【WordPressブログテーマの選び方】デザインにこだわりたい方は2択です

- ブログにはどのテーマがおすすめか知りたい方
- ブログのデザインにこだわりたい方
- どうすればデザイン性の高いブログになるか知りたい方
私は2014年からWordPressブログを開始し、今まで数々のブログテーマを使ってきました。(無料・有料どちらもあり)
私の第一の希望はデザイン性!
デザイナーなのもあって、そこはとことんこだわりたい。
よくブログについて「最初はデザインにこだわっても時間の無駄。まずは記事を書くべき」なんて書かれているのを見かけますが、デザインがよくないと記事を書くモチベーションが上がらないのです。

そんな方はまずデザインを整えましょう!
おすすめのテーマがあります。
またデザイン性が高いブログはよく読まれるという事実もあります。
実際に私のブログ「福知Navi」はデザインを褒めていただくことが多く、記事数の割にすごくアクセスが多いブログです。これは間違いなくデザインの力だと思っています。
ブログの記事を書くだけなら、日本のブログ用テーマであれば正直どのテーマでもいいです。
後で紹介しますが無料でも評判の良いテーマもあります。
ただし、デザインにこだわる場合はどのテーマでもいいわけではありません。
私が色々使った中で、デザイン性が高い・もしくは簡単なカスタマイズ次第でデザイン性を高くできると思ったのは、下記の2つのテーマのみです。
この記事ではブログテーマの選び方と、デザインにこだわりたい場合はなぜJIN:RとSTORK19なのかについて、私のテーマ選び失敗の歴史と共にご紹介していきます。
デザイン性の高いブログにするための方法も記事後半で紹介しています。

私はブログからお仕事をいただくことが多いです。
Webデザイナーの場合、デザイン性の高いブログで発信していくことでそのブログ自体があなたのポートフォリオになり、集客につながります!
実際にブログが集客につながった体験談は下記の記事をご覧ください▼

私のおすすめサーバー「エックスサーバー」でWordPressブログを簡単に作る方法を下記でご紹介しています▼

- 歴15年のWebデザイナー
- 10年間Web制作会社に勤務 → 独立
- フリーランス6年目
- デザイナーの採用担当してました!
- 娘6歳・息子2歳のワーママ
- 地域情報ブログ「福知Navi」運営
- SNS総フォロワー2.2万人

WordPressブログテーマを使う必要性と選ぶ基準

もう知ってるよという方は、おすすめブログテーマ紹介の箇所に飛んでくださいね。
テーマを使う必要性
ただ文章を書くだけならいいのですが、色々なブログを見ると下記のような機能があるのに気付くと思います。
- 見出し
- ボックス(この項目を囲んでいる枠)
- 吹き出し
- ブログカード(関連記事)
- 文字装飾

これが吹き出しです!
こういう装飾があると、長い文章の中にもメリハリが生まれて読みやすくなります♩
ブログカードとは下記のようなものです。
エックスサーバーの魅力を解説した記事▼

ブログ用テーマにはこういう装飾が標準装備されていて(知識のない人がイチから作ろうと思うとかなり難しい)、簡単に読みやすく整ったブログ記事を書くことができます。

ブログ収益化のための広告管理もしやすくなっています!
なのでWordPressでブログを書く場合、ブログ用テーマは必須です!
無料でもいい?
WordPressは全世界で使われているので、テーマの数は海外のテーマも含めると数え切れない程多くあります。
ですが日本人が使うには圧倒的に日本人が作ったテーマがおすすめ。
日本語でわかりやすいですし、日本人ならではの細やかな気配りがあってどのテーマも機能が豊富です。
そしてテーマには無料と有料があるのですが、有料テーマは基本的に1万円以上するのでまずは無料テーマを試してみるのもいいと思います。
無料テーマで一番のおすすめは「Cocoon(コクーン)」。
無料とは思えない程高機能だと評判で、先程紹介したブログ用の装飾も全て標準装備されています。
Cocoonにはスキンというデザインを変えられる機能があり、たくさんのデザインスキンが用意されているので、自分好みのデザインがあればCocoonではじめるのもいいと思います。
有料テーマの場合、どれがいい?
日本のブログ用有料テーマで代表的なものは下記の通り。
正直、機能面ではほぼどれも同じです。
ブログに必要なものは全て標準装備されています。
なのであとは上記のデモサイトのデザインを見て、好きなデザインを選ぶのみ。
結局最後はデザインの好みだと思います。
ただ「デザインをカスタマイズして、自分好みのデザインに整えたい」という場合は、記事後半に紹介する2つのテーマがおすすめなのですが、デモサイトのデザイン(+ちょこっと変えるくらい)がいいという場合は好きなものを選んでOKです。
ブログ有料テーマ選び失敗の歴史
おすすめテーマを紹介する前に、私のテーマ選び失敗の歴史をご紹介します。笑

