歴15年デザイナーが厳選!数字フォントおすすめ17選【Adobe Fonts/Google Fonts】

日付・時間・電話番号など、数字を使うデザイン制作の機会は比較的多くあります。
しかも絶対に伝えるべき情報(イベントの日時や連絡先など)で使うことが多く、全体のデザインの中でかなり重要な要素を担っています。
目を引く数字デザインを作るために大切なのが、数字は欧文フォントを使うということ。
日本語フォントの数字は垢抜けないイマイチなデザインなものが多いのです…。
全体は日本語フォントで作っても、数字は欧文フォントにする必要があります。
これは地味で面倒くさい作業ですが、細かいところにまでこだわってこそデザイナー!
こういった細かい作業の連続で洗練されたデザインが完成していきます。

ただ欧文フォントなら何でもいいわけではありません。
欧文フォントの中にも数字の形がキレイじゃないものも存在します。
特に欧文フォント特有の「オールドスタイル」という古いタイプのフォントは、数字が縦にガタガタしていて数字デザインには不向きです。

洗練されたデザイン制作のために欧文フォントの数字を使う場合、上下にガタガタしていない「ライニング数字」と呼ばれるフォントで、なおかつ数字の形が整っているものを選ぶことが重要です。
この記事では、私が今まで使ってきた中で数字の形がキレイで使い勝手の良い欧文フォントを厳選してご紹介します!
▽ 歴15年のデザイナーが厳選!▽
▼ デザインの上達方法まとめました!

▼ フォントの勉強にはこちらの本がおすすめ。
- 歴15年のWebデザイナー
- 10年間Web制作会社に勤務 → 独立
- フリーランス6年目
- デザイナーの採用担当してました!
- 娘6歳・息子2歳のワーママ
- 地域情報ブログ「福知Navi」運営
- SNS総フォロワー2.2万人

フォントの種類と注意点
紹介するのは、Adobe fontsかGoogle fontsになります。
それらの特徴や違いについては、下記の記事で詳しく説明しています。


クライアントワークとしてWebフォントを使用するなら、Google fontsがおすすめです!その理由も上記記事で紹介。
それではサンセリフ体・セリフ体・筆記体の3種類に分けて、おすすめ数字フォントをご紹介していきます!
スポンサーリンク
サンセリフ体(ゴシック系)数字フォント
まずは一覧でご紹介!
是非、Pinterestで保存してください♩

それでは1つずつご紹介していきます。
スポンサーリンク
01. DIN(Adobe fonts)

Adobe fonts
フォントファミリー:12種類
ユニクロや東京オリンピックのロゴに使われている有名なフォント。
クセがなくスマートな印象があり、私の中で一番使いやすい数字フォントです。

