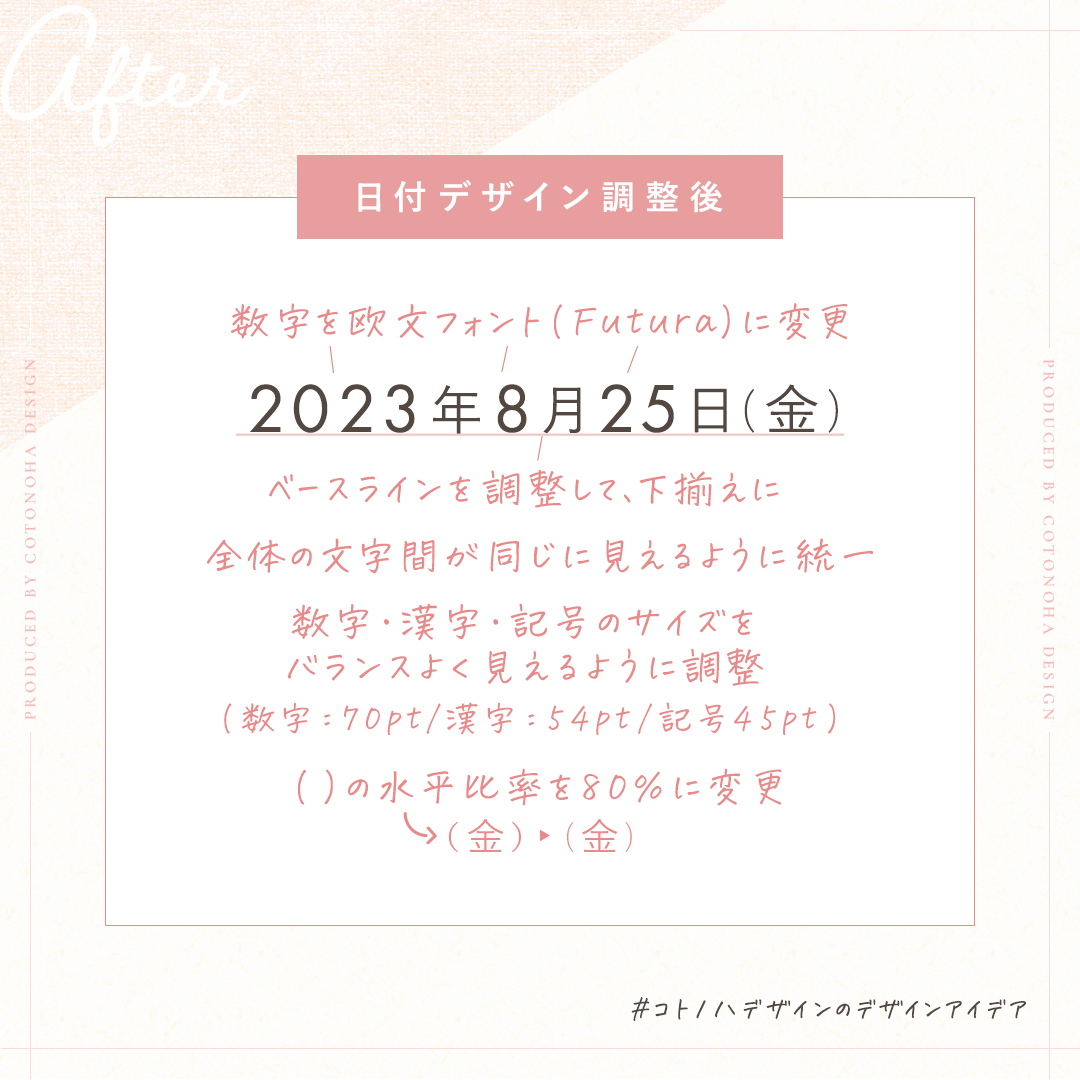
これを調整すると下記のようになります!

