プロがよく使う「あしらいデザイン」アイデア21選*あしらいを制する者はデザインを制す!

- デザインのあしらいアイデアを知りたい方
- デザインのあしらいって何?と思っている方
デザイン制作においてすごく重要な「あしらい」。
洗練されたデザインはあしらいの使い方が上手で、逆に素人っぽいイマイチなデザインはあしらいが上手く使えていません。

細部にまでこだわって効果的にあしらいを使えてこそプロのデザイナー!
あしらいを制する者はデザインを制す!と言っても過言ではないと思っています。
この記事では、あしらいについての説明と共に、歴14年のWebデザイナーである私がよく使うあしらいのアイデアを21個ご紹介いたします!
あしらいデザインに悩んだとき、活用してもらえたら嬉しいです♩
今後もよいあしらいがあれば随時追加していきます!
▼ デザインの上達方法まとめました!

▼ デザイン力アップを目指す方に向けて、デザイン特化スクールをご紹介!

- 歴15年のWebデザイナー
- 10年間Web制作会社に勤務 → 独立
- フリーランス6年目
- デザイナーの採用担当してました!
- 娘6歳・息子2歳のワーママ
- 地域情報ブログ「福知Navi」運営
- SNS総フォロワー2.2万人

デザインにおける「あしらい」とは?

知ってるよ!という方は、あしらいアイデア21選の箇所へ移動してくださいね。
あしらいって何?という方は、まず「あたらしい、あしらい。」を読みましょう!
あしらいに注目したデザインレイアウトの本で、あしらいの勉強に最適な1冊!

余白を生かした有名なデザイン本「けっきょく、よはく。」の第3弾です。
このシリーズ大好き♩
この本には今どきデザインに役立つあしらいのアイデアがたくさん掲載されていて、ただパラパラ眺めるだけでも楽しくて、デザイン意欲が湧いてきますよ♡
「あたらしい、あしらい。」 の文章を引用すると、あしらいとは下記のように説明されています。
デザインで言う「あしらい」とは「装飾」や「ディティール(細部)」のことを意味します。
フレームや帯・ラインなどの装飾、イラスト、文字の加工(シャドウやフチ文字など)、背景テクスチャなどにもあしらいに含まれます。デザインはあしらいの集合体と言っても過言ではないですね。
私が考えるデザインのあしらいの役割は下記の2つ。
(本の中でも違う言葉で説明されています)
- 大事な情報を装飾によって強調して、パッと目を引くようにするデザイン
- 余白にひと手間デザインを加えて、洗練された仕上がりにするもの

上記アイキャッチ画像で説明すると…
- 「高クオリティな写真素材サイト8選」の文字
- 「本当に使える」「全部無料」の文字・散らしたイラスト・左右の上部分にある英語など
①は絶対必要で重要な情報(タイトルなど)を、注目させるようにデザインすること。
②は絶対必要な情報ではないけど、ひと手間加えることで華やかなアクセントになったり、寂しい印象を回避するためのデザインのこと。
デザインするにあたって「あしらい」は本当に大事です!
「あたらしい、あしらい。」の中に「シンプル」と「工夫がない」は全然違うと書かれているんですが、ほんとまさにその通り!

私は後輩デザイナーに同じニュアンスのことをよく言っていました。
ただ文字と画像を並べただけではシンプルでもなんでもなく、シンプルであっても(むしろシンプルだからこそ)あしらいを効果的に使い、大切な情報に目がいくような「工夫のある」デザインを作り上げることがプロのデザイナーの役目だと思っています。
ここからは私がよく使うあしらいのアイデアを21個ご紹介します!
あしらいアイデアの引き出しを持っておくと、デザインの幅が広がり、また制作スピードもUPします。活用してもらえたら嬉しいです♩
スポンサーリンク
あしらいデザインのアイデア21選
私が運営する下記の2つのブログでは毎回アイキャッチ画像を作っているのですが、その私が作ったアイキャッチなどを例に出しながらあしらいアイデアをご紹介します。
- コトノハデザインブログ(当ブログ)
- 福知Navi(京都府福知山市&周辺の地域情報ブログ)