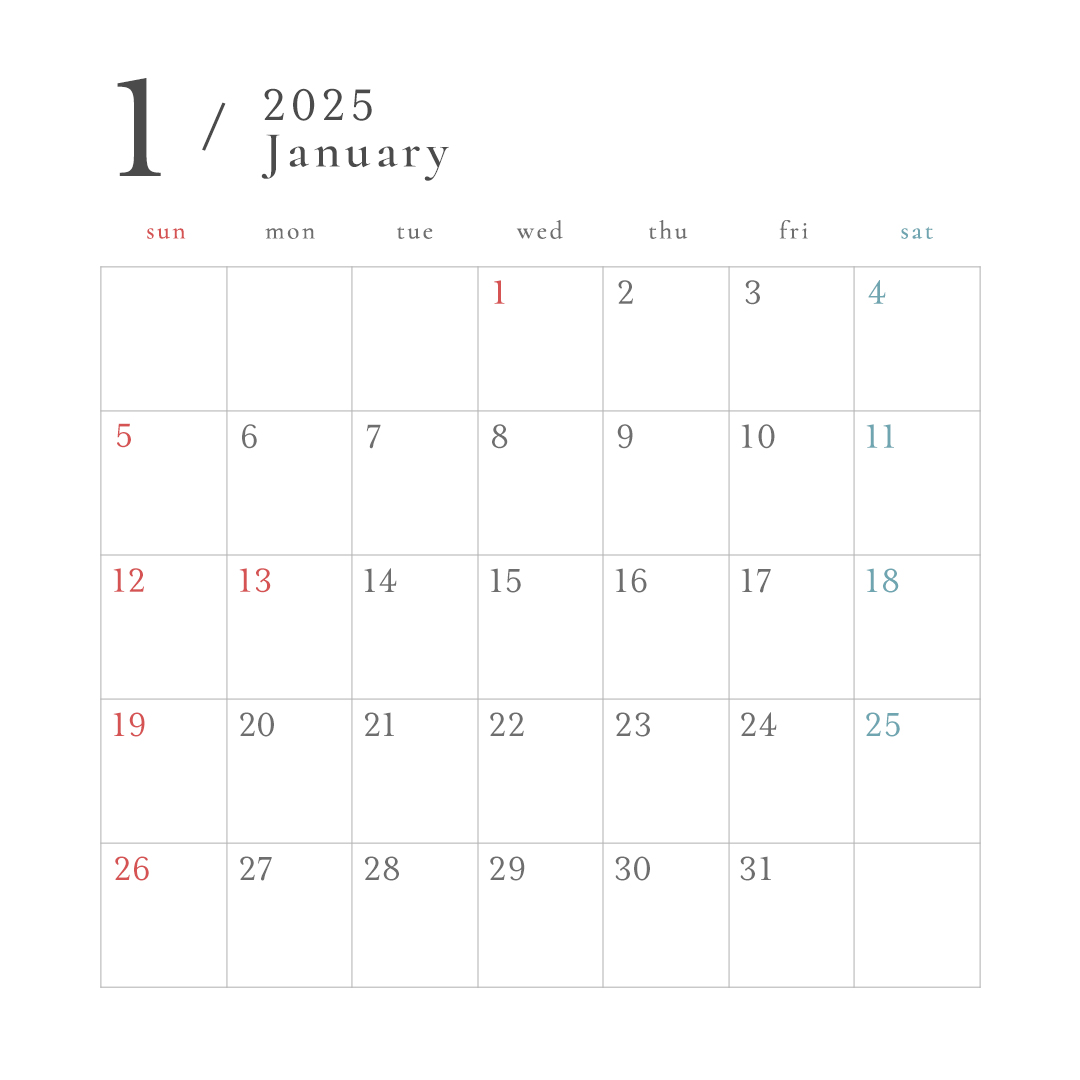
私は当ブログでインスタ用のカレンダーを無料配布しているのですが、そのカレンダーのカジュアルver.で使用している数字フォントが「DIN」です♩


英字フォントはFuturaです!(後ほどご紹介)
02. DIN Narrow(Adobe fonts)

Adobe fonts
フォントファミリー:6種類
1つ前に紹介したDINの幅細めフォント。
クールなイメージながら、どこか親しみやすさも兼ね備えています。
03. Futura(Adobe fonts)

Adobe fonts
フォントファミリー:14種類 / Macの標準フォントにもあり
おすすめ欧文フォントの記事で1番最初に紹介している、お気に入りフォント♩
LOUIS VUITTON・VolkswargenなどFuturaをベースにしたロゴが多数あるほど、世界的にも人気のフォントです。
幾何学的な形をしていて数字もコロンとしていて可愛い♡
細めのウェイトを使うとおしゃれなアクセントにもなります。
04. Roboto(Adobe/Google fonts)

Adobe fonts / Google fonts
フォントファミリー:12種類
★幅細めフォント(Roboto Condensed)もあり
Googleが開発したシステムフォント。
少し丸みがあり、柔らかい印象を与えます。
Android端末などGoogleが展開するサービスで利用するために作られたフォントのため、可読性が高く、画面の解像度に関係なく読みやすく設計されています。
05. Alternate Gothic(Adobe fonts)