- 数字を欧文フォント(Futura)に変更
- ベースラインを調整して、下揃えに
- 全体の文字間が同じに見えるように統一(カーニング)
- 数字・漢字・記号のサイズをバランスよく見えるように調整
- → 数字 70pt・漢字 54pt・記号 45pt
- ( )の水平比率を80%に変更
日本語フォントは基本数字のデザインがイマイチで、欧文フォントに変えると一気にいい感じになります。おすすめのフォントは後にご紹介♩
そして何かガタガタしていたのを、ベースライン・文字間・フォントサイズをそれぞれ地道に調整してキレイに見えるように揃えていきます。

1文字ずつ調整していくので地味で面倒くさい作業ではあるんですが、細部にまでこだわってこそ真のデザイナー!
こういう細かい作業を重ねていくことで、美しいデザインが完成します。
特に文字間の調整(カーニング)は日付デザインだけじゃなく、どんなデザイン制作でもしょっちゅう行う作業。

カーニングはショートカットを使うと便利で、Windowsの場合は「Alt + 矢印キー」、Macの場合は「Option + 矢印キー」でカーニングができます!

私はWindowsなので、Alt押しながら矢印キートントントントン…って作業めっちゃやりますw
キレイなデザインを作る上でカーニングはかなり重要なポイントです。
あと、最後に游ゴシックで書いた(金)のカッコのカーブが付きすぎ(横幅が広すぎ)だと思ったので水平幅を狭めて細くしました。
このように日付デザインを作る際には、様々な細かい調整が必要です。
\ Before&Afterがこちら /

数字は漢字より少し大きめにした方がバランスがよくなります。

数字はもっと大きくしてもOKです!
日付は重要な要素なので目立たせましょう。
スポンサーリンク
日付デザインに使える「数字の形がキレイな欧文フォント」
日付や電話番号などの数字が入ったデザインを作る際、数字は基本的には欧文フォントを使います。

日本語フォントは数字のデザインがイマイチな場合が多いんですよね~。
そして、更に数字の形がキレイな欧文フォントを使うことが大事!
欧文フォントでも上下にガタガタしていて、キレイに見えないフォントもけっこうあります。上下のラインが揃ったキレイに整うフォントを選ぶことが大切です。

例はわかりやすいですが、一見揃っている風に見えながらも、よく見ると少しガタガタしているフォントもあるので要注意。
ここからは私がよく使う、数字の形がキレイなおすすめの欧文フォントをご紹介します♩
まずはサンセリフ体(ゴシック体っぽいフォント)から!

一番上の「DIN」がスタンダードで一番使いやすいです。
DINの中には「DIN Narrow」という幅がちょっと細めのフォントもあり、こちらも重宝します。
ちょっと可愛さがほしいときは丸みのある「Futura」、クールな感じを出したいときは「Alternate Gothic」を使ったりします。
続いてセリフ体(明朝体っぽいフォント)をご紹介。


一番よく使うのが「Mrs Eaves XL」。
3と4の形が特徴的でお気に入りです♡
シンプルなデザインにしたい時は「Adobe Caslon」を使うこともあります。
エレガントな雰囲気にしたければ「Baskerville」がおすすめ!
\ 他にもたくさん! /
▽ 数字の形がキレイなフォントをまとめました ▽