けっこう同じあしらいを使いまわしていたりして、手の内を全て見せる感じでお恥ずかしいのですが…w
全てお見せします!参考になれば嬉しいです♩
あしらい一覧を画像にまとめてみました。
これらを1つずつご紹介していきます。
\ Pinterestで保存できます /

▼ あしらいデザインに使える素材集&サイトについては下記の記事にまとめています。

スポンサーリンク
【イラスト系】あしらいアイデア7選
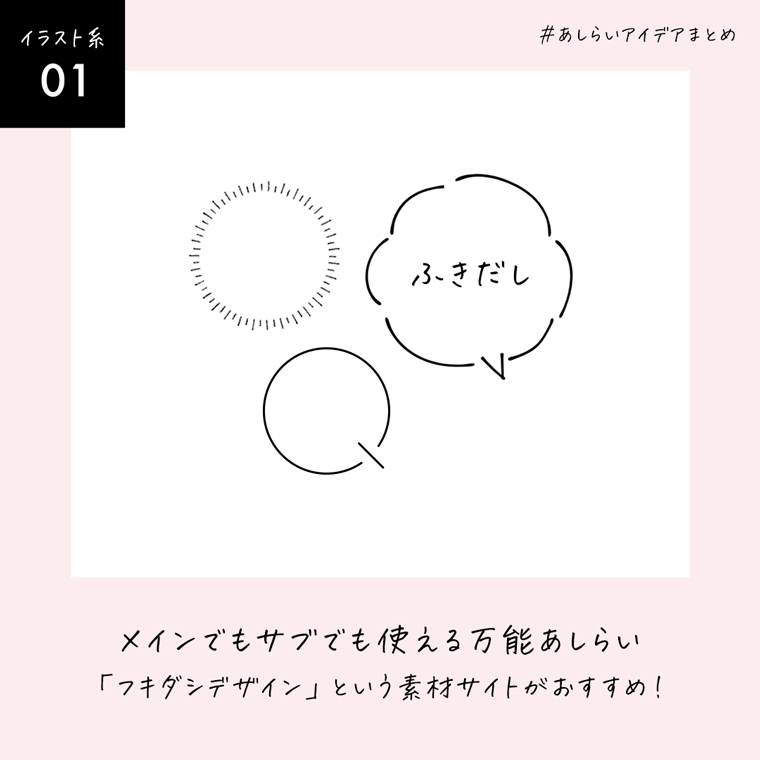
① ふきだし

ふきだしは本当使いやすくて、すごくよく使うあしらいです。

私は上記の左側「丹波栗のしぼりたてモンブラン」の箇所のように、余白がある箇所にサブ的に使うことが多いです。

ですがこんな風に、大きくメインに使うこともできます。

このアイキャッチの1~4の番号の箇所、こちらもふきだしです。
ワンポイントで使うのも◎
ふきだしには色々なデザインがあり、どれを選ぶかで全体の雰囲気が変わってきます。

