【制作工程を全て公開】Webデザイナーのポートフォリオサイトを作る流れ

フリーランスになっても、ずっと制作してなかった自分のホームページ(ポートフォリオサイト)。
以前から、自分のサービスや料金がしっかり掲載されたホームページを作りたいとはずっと思っていました。
ただ時間かかるし、自分のサイトって自由だからこそめっちゃ悩む…!
私の場合、ブログ・インスタがポートフォリオの役割を果たしていて(★)早急に必要というわけでもなく仕事も忙しかったので、ずっと後回しにしてきました。
★について、詳しくは下記の記事に書いています。

現在フリーランス5年目になりだいぶ余裕ができてきたので、ようやく重い腰を上げて制作に取り掛かりました。そして2024年10月ようやく公開!

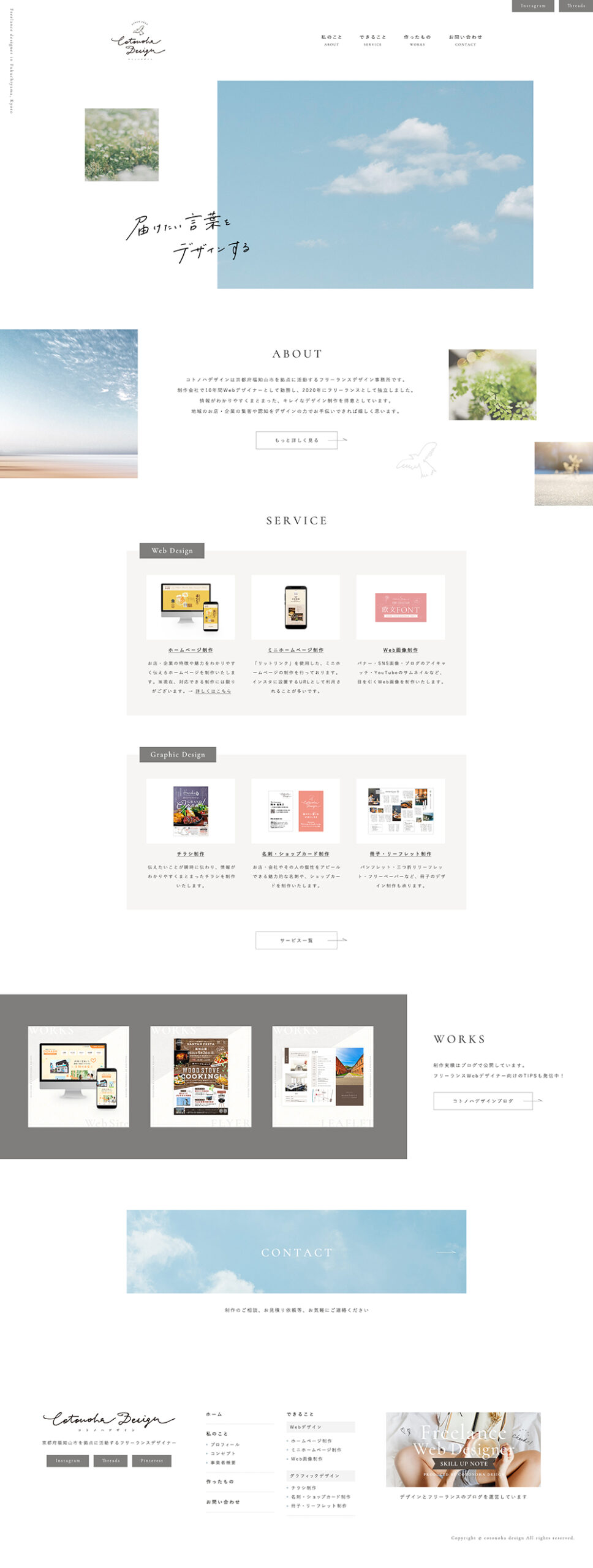
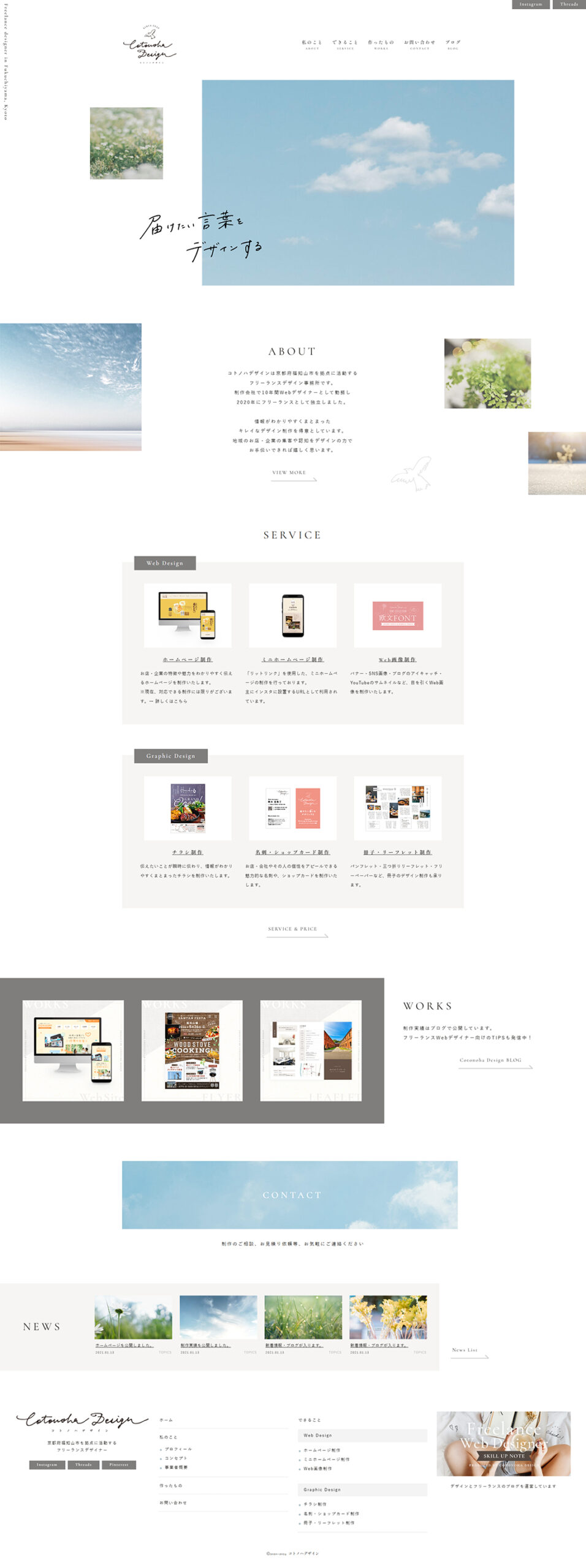
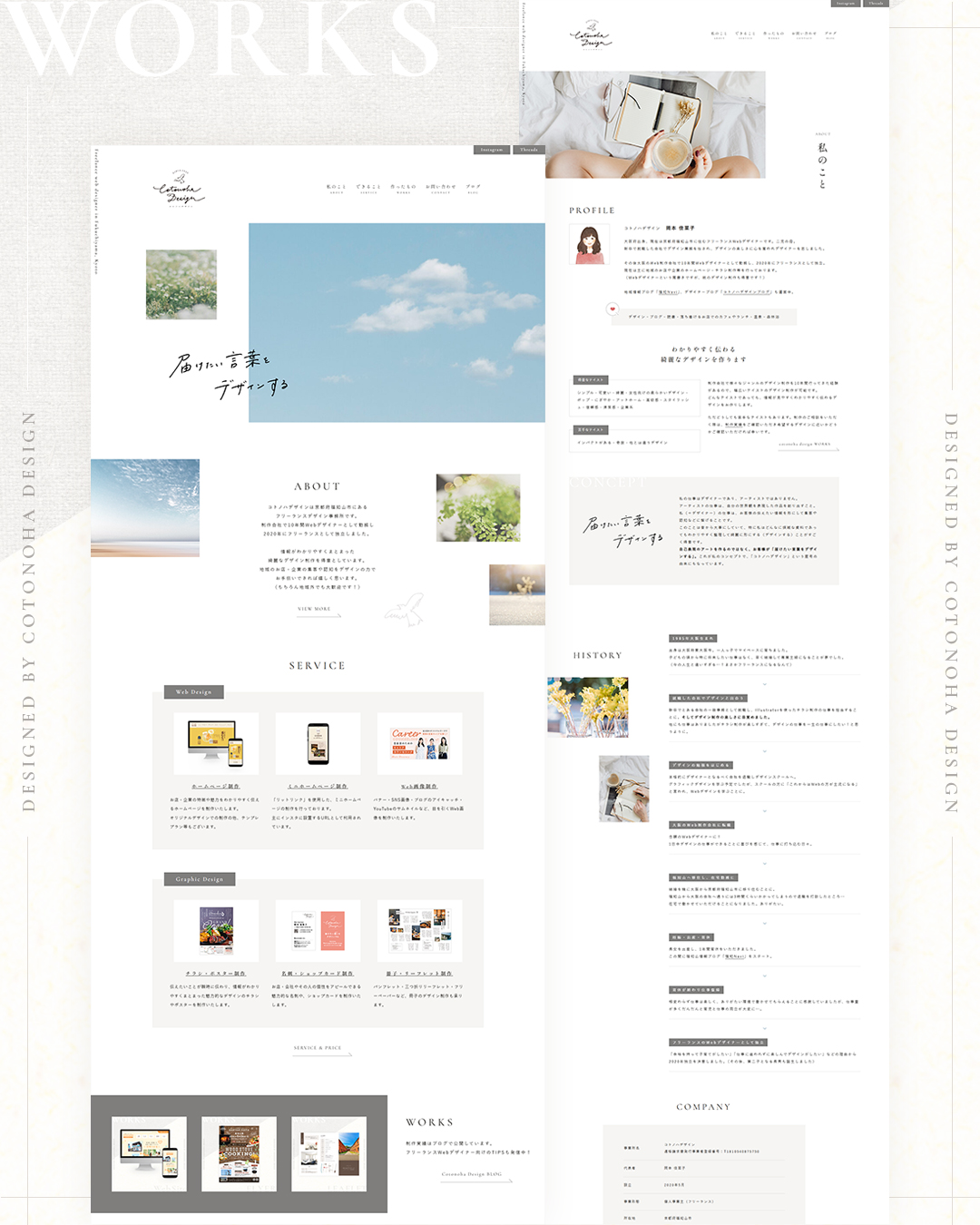
下記が実際に作ったポートフォリオサイトになります。