使いやすい自分の定番フォントを決めておくと、制作スピードが上がります!でもたまには新しいフォントにチャレンジするのも、デザイン上達のためには大事。

スポンサーリンク
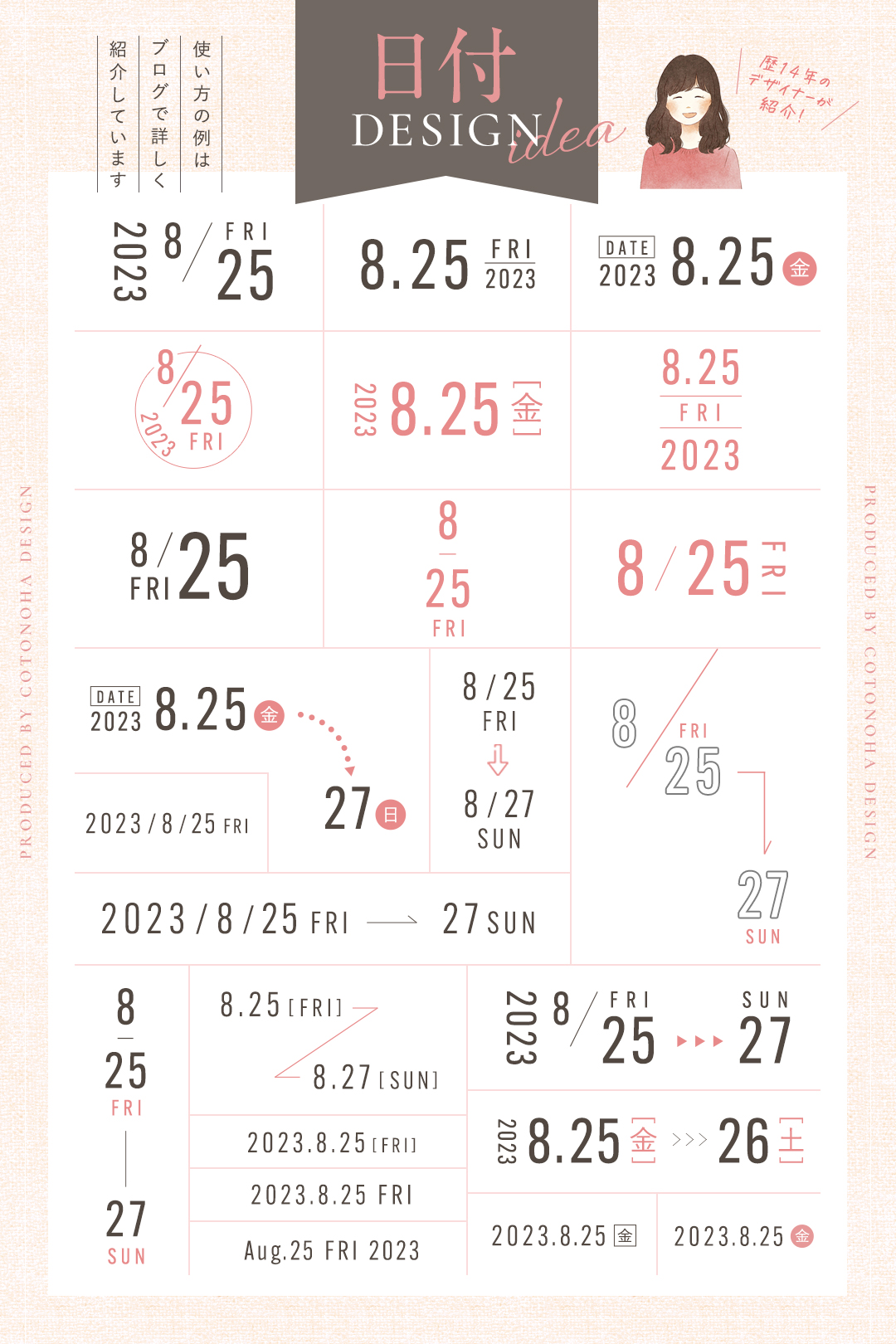
日付デザインのアイデア23選!
日付デザインのアイデアを1枚画像にまとめてみました。
これらをご紹介していきます。
\ Pinterestで保存できます /