ふきだしを使う場合、フキダシデザインという素材サイトがおすすめです!
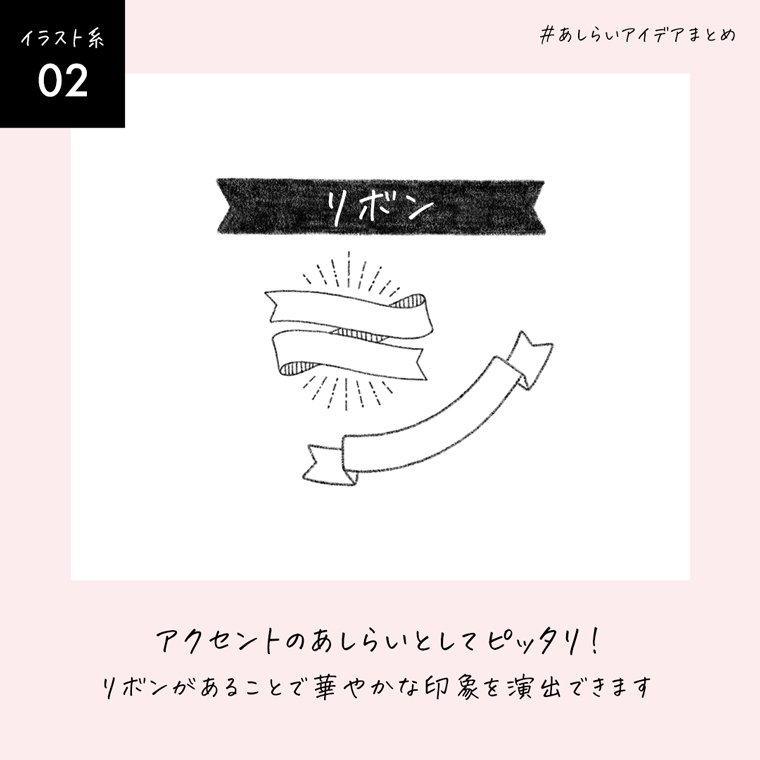
② リボン

リボンはアクセントのあしらいとしてピッタリ!

このアイキャッチの「FUKUCHIYAMA」の部分。
このリボンがあることで全体的に華やかな印象になります。

山型のリボンの場合、下の文字との間に余白が生まれるので何かちょっとした文字やマークを入れるのがオススメです。
このアイキャッチでは「2022」と入れましたが、適当な文字がなければ「★★★」とか入れたりします。

リボンのデザインには色々あって、こんな風に波線のリボンもアクセントとして◎
(「COLLECTION」の箇所)

枠線だけのリボンを使えば、さりげなくおしゃれなあしらいとしても使えます。
(「採用されるポートフォリオの作り方」の部分)
③ ガーランド

実際のパーティーの装飾でも使われるガーランド。
ガーランドを使うことで、パーティー感のある楽しい印象のデザインになります。


特別感が出るので、特集記事のアイキャッチではよく使います。
先程紹介したリボンも使ってますね。
レイアウト的に左右の上部分が空いちゃうな~というときには重宝します。
④ フレーム

全体に使っても一部に使っても印象に残るフレーム。
1つ前のガーランドのあしらいで紹介した、ふるさと納税のアイキャッチでは全体に使っています。

このアイキャッチでは、複数の写真の上に文字を乗せるときに文字が目立つようにフレームを配置。
そのフレームにイラストを散らして可愛く仕上げました♡

イラストを散らすのもあしらいの1つです!
次の項目でご紹介します。

メインで使わなくても、サブでさりげなく使うのも可愛いです。
(左下部分)
⑤ イラストを散らす

にぎやかに仕上げたいと思ったとき、またはなんか寂しい・余白が気になると思ったときにはイラストを散らすことが多いです。

こんな感じでメインで目立つように使うこともありますし…

さりげなく可愛く配置することもあります。
(右下部分にあるテイクアウトのカップとコーヒー豆のイラスト)

イラストを散らしすぎるとうるさくなったりするので、加減が大事です。
⑥ スタンプ


左上の「GF8」の部分。
このハンバーガー屋さんはGF8という施設内にあり、このGF8をスタンプ風にデザインして入れてみました。アメリカンなデザインではよく使うかも。

店名(ブッチャーキャンプ)がテキストであり、GF8もテキストで並べると単調な印象になりがち。スタンプ風にするとそれを回避できます。

このアイキャッチは「2021 RANKING BEST10」と並べてもよかったんですが、それよりは「2021 RANKING」をメインに目立たせて、BEST10をサブ的に配置しようと考えました。