Adobe fonts
フォントファミリー:9種類
縦長フォントの代表格で、クールでかっこいい印象を与えるフォントです。
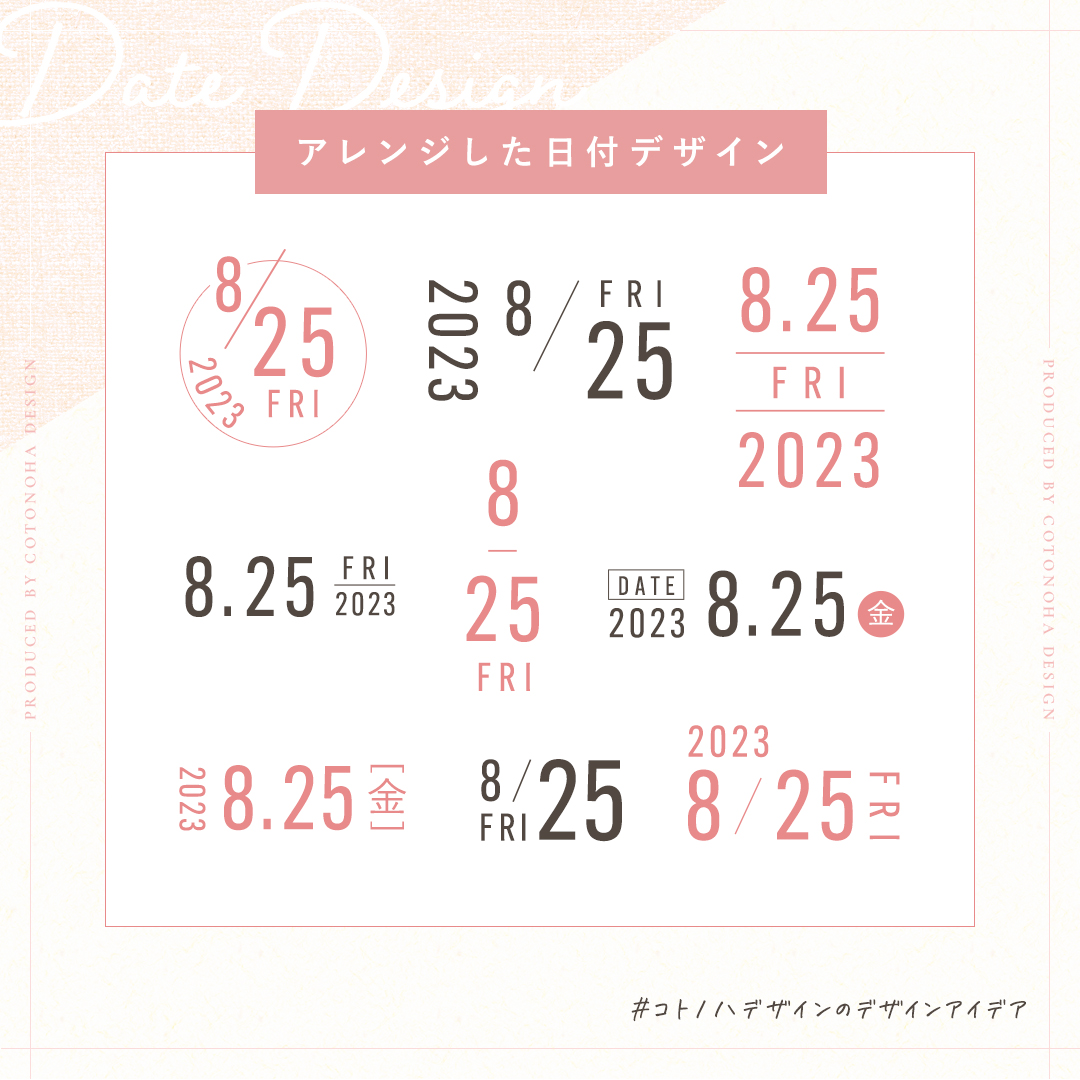
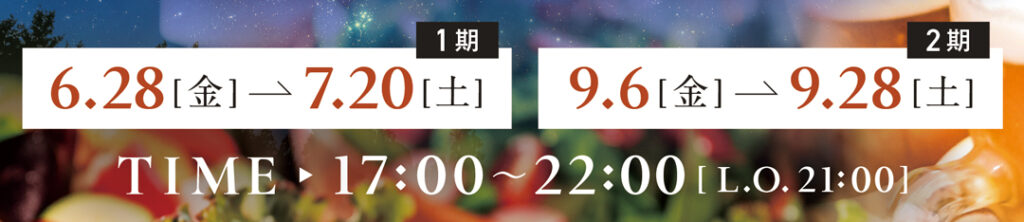
下記の日付デザインのアイデア集は、全てこのフォントで作りました!