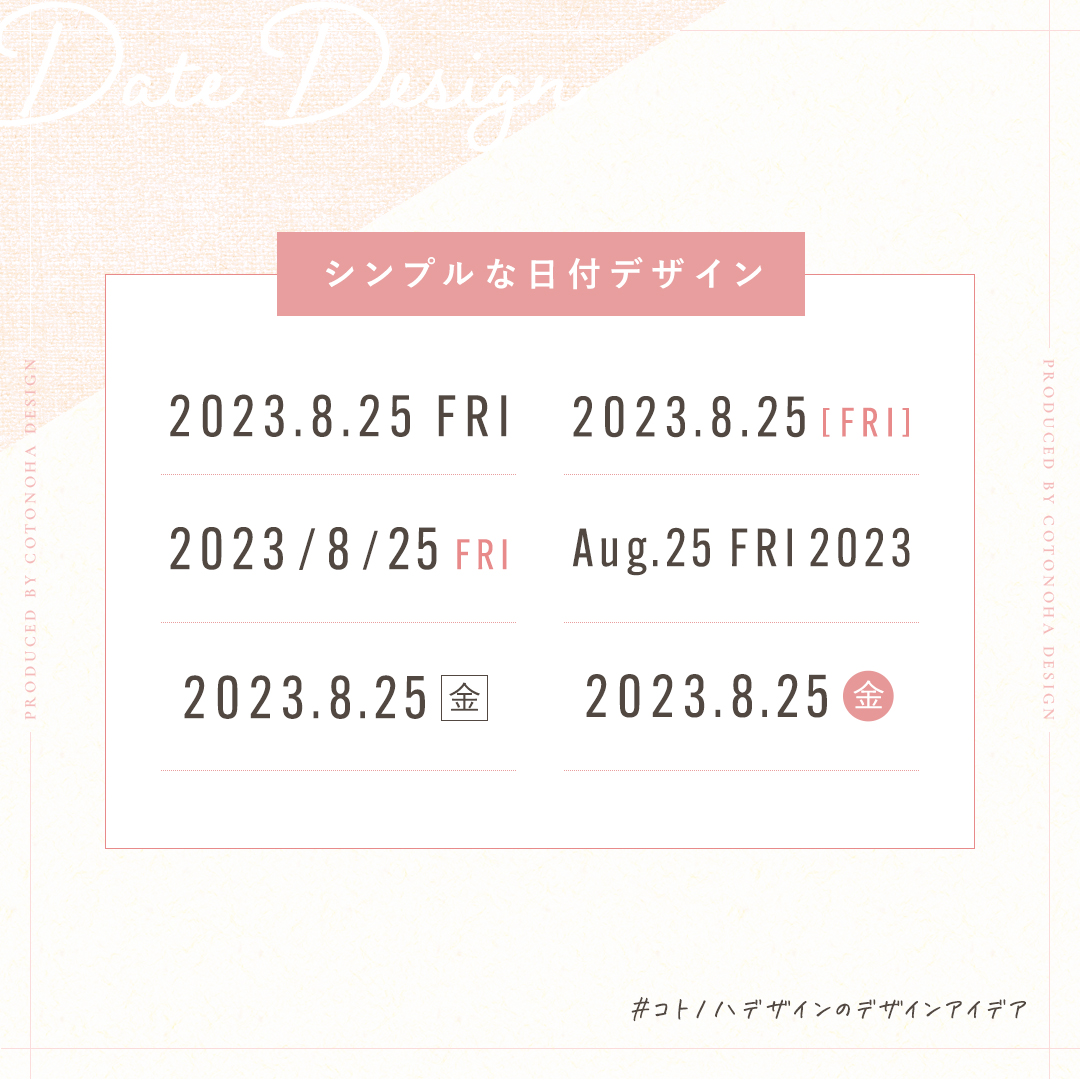
シンプルな日付デザインアイデア
まずは文字列を並べる、シンプルな日付デザインのアイデアをご紹介。