目立たせるものを決めて、他はさりげなく。
デザインではこのメリハリが大事です。
⑦ ラベル


左下の「名誉大賞」の部分。
こういう賞とかNo.1とか入れることがあれば、ラベルは大活躍!
スポンサーリンク
【文字装飾系】あしらいアイデア12選
① 強調

文字の上・下・横に装飾を配置して、その文字を強調するもの。

このアイキャッチで言うと「GRAND OPEN」の上部分。
これがあることで、目を引くワンポイントになります。

このアイキャッチの「本当に使える」の部分、バンザイ\(^o^)/しているかのようなこの装飾も強調として使えます。

あとは「安く」の部分のように、文字の下に●を付けて強調したりもします。
② 背景文字

ちょっと色がほしいとき・色のある部分に文字を置きたいときなどに使用する背景文字。

左下「いつかの馬鹿ップル」の部分。
文字に背景を置くだけなので簡単にできます。
黒背景だと締まった印象になったり、白背景にすると雑誌っぽく仕上がったりします。


デザイン的になんか寂しいなと思ったとき、背景文字を使うと印象が変わったりしますよ。
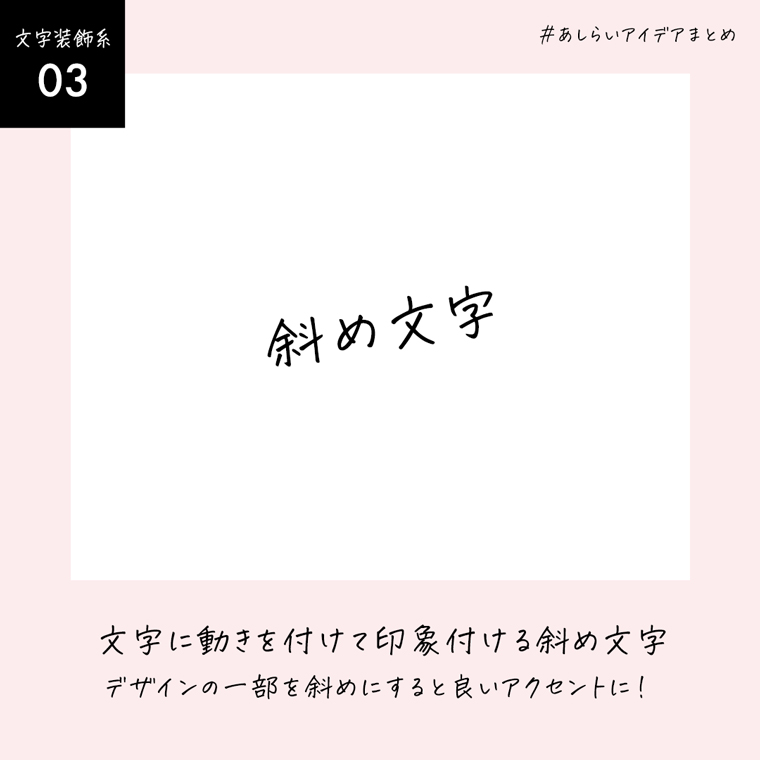
③ 斜め文字