この記事では、フリーランスWebデザイナーのポートフォリオサイト制作のプロセスをリアルにご紹介します。

スレッズでポートフォリオ制作のプロセスをリアルタイムで発信していて、その内容を1記事にまとめました。
実際の制作工程を発信することで、ホームページ制作の具体的な作業が伝わり、Webデザイナーや目指す方の参考になればいいなと思います♩

ポートフォリオの重要性・載せるべき項目・作り方は下記の記事で詳しく説明しています!

安定したフリーランス活動ができている
↓私の仕事術・戦略をnoteで連載中↓

- 歴15年のWebデザイナー
- 10年間Web制作会社に勤務 → 独立
- フリーランス6年目
- デザイナーの採用担当してました!
- 娘6歳・息子2歳のワーママ
- 地域情報ブログ「福知Navi」運営
- SNS総フォロワー2.2万人

使用ツールと準備するもの
私がポートフォリオ制作に使うツール・準備したものは下記の通り。
- デザインツール:Photoshop
- コーディングツール:WordPress
- サーバー:エックスサーバー
- ドメイン:cotonoha-design.com
デザインはPhotoshopで作っていきます。

何でデザインを作るかは、デザイナーによってけっこう分かれます!
Illustrator・Figmaで作る方も多いです。
詳しくは下記の記事で解説。

コーディングはWordPressのテーマ「JIN:R」をカスタマイズする形で行いました。
JIN:Rについて詳しくは下記の記事をご覧ください。

サーバーはエックスサーバーで!長年愛用しているサーバーです。

ドメインはフリーランスになった際にエックスサーバードメインで取得していました。
今まではこのブログとメールアドレスに使っていましたが、ようやく本ドメインを使う時が来ました…!
私は以前から持っていましたが、これからエックスサーバーを申し込む場合は、サーバー・ドメインを同時取得して、更に同時にWordPressもインストールすることができます。

大体キャンペーンを行ってるので、ドメイン代は永久無料の場合が多いです。詳しい手順は下記の記事で説明しています。すごく簡単なので是非ご活用くださいね。

ポートフォリオサイト制作のプロセス
下記のような流れで進めて行きました。
- デザインイメージを決める
- ページ構成を決める
- トップページ原稿制作
- トップページデザイン制作
- トップページコーディング
- 下層ページデザイン制作(原稿作りながら)
- 下層ページコーディング・最終チェック
- 公開作業
1つずつ詳細を書いていきます。
① デザインイメージを決める
以前より好きなデザインのサイトをPinterestに集めていて、どんなポートフォリオサイトにしようかな〜と考えていました。

Webデザインというボードにまとめています♩
参考デザイン探しにPinterestは大活躍!

集めたデザインテイストを改めて見るとどれも素敵ですが、やっぱり私はシンプルでわかりやすいデザインが好きだなぁと再認識。
フリーランスになった時に私の想いが詰まった素敵なロゴを作ってもらったので、そのロゴに合うような、シンプルでキレイなデザインにしようと決めました。

② ページ構成を決める
ページ構成を下記内容に決めました!
- ホーム
- 私のこと
- できることと料金
- 作ったもの(ブログへリンク)
- お問い合わせ
④はこのブログの制作実績カテゴリにリンクさせるので、実際に作るのは4ページ。
少ないですがひとまず最低限必要なページを作り、今後必要に応じて追加していこうと思います。

そうじゃないと一生公開できなさそうなので。。
お客様が一番知りたい情報は、サービス内容・料金・制作実績・どんな人なのか?ということなので、まずはそれがしっかりと記載されたサイトを作ろうと思います!
私の屋号「コトノハデザイン」は日本語(言の葉)に由来するので、ページ名はあえてわかりやすい日本語で♡
③ トップページ原稿作成
- 私のこと(簡単に紹介して詳細ページへリンク)
- できること(簡単に紹介して詳細ページへリンク)
- 制作実績へのリンク
- お問い合わせへのリンク
- お知らせ
トップページでは、ページ構成の内容を簡単に紹介して詳細ページへリンクさせます。
あと長期休暇などの案内を書きたいので、お知らせの枠も作りました。
トップページの原稿で必要なのは②と③の内容で、ざっくりとテキストにまとめました。
→ こんな感じ。
※ デザイン制作やコーディングの際に、内容や表現は変えている箇所があります。
④ トップページデザイン制作
Photoshopでデザインを作っていきます。
シンプルでロゴに合うデザインで【今の自分の「好き」を詰め込んだデザイン】にしようと思ったものの、実際に形にするまでにはかなり悩みました。

シンプルにも色々な形があるのでね~。
そんな中、デザインの方向性を決めたのは過去に担当した仕事でした。
私は定期的に発行されている福知山のフリーペーパー「Fukuchiyama Magazine」のデザイン制作を担当しているのですが、このデザインの空気感がすごく好きで。
\ こんなデザインです /


自画自賛的な感じになっちゃいますが笑
お気に入りのデザインです♡
このフリーペーパーを作るにあたり、参考としてシンプルでエモくて余白を大事にした冊子のデザインをたくさん見たんですが、どれも大好き!
こんな空気感のあるデザインにしよう!と決めました。
エモいデザインには手書き文字を使いたいなぁ~と思って、自分のコンセプトである【届けたい言葉をデザインする】という文字をおしゃれな手書き文字で書いてもらうことに♩
ココナラで依頼して素敵な文字を書いていただきました!