文字列を並べるだけでもバリエーション豊富!
日付の区切りや曜日の箇所がアレンジしやすいです。
曜日は英語で書いたほうがおしゃれですが(月も英語にすると更におしゃれ)、作るデザインのターゲット層が年齢層高めの場合・わかりやすさ優先の場合は日本語で書いたほうが◎
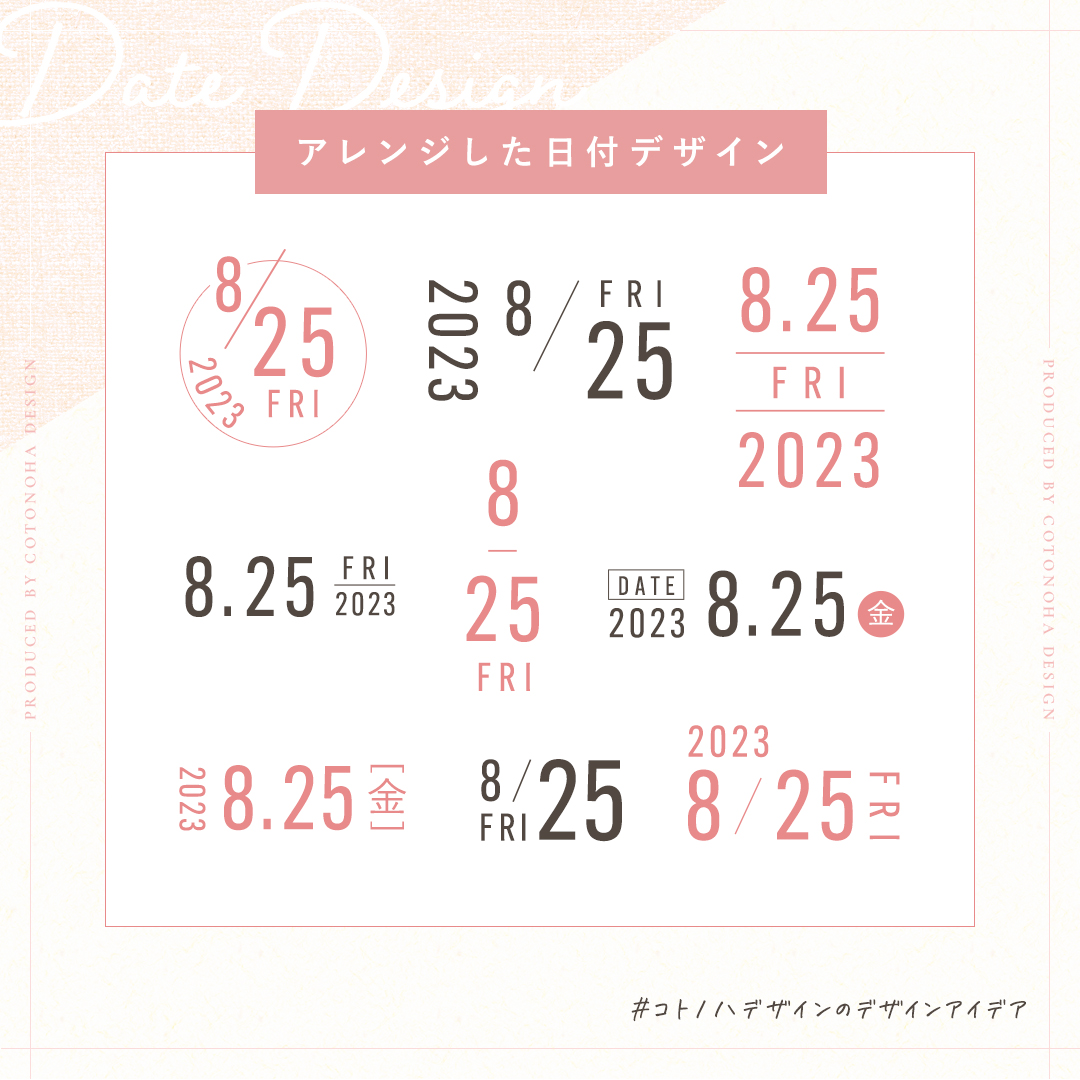
おしゃれにアレンジした日付デザインアイデア