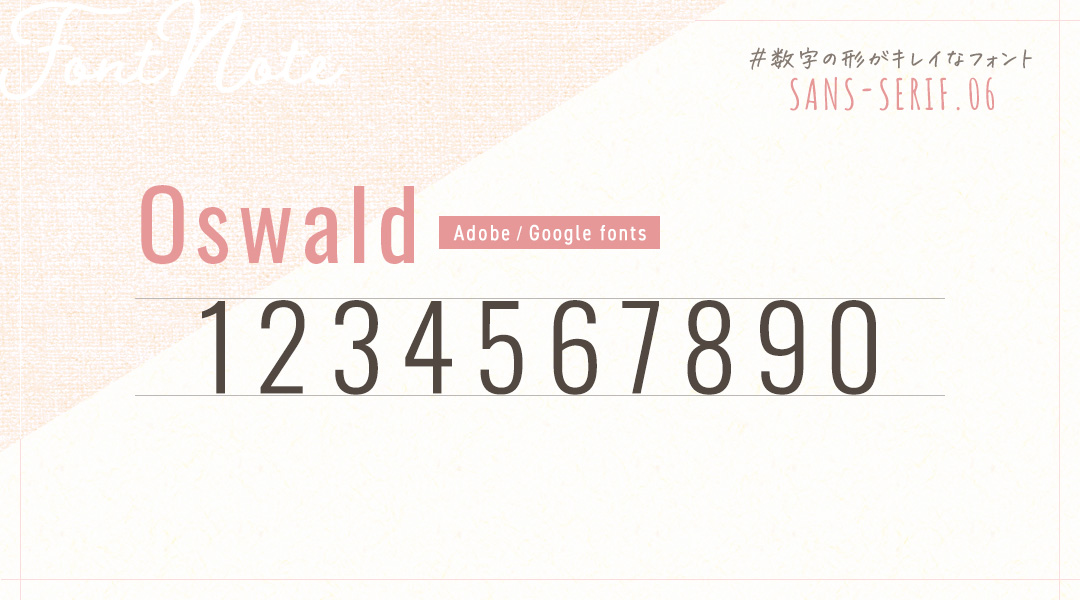
06. Oswald(Adobe/Google fonts)

Adobe fonts / Google fonts
フォントファミリー:Adobe7種類 / Google6種類
1つ前で紹介した「Alternate Gothic」に似ている縦長フォントですが、よく見ると丸みの箇所などが若干違っていてこちらの方が堅実な印象があるかなと感じます。
07. Josefin Sans(Adobe/Google fonts)

Adobe fonts / Google fonts
フォントファミリー:10種類
丸みが特徴的なデザイン性の高いフォント。
数字も可愛い形をしています。
08. Sofia Pro(Adobe fonts)

Adobe fonts
フォントファミリー:16種類
POPな印象でどこかクールさも感じるフォント。
最初の方で紹介した「Futura」と似ているんですが、Futuraよりはマイルドな印象を与えます。
スポンサーリンク
セリフ体(明朝系)数字フォント
こちらもまずは一覧で。

1つずつご紹介します。
スポンサーリンク
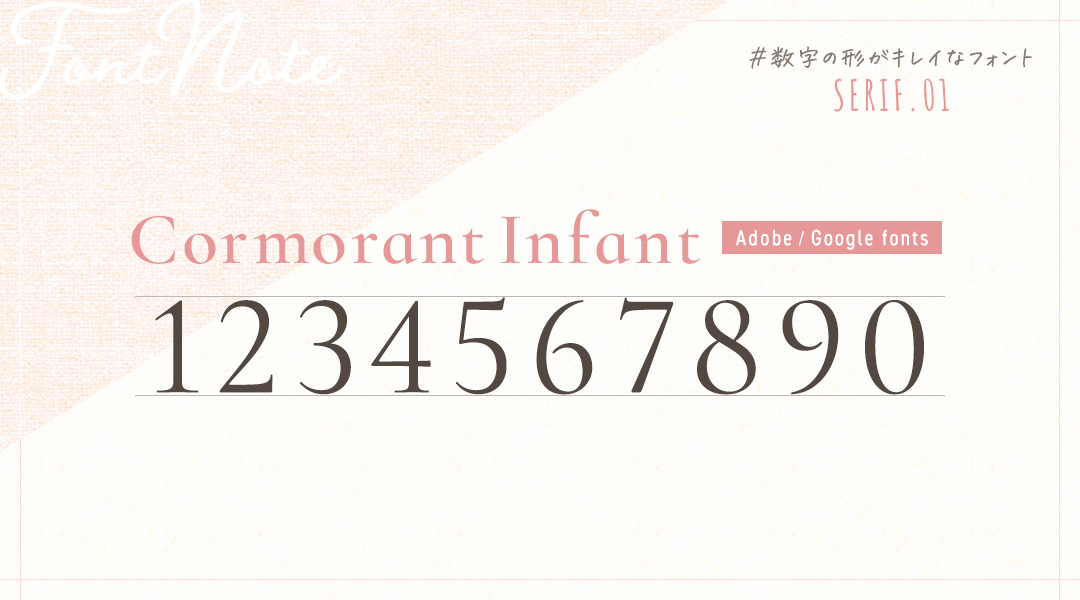
01. Cormorant Infant(Adobe/Google fonts)