この失敗の歴史があって、いいテーマに巡り会えたのです。
早くおすすめテーマについて説明してよ!という方はこちらから飛んでくださいね。
私は先程紹介したブログテーマの内、4つを使ったことがあります。+あと無料テーマは10個くらいw
それで思ったことは、デザインのカスタマイズがしやすいものとしづらいものがあるということ。
どれもデザインカスタマイズがしやすいと謳っているのですが、めっちゃ扱いにくいものもありました。
標準のデザインをそのまま使うなら問題ないんですが、自分好みにカスタマイズしたいと思う場合、テーマ選びには慎重になったほうがいいです。
機能面で選んでみても…
私は最初デモサイトのデザインが好みじゃないテーマを選んでしまったのですが、デザインが好みじゃなくても、カスタマイズすればいい感じに整えられるだろうと思っていました。
でもそれがまぁ大変!
余白の取り方や文字のバランス、レイアウトの調整など気になる箇所が多すぎて、カスタマイズにすごく時間がかかってしまい、最終的にはどうもいい感じにならなくてそのテーマを使うことは断念。。

いいデザインを生み出すのは余白です。
けっきょく、よはく。
なんでデザインが好みじゃないテーマを買ったの?と思いますよね。
それは私の尊敬するブロガーさんがおすすめしていて、たくさんあるブログ有料テーマの中でも抜群に高機能だと思ったからです。
でも高機能なところがいいと思って購入したのですが、4つの有料テーマを使ってみて思うことは機能はほぼ同じ。
ブログを書くためにあれば嬉しい機能はどの有料テーマにもあって、デザインで選べばよかったなぁと反省しました。
デザインで選んでみても…
もう1つデモサイトのデザインが素敵なものを購入したことがあるのですが、こちらもカスタマイズがしづらい!
ちょっとテーマに沿わないデザインをしたいと思うと調整がすごく必要になってきます。

このようなテーマは、写真と文字だけを入れ替えて作る想定で作られているので、レイアウトや余白を変えようと思うとすごくめんどくさいカスタマイズが必要になるんですよね…。
デモサイトのデザインがキレイでも、もっと自分好みに調整しようと思うと扱いづらいものもあるんだな~と学習しました。
テーマ選びの失敗を経て、私がたどり着いたカスタマイズしやすくて自分好みのデザインが作りやすいブログテーマはJIN:RとSTORK19の2択です!
それではそれぞれをご紹介していきます。
ブログデザインにこだわりたい場合のWordPressテーマはこの2択!
JIN:R