形をアレンジするとおしゃれ感が一気にUP!
色んなアイデアを作ってみましたので、参考になれば嬉しいです。
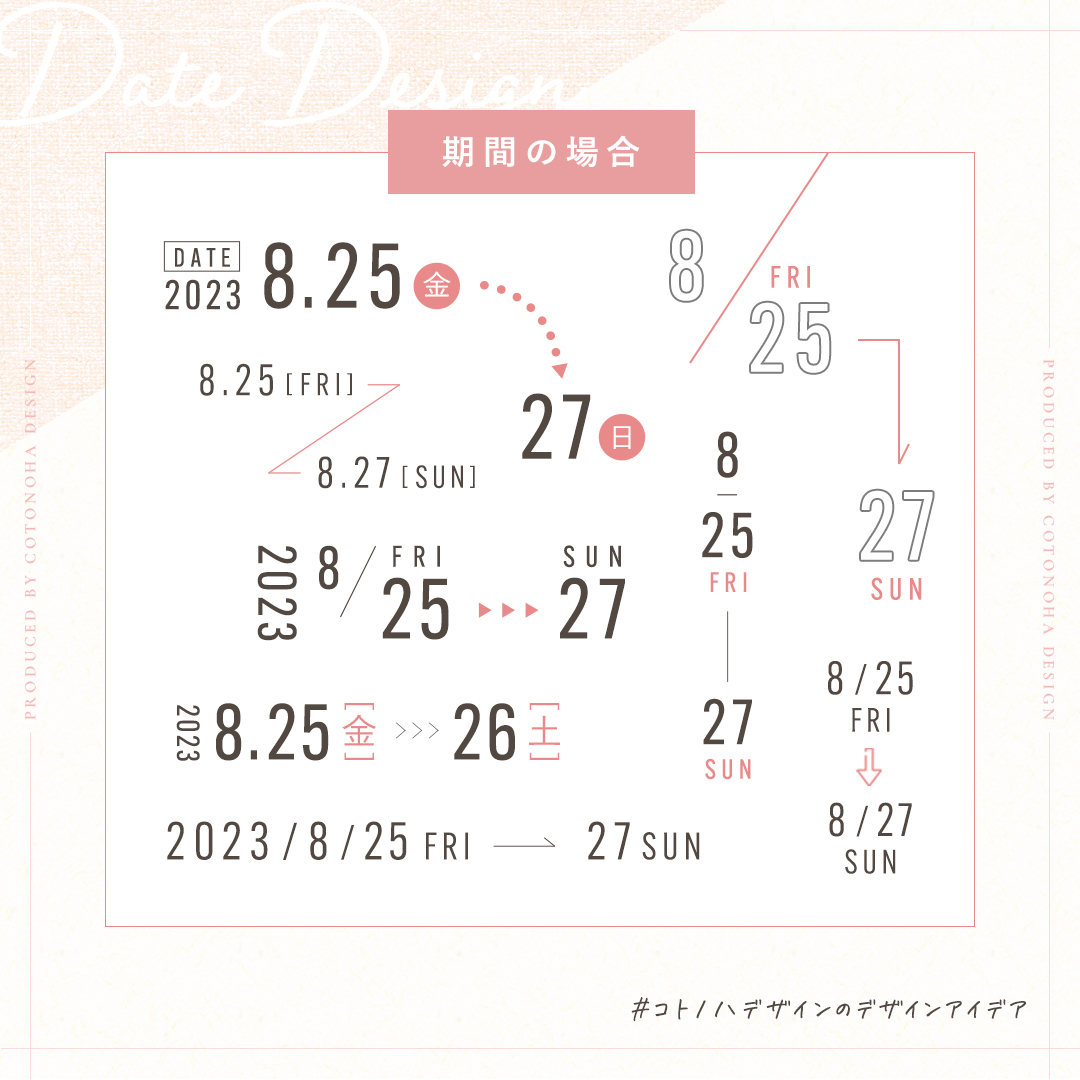
期間の場合の日付デザインアイデア

日付は1日だけでなく、イベント開催が複数日にわたって行われる場合など期間で表記する場合も多いので、そんな時に使えるデザインも作ってみました!
矢印がデザインのポイントです♡

日付デザインの参考になれば嬉しいです!
真似したり、自分流にアレンジしたりして、使ってみてくださいね!
スポンサーリンク
実際に作った日付デザインをご紹介!
実例があるとよりわかりやすいと思うので、私が作ったデザインの中で日付が入ったものをご紹介します!
高級食パン専門店オープンのアイキャッチ画像

日付フォント Elina(Adobe font)
上記デザインでは、オープンの日を目立たせたかったので日付は大きめに作りました。
フォントは筆記体で、乃が美の高級感に合わせました。
BBQビアガーデンのチラシ

日付フォント Alternate Gothic No3 D(Adobe font)
全体のアメリカンなイメージに合うよう、日付はラベル風のデザインにしました!
レストランプレオープンのチラシ

日付フォント DIN Narrow(Adobe font)
レストランのランチ営業スタートの告知チラシ。
重要な日付はもっと大きくしようかなとも考えたんですが、全体のデザインが上品なイメージだったので、タイトル下にブラウンの帯で添えるように入れました。