Adobe fonts / Google fonts
フォントファミリー:10種類
おすすめ欧文フォントの記事で、私が愛してやまないセリフ体フォントとして「Cormorant」を紹介しているのですが、Cormorantはオールドスタイルのフォントで数字は上下にガタガタしています。
同じ系列のこちらのフォント「Cormorant Infant」は上下の高さが揃ったライニング数字が採用されているので、数字を使う際にはこちらを使用しています。

線が細めで◯の部分に空間があるのが特徴。
繊細なデザインによく合います。
02. Magneta(Adobe fonts)

Adobe fonts
フォントファミリー:12種類
こちらのフォント、数字の形もクセがなく使いやすいんですが(5はちょっとクセあるけど)一番のお気に入りポイントはピリオドやコロンなどの形がダイヤマークなところ♡

日付や時間のデザインでいいアクセントとなってくれます!

03. Mrs Eaves XL(Adobe fonts)

Adobe fonts
フォントファミリー:12種類
世界的にも人気な、女性的で親しみやすいフォント。
私は英字を使うことは少ないんですが、数字はよく使います。
3・4の形がエレガントでお気に入りです♩

無料配布しているインスタカレンダーのスタイリッシュver.の数字は「Mrs Eaves XL」を使用しています!(英字はCormorant)

04. Minion Pro(Adobe fonts)

Adobe fonts
フォントファミリー:65種類
曲線が柔らかく優しい印象のフォント。
びっくりするくらい多くのフォントファミリーがあり、大きく日付を打ち出したい時から、本文中の小さな数字など様々なシーンに使いやすいです。
05. Adobe Caslon Pro(Adobe fonts)

Adobe fonts
フォントファミリー:6種類
「迷ったらCaslonを使え」という格言があるほど、昔から有名で使い勝手のよいフォント。
2・5・7あたりのセリフ(山のような小さな飾り)が魅力的です。
06. Baskerville(Adobe/Google fonts)

Adobe fonts / Google font
フォントファミリー:Adobe4種類 / Google2種類
Tiffany & Co.のロゴタイプにも使われる、高級感があるフォント。
優雅な曲線が特徴的で、エレガントなデザインによく合います。
07. Droid Serif(Adobe fonts)

Adobe fonts
フォントファミリー:4種類
セリフ体ですが、サンセリフ体のようなカッチリとした印象もあるフォント。
08. Copperplate Cond(Adobe fonts)

Adobe fonts
フォントファミリー:3種類
気品と風格ある美しい形のフォント。
私の場合、タイトルデザインにはこちらの元フォント「Copperplate」を使うんですが、Copperplateは幅広なので何個か数字を並べるデザインだと間延びした印象になってしまいます。
この「Copperplate Cond」は幅細めなので、クラシカルな雰囲気は継承されつつ、並んだ数字でもスッキリと見やすくなります。
スポンサーリンク
筆記体の数字フォント
01. Elina(Adobe fonts)

Adobe fonts
フォントファミリー:2種類
筆記体でご紹介するのはこちらのフォント1種類のみ!
筆記体フォントの数字はスクリプトが強すぎたり主張が激しいものが多いんですが「Elina」はそんなクセがなく、スマートで見やすいフォントです。

使いやすすぎて、数字を筆記体で書きたい時はこのフォントばかり使用しています!セリフ体のイタリック体を使うこともあります。
▼ このような数字を強調したい時によく使っています。
フォントの勉強におすすめな本
私が激推しする、デザインの勉強におすすめなingectar-e社の本の中の1冊。
下記の記事内でも紹介しています。

フォント選びにはセンスが必要です。
そのセンスを磨くためにはたくさんの使用例を見ることが大事で、この本はその経験値を上げるための作例集となっています。

NGなデザインとOKなデザインが載っていて、色々なフォントパターンが紹介されています。読んで損はない1冊です。
スポンサーリンク
まとめ
日付や電話番号のデザインに使いやすい、数字の形がキレイな欧文フォントを17個ご紹介しました!
数字のフォントによって全体のデザインは変わってきます。
この記事が、洗練された目を引く数字デザイン制作のお役に立てたら嬉しく思います。
▽ 歴15年のデザイナーが厳選!▽
安定したフリーランス活動ができている
↓私の仕事術・戦略をnoteで連載中↓

\ Follow Me! /
質問・相談はDMでお気軽にどうぞ♩
▽ オンライン相談会も実施しています ▽