価格:19,800円(税込)
※JINユーザーは優待割引(5,000円OFF)あり
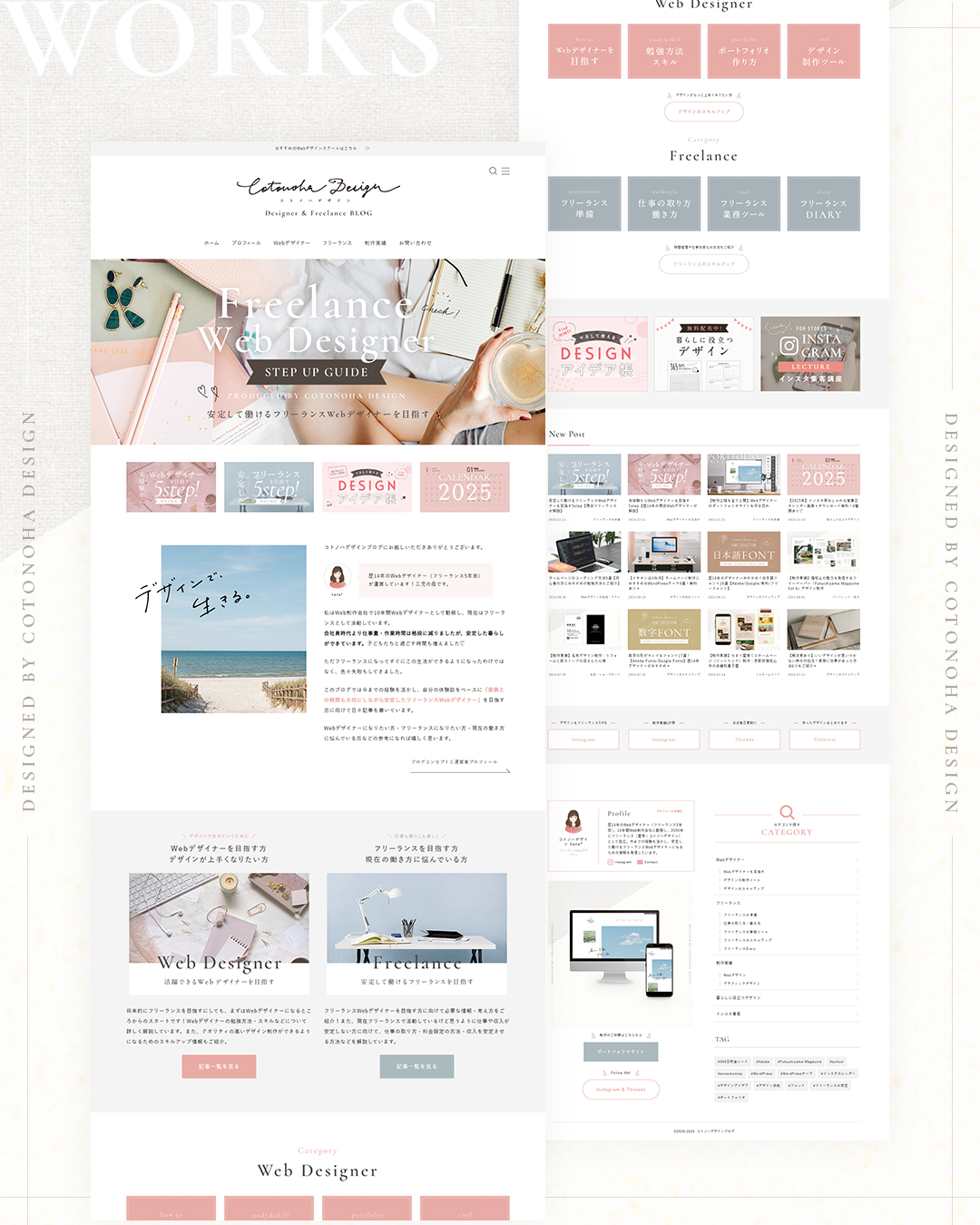
このブログで使用しているテーマです。
元々旧テーマのJINを使っていたんですが、「JIN:R」にリニューアルしました!
デモサイトから素敵なデザイン♡
THEブログのような形にもできますし、サイト型のテンプレートも複数用意されているので、トップページを作り込んだサイト型ブログも作ることができます。
▼ JIN:Rデモ一覧(抜粋)

「デザインプリセット」という機能を使えば、上記のような素敵なデザインのサイト型ブログがワンクリックで実現できます!(画像は自分で用意する必要あり)
JINもいいテーマで今でも販売されていますが、これから使う方はより高機能でデザインも高クオリティになったJIN:Rの方がおすすめです♩

JINは余白などバランス調整などがけっこうcssでの調整が必要でしたが、JIN:Rはデモサイトが既にキレイなのでそこまで調整は必要はないです。
cssが難しい方は、そのまま使っても大丈夫!
カスタマイズ次第でどんなデザインでも作れますが、テーマの元々のデザインや構造から考えて、特に【シンプル・おしゃれ・女性らしい・柔らかい・スッキリとして見やすい】といったブログデザインを作るのに向いているテーマだと感じます。
▽ JIN:Rをカスタマイズして作りました! ▽

JIN:Rを使ったブログを作る上で、サーバーの契約がまだの方は、ConoHa WINGサーバーにすると割引価格で購入が可能です。
サーバー契約とテーマ購入がセットでできて楽な上に、管理やインストールもConoHa上でできるようになっていますよ!