そこまで大きくはないですが、ブラウンの帯で引き締めることによって、目線が行きやすくわかりやすい表記になっていると思います!
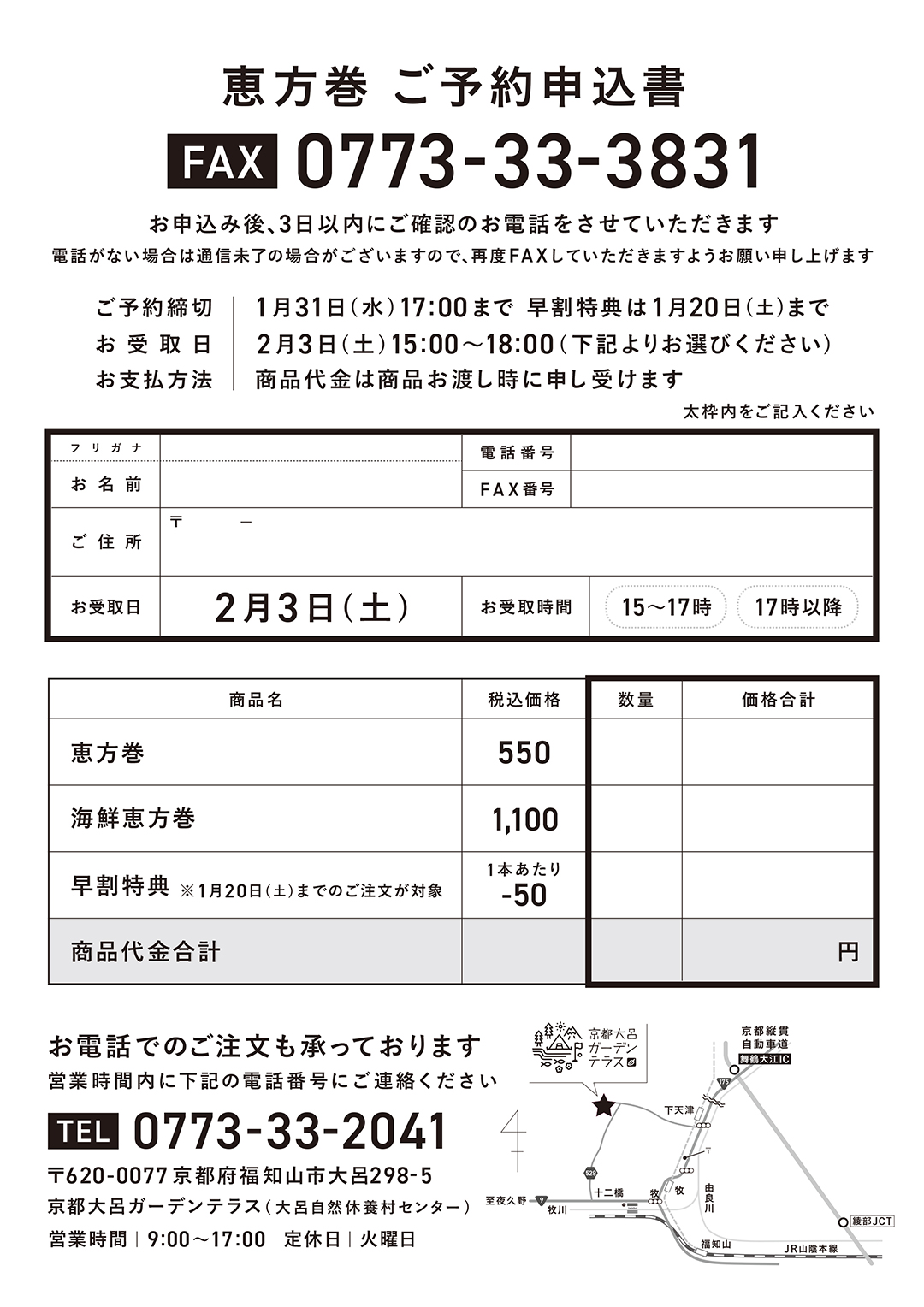
恵方巻きのチラシ

日付フォント 筑紫A丸ゴシック(Adobe font)
日付は基本的に欧文フォントを使いますが、筑紫A丸ゴシックはそのまま使っても可愛くて、全体のイメージにも合ったので、あえて日本語フォントのまま使いました。

日付フォント DIN(Adobe font)
裏面には日付がいっぱい出てきて最初に伝えた「日付デザイン制作の基本」が大事になってきます。
日本語は游ゴシックですが、数字はDINに変更して、サイズ・カーニング・ベースラインなど1つずつ細かく調整しています。
まとめ
日付デザイン制作の基本から、おすすめフォント・日付デザインアイデア・日付デザインの実例など、詳しくご紹介しました!

日付はデザインの中の一部分に過ぎないですが、奥が深いですね~!
プロはこういう細かいところにもこだわっています。
この記事が日付デザイン制作の参考になれば嬉しいです。
安定したフリーランス活動ができている
↓私の仕事術・戦略をnoteで連載中↓

\ Follow Me! /
質問・相談はDMでお気軽にどうぞ♩
▽ オンライン相談会も実施しています ▽