文字に動きを付けて印象付ける斜め文字。

このアイキャッチは手書きのサインっぽく作ろうと思って、斜めにしました。
キレイに横で揃えるより、楽しい印象になるかと思います。

また、サブで使ったりもします。
こちらは店名だけだと右側が空いて寂しい印象だったので、お店の特徴を斜め文字で入れてみました。
店名が横に並んだ文字なので、斜め文字をサブで入れることで良いアクセントとなります。
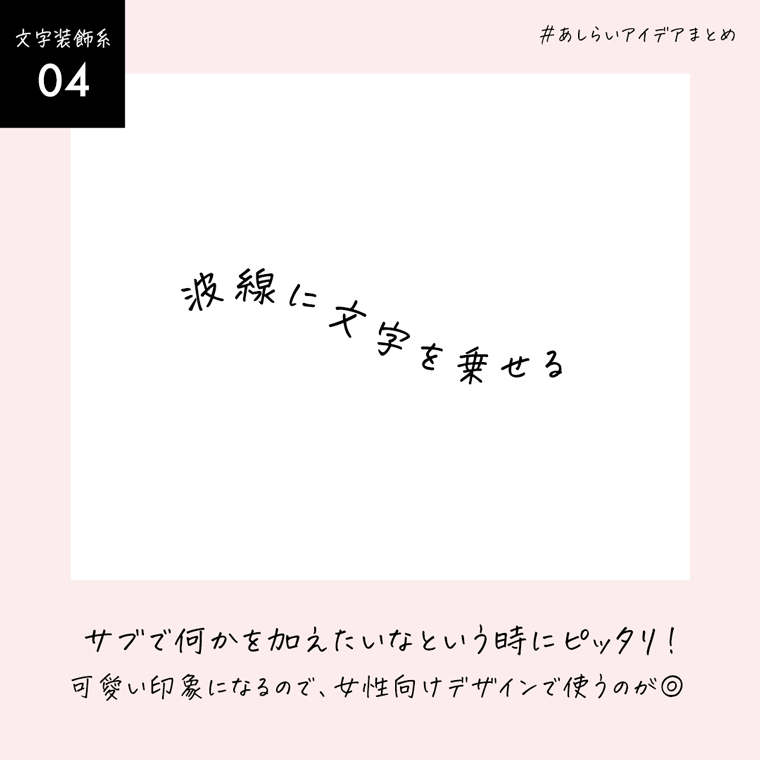
④ 波線に文字を乗せる

この波線文字、福知Naviのアイキャッチでめっちゃよく使います。

ちょっと何かを加えたいときにはピッタリ。
この波線文字があることで可愛い印象になるので、カフェのアイキャッチなどでよく使います。
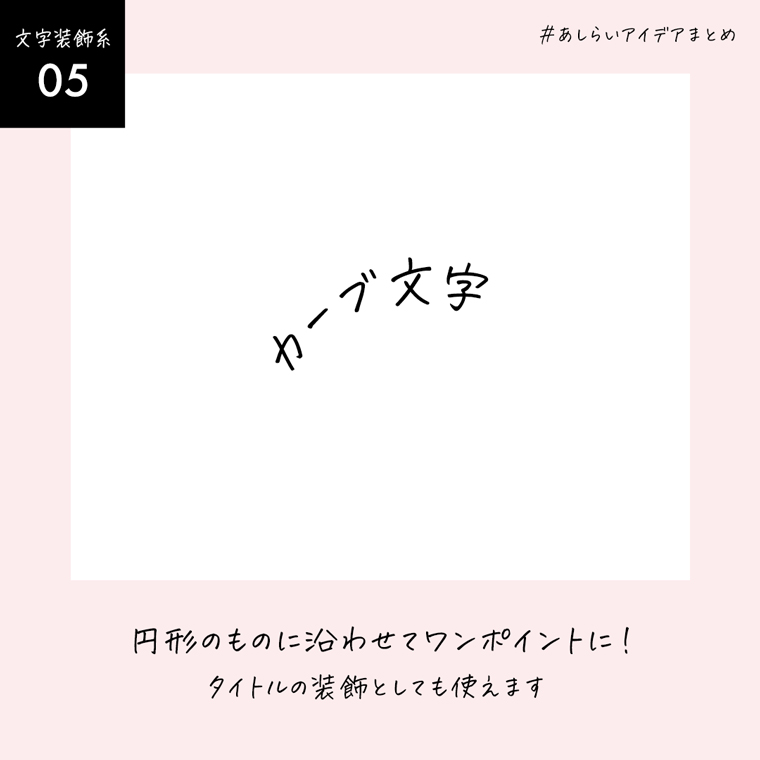
⑤ カーブ文字


海鮮丼の器のカーブに沿って乗せた文字のところ。
このようにアイキャッチに使う写真にカーブのものがあれば、それに乗せてアクセントにしてみたり…

先程紹介したリボン風に使ってみたりもします。
(「おうちで楽しむ」の部分)
⑥ 縦書き

横書きをメインで作るなら、一部を縦書きにしてみるのもあしらいになります。

左側の「THE SPICE」の部分。
ゴシックの英字を余白なくぴったりと配置し、かっこいい雰囲気を演出しました。
⑦ 英語

とりあえず英語を使えばいい感じになる説w
英語がメインでなくても、ちょっと何かがほしいところに英語を入れてみます。

カニ旅館下にある「SPECIAL FEATURE」の箇所。
これは特集という意味なんですが、あしらいで使う英語は意味は通じなくてもOK。
おしゃれなイラスト?的な感じで使っていますw

メインのタイトルだけではなんか寂しい…というとき、下に小さく英語を書くといい感じになったりするのです!