JIN:Rは購入者が所有する複数サイトで利用することが可能です。
(同居する家族間ならシェアも可能!)
JIN:Rについてもっと詳しくは下記の記事をご覧ください。

STORK19
価格:11,000円(税込)
こちらもまずデモサイトが美しい!
デザイナーから見ても惚れ惚れするデザインです。
いいデザインには欠かせない余白や文字・レイアウトのバランスが申し分なく、こちらもJIN:Rと同じくその調整はあまり必要ないです。
デモサイトのデザインが色を多く使ったデザインなので、カラフル・POP・楽しい等のデザインにしたい場合に特におすすめ。
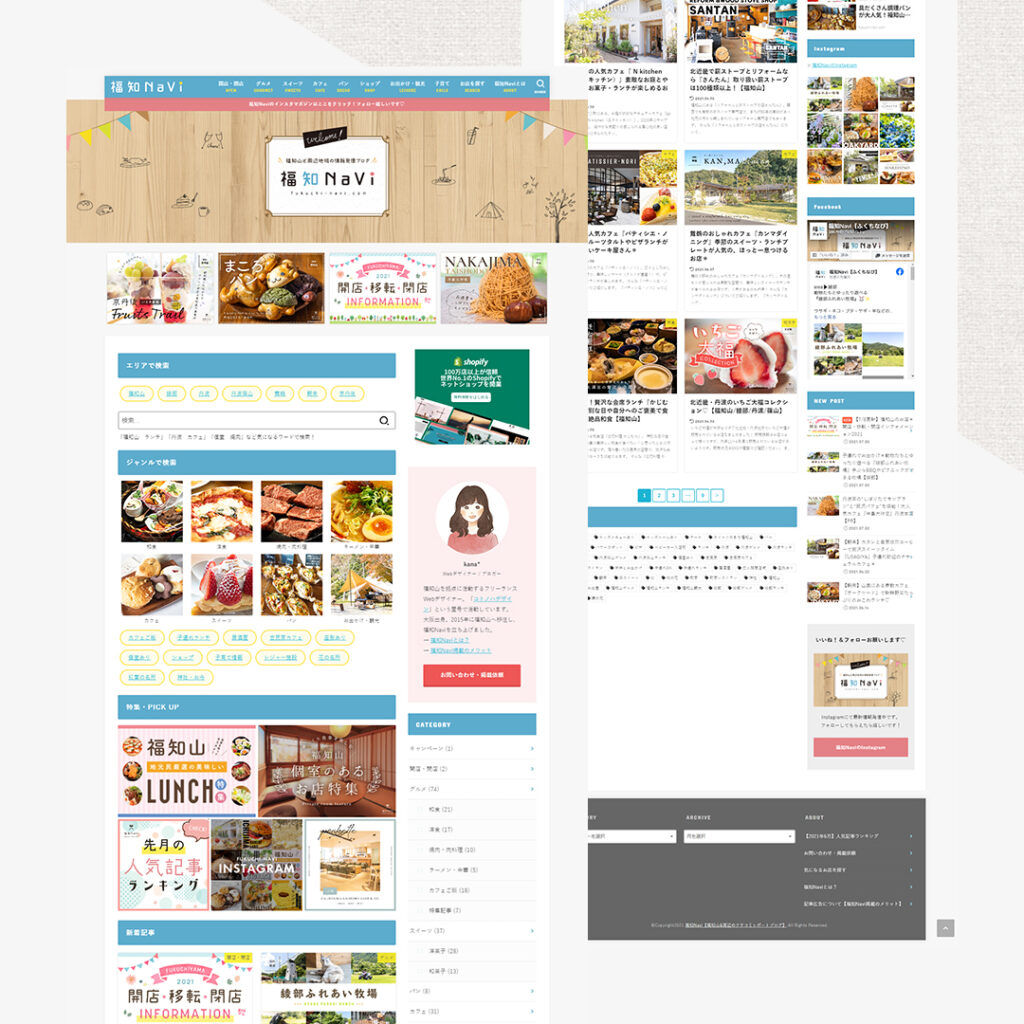
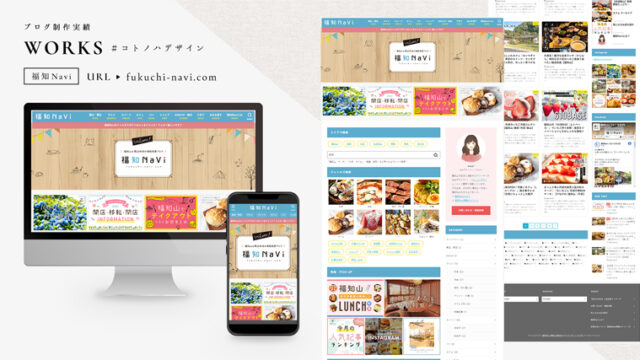
私は運営するブログ「福知Navi」で使用しているのですが、福知Naviは地域のグルメ情報をメインに発信していて、ジャンル問わず色々なお店を紹介しています。
おしゃれなカフェでも大衆的な居酒屋でも何でも紹介できるように、ブログのデザインはPOPで楽しい感じに作ろうと思って、STORK19はそんなデザインを作るのにぴったりなテーマでした。