うん、素敵♡こういう文字が書けるの憧れるなぁ~。
価格で決めたわけじゃないけど、リーズナブルで対応も丁寧でクオリティも申し分なくてありがたかったです♩
そして実際に作ったデザインは下記のような感じです。

デザインのこだわりは下記の記事にまとめました。

ここからはコーディングです!

ある程度コーディングのことは考えてレイアウトしましたが、一部は「たぶんできるやろ」的な感じで作ったところもあり笑
コーディング時に難しかったり、実際にブラウザで見て変えた方がいいなと思ったところは、少しデザイン変更もしながら組んでいきます。
⑤ トップページコーディング
コーディング方法は色々ありますが、今回はWordPressの既存テーマをカスタマイズするという方法でコーディングを行います。
▼ コーディング方法まとめました。

WordPressでJIN:Rをカスタマイズして、TOPコーディング完了!

デザイン案から少し変更した箇所・追加した箇所等ありますが、ほぼデザイン通りに組めました♡JIN:Rがめっちゃ使いやすかった!


NEWSの箇所は、コーディング時にどんなデザインができるか試しながら作りました。(記事の呼び出しのデザインはテーマによって違うので)
トップコーディングができれば下層コーディングはそこまで難しくないので、安心して下層制作に取り掛かっていけます。

ちなみに6月からスタートして夏公開を目指していたのですが、この時点で9月中旬w
ここで自分を追い込むために「10月中に公開します!」とインスタフォロワーさんに宣言!それに向けて動いていきました。
⑥ 下層ページデザイン制作(原稿作りながら)
本来は下層ページの原稿をしっかり作ってからデザイン制作に取り掛かるべきなんですが、私は原稿だけを作る作業がすごく苦痛で。。笑
掲載する内容を考えて入れ込みながら、Photoshopでデザインを作っていきました。
できることページには6つのサービスを掲載していますが、全て同じ形なのでPhotoshopでは2つだけを制作。(あとはコーディング時に複製して作った方が圧倒的に早いため)
作り込むページは2ページだけで(私のこと・できることページ)、デザインイメージが固まっていたので割と早めに作ることができました。
(お問い合わせページはコーディングしながら作ろうと思ったのでデザイン案は作らず)

下層ページデザインまで完成すると、果てしなく遠く感じたゴールが近づいてきてる…!と実感。
この勢いのまま、下層ページコーディングを進めます。
⑦ 下層ページコーディング・最終チェック
大体1週間くらいで全てのコーディングが完了。
ようやくここまで来ました…!(感無量)
ここからは本当細かい調整(余白1px減らすとかw)をしたり、色々なブラウザで確認したり、もっと情報が必要だと感じた場所は追記したりと、最終チェックを行いました。
あと、今回料金を公開するのでこの料金でいいかという確認は何度もしました。

公開してインスタ・スレッズで報告したら一気に多くの方が見に来てくれると思ったので、本当に公開していいか念には念を入れて最終確認。
下層コーディングの作業と同じくらいの期間(1週間程)を最終チェックに費やしました。
⑧ 公開作業
そしてついに公開!



フォロワーさんに宣言した通り、10月中に公開できました!
自分を追い込む作戦よかったです。(でないといつ公開できたのやら…)
2024年6月から作りはじめ10月下旬に公開したので、かかった期間としては5ヶ月。
でもイメージが固まらなくて放置していた期間があったのでw、実質の制作期間としては2~3ヶ月かなと思います。
まとめ
フリーランス5年目、ようやく自分のポートフォリオサイトが完成!
色々悩んで試行錯誤して作っただけあってお気に入りのサイトになりました♩
自分のサイトって後回しにしがちで自由すぎて逆に難しく、一生公開できないんじゃないかなと思っていましたが、スレッズでリアルタイムで報告&フォロワーさんに公開時期を宣言することで謎の使命感が生まれてw作り切ることができました…!
もしよければご覧ください♡



安定したフリーランス活動ができている
↓私の仕事術・戦略をnoteで連載中↓

\ Follow Me! /
質問・相談はDMでお気軽にどうぞ♩
▽ オンライン相談会も実施しています ▽