このアイキャッチでは左上の英文の箇所。
お店の紹介文を考えて、英語に翻訳して入れてみました。

英字新聞ってそれだけでおしゃれですよね。
それと同じ感じで英文があれば、おしゃれなイメージになります!

DESIGNとSCHOOLの間にある「level up」のように、筆記体のフォントを添えるのも◎
おしゃれに見せる手法で最近よく使われます。
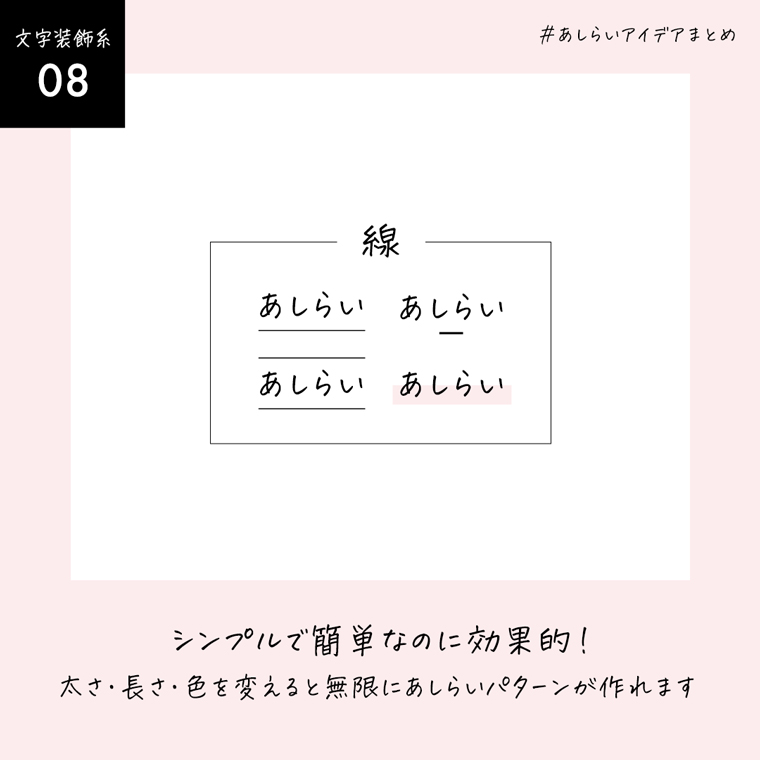
⑧ 線


このアイキャッチでは2021の上下の線の箇所。
すごくシンプルで簡単なんですが、線があるだけでアクセントになります。

こちらはメインカラーでピンク・水色を使っていたんですが、よりにぎやかな印象にするために黄色をアクセントとして使いたいなと思ってINFORMATIONの下に黄色のマーカー線を引いてみました。

線は、太さ・長さ・色などを変えると無限にあしらいパターンが作れます!
⑨ フチ取り文字


おしゃれな雑誌風にしたいときに使う細いフチ取り文字。
(「SKILL & STUDY」の部分)

フチ取りを太くすると力強い印象になります。
インパクトを出したいときは◎
⑩ シャドウ文字


シャドウ文字は、フチ取り文字と少し似てるんですがフチ取り文字よりはクールな印象になるかな?
濃いぼかしのシャドウにすると古いイメージになってしまうので、シャドウ文字として使うときはぼかしなしで使いましょう。

Photoshopのドロップシャドウのスプレッドは100%!
あと角度を変えて場所を調整します。
⑪ 文字の一部をイラストにする

ロゴデザインでよく使われる手法ですが、文字の一部をイラストにするのもアクセントになります。
点がある文字の点部分をイラストにしたり、線の部分を矢印にしてみたり…
アイデアは無限大!
⑫ 枠から文字をずらす