おしゃれなデザインのブログにすると、おしゃれなお店以外紹介しづらくなります。


デザインを褒めていただくことが多いのですが、それは土台にSTORK19があってこそです。STORK19を提供されているOPENCAGEさんのHPで「STORK19を使った素敵なサイト」としてご紹介もしていただきました♩
ブログ用のWordPress日本語有料テーマの価格は15,000~20,000円程が相場なのですが、STORK19はこんなに美しいデザインなのに11,000円と少し安いのも嬉しいポイントです。
(ただしSTORK19は複数サイトには利用できないので要注意)
どこをどうすればデザイン性の高いブログになる?
JIN:RかSTORK19を使ってデザイン性の優れたブログを作る流れとしては下記の通り。
- 全体的なデザインテイストを決める
- テーマカラーを決める
- 必要な画像を用意する(次に紹介)
- 必要があれば、cssで余白調整等をする
①のデザインテイストによって、JIN:Rを使うかSTORK19を使うかを決めます。
(シンプル・おしゃれ・柔らかいなどのテイストならJIN:R、カラフル・POP・楽しい感じなどならSTORK19がおすすめ)
次に②テーマカラーを決め、ブログテーマ内で設定していきます。
色の設定はcssを調整する必要はなく、WordPress内のカスタマイザー(HTMLやCSSを知らない方でも色や設定を変更できる機能)から設定することができます。
そして③の必要な画像とは下記の通り。
- ロゴ
- メイン画像(パソコン用)
- メイン画像(スマホ用)
- メイン画像下の4つの画像
このブログの旧デザインで説明すると下記の枠で囲った部分です。
(メイン画像はスマホ用も用意)

上記の画像でブログのデザインが決まると言っても過言ではありません!

自分で作るのが難しいという方は、コトノハデザインでも制作可能ですのでご相談くださいね。
そして自分が気になる箇所があればcssで調整していきます。
Webデザイナーを目指す方や、cssを勉強したいという方は是非チャレンジしてみてください!
わからないことは検索すれば大体出てきます。
自分で調べながらcssを調整することで、実践的に勉強できます。
上記はWebサイトを作るための本ですが、cssについてもイチからわかりやすく説明されています。

私も自分好みにカスタマイズするために試行錯誤して、cssやWordPressの知識・技術が身に付きました!
まとめ
- WordPressブログを作る場合、テーマは必須
- 無料テーマの場合は「Cocoon(コクーン)」がおすすめ
- 有料テーマの場合、機能はほぼ同じなのでデモサイトのデザインで選んでOK
- ただし「自分好みのデザインに整えたい」という場合は、カスタマイズしやすいJIN:RかSTORK19がおすすめ
- デザイン性の高いブログにするためには4つの画像を用意する
ブログで一番重要なのは記事です。
それは間違いないのですが、私はブログのデザインも記事に匹敵するくらい重要だと考えています。
デザインにこだわりたいという方は是非JIN:RかSTORK19を使ってデザイン性の高いブログを作ってくださいね。ブログを書くモチベーションも上がりますよ。

Webデザイナーの場合は、そのブログ自体が集客ツールとなり仕事につながってきます!
簡単にWordPressブログを作る方法は下記でご紹介しています▼

安定したフリーランス活動ができている
↓私の仕事術・戦略をnoteで連載中↓

\ Follow Me! /
質問・相談はDMでお気軽にどうぞ♩
▽ オンライン相談会も実施しています ▽