「TIME MANAGEMENT」の箇所、わざと写真の枠からずらしています。
こちらはWebデザインでもよく使われるあしらいで、このずらしの不自然さが目を引くきっかけになったりします。
⑬ 不透明文字を背景に配置する


左上にうっすら「HANAZUSHI」と入っている部分。
もう少し華やかさがほしいときなど、不透明な文字を背景に配置するとおしゃれなあしらいになります。

こちらはインスタ用に作ったポートフォリオについて説明する画像ですが、右上がけっこう空いて寂しかったのでフレームっぽいあしらいと「PORTFOLIO」の文字をうっすら入れてみました。

寂しい印象が回避されて、デザインされた感が出たかなと思います♩
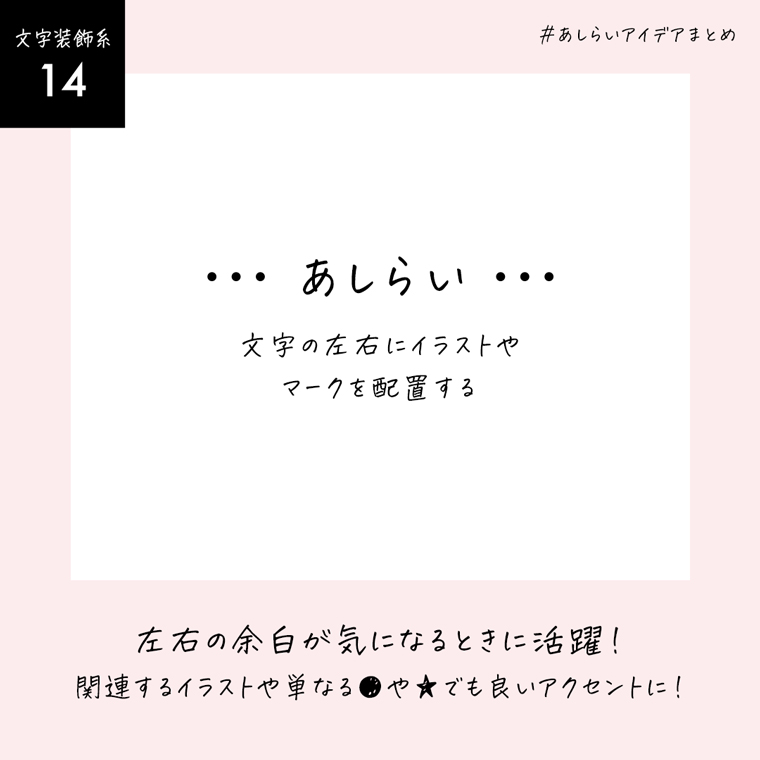
⑭ 文字の左右にイラストやマークを配置する


このアイキャッチでは「特集」の箇所。
コスモスに比べて小さめで文字数が少ないので、何もしなければ左右の余白が気になってしまいます。
そんなときは左右にイラストやマークを配置すると◎
例ではコスモスのイラストですが、単なる●や★などでも良いアクセントになります。
スポンサーリンク
まとめ
私がよく使うあしらいアイデアを21個ご紹介しました。
今まで作ったアイキャッチを見ながらあしらいを洗い出したんですが、けっこうありましたね!

あしらい1つ1つはすごく簡単なんですが、それをセンスよく組み合わせることで良いデザインが生まれます。

是非あしらいを効果的に活用して、目を引くデザインを作ってみてくださいね♩
▼ あしらいデザインに使える素材集&サイトについては下記の記事にまとめています。

▼ デザイン力アップを目指す方に向けて、デザイン特化スクールをご紹介!

安定したフリーランス活動ができている
↓私の仕事術・戦略をnoteで連載中↓

\ Follow Me! /
質問・相談はDMでお気軽にどうぞ♩
▽ オンライン相談会も実施しています ▽









