元採用担当が教える!Webデザイナーのポートフォリオの作り方【フリーランス/転職】


Webデザイナーとして活動していく上で、どんなポートフォリオを作ればいいですか?
また、作り方も教えてほしいです!
この記事は上記のようなお悩みを解決する記事です。
フリーランスになるにしても転職するにしても、Webデザイナーとして活動するためにポートフォリオは最重要です。
私は制作会社勤務時代にWebデザイナーの採用担当をしていたことがありますが、ポートフォリオがない人・不十分な人がすごく多い…!
そのせいで書類選考すら通らなかった人がたくさんいます。もったいない。

私はフリーランスになってから営業したことがないんですが、それはポートフォリオサイトのおかげです!ポートフォリオを見て制作依頼をいただく機会が圧倒的に多いです。
この記事では採用担当をしていた目線も混じえながら、下記についてご紹介していきます!
- ポートフォリオが重要な理由
- ポートフォリオが仕事につながった体験談
- 載せるべき項目
- 仕事依頼が来るポートフォリオの作り方

私のフリーランスとしてのポートフォリオサイトを例に説明していきますが、転職するにしても重要なポイントは同じです。
安定したフリーランス活動ができている
↓私の仕事術・戦略をnoteで連載中↓

- 歴15年のWebデザイナー
- 10年間Web制作会社に勤務 → 独立
- フリーランス6年目
- デザイナーの採用担当してました!
- 娘6歳・息子2歳のワーママ
- 地域情報ブログ「福知Navi」運営
- SNS総フォロワー2.2万人

ポートフォリオが重要な理由
ポートフォリオ=仕事をもらうためのプレゼン資料
Webデザイナーにおけるポートフォリオとは、仕事をいただく方へ向けてのプレゼン資料です。
ホームページ・チラシ・名刺・ロゴ・イラスト…
今まであなたが作ってきたデザインをまとめて「私はこんなデザインが作れます!こんなスキルがあります!」とアピールするためのものです。
人柄ももちろん大事です。
ポートフォリオにはプロフィールも記載しますし、「人柄が伝わるポートフォリオ」というのも重要な項目ですが、デザイナーは人柄だけでは不十分です。

どれだけ人柄が良さそうでやる気があっても「どんなデザインが作れるのか・どんなスキルがあるのか」ということがわからなければ仕事依頼が来ることはありません。
人によって作るデザインや保有スキルは違うので、依頼する方はそれを知りたいのです。
自分が求めるデザインを作ってくれるのか、それは人柄ではわかりません。
ポートフォリオで判断します。
ポートフォリオ=この人に仕事を任せられるかを判断するもの
私はフリーランスになる前に10年間Web制作会社で働いていたのですが、制作の仕事もこなしつつ、勤めていた後半は、新しくWebデザイナーを採用する際の書類選考や面接なども担当していました。
Webデザイナーを募集する際、実務経験がなくてもOKにしていたのですが、Photoshopやコーディングの知識がゼロの人をイチから教えるのはものすごく大変なので、Photoshopが使えて最低限のコーディングの知識がある方を募集していました。
この「Photoshopが使えて最低限コーディングの知識がある」という会社にとっての採用基準を測るのがポートフォリオです。

履歴書に「Photoshop使えます!コーディングできます!」と書かれていても、本当かどうかもわからないし、どれだけのレベルかわからないですよね。。
作ったホームページなどの制作実績をポートフォリオにまとめて提出してくれたら「この人はPhotoshopを使ってこれくらいのデザインができるんだな」「コーディングの基本的な知識はある」「WordPressも使える」といったことが判断できます。
今のは会社員を採用する際の話ですが、フリーランスへ仕事依頼する場合も同じです。
作れるもの(ホームページ・チラシ・名刺など)・作れるデザインテイストやクオリティなどがわからなければ、依頼してもらえることはありません。
ポートフォリオから制作依頼をいただいた体験談
私はこのブログに制作実績を載せていてポートフォリオの役割を果たしているのですが、下記のお客様は当ブログから制作依頼をいただきました。

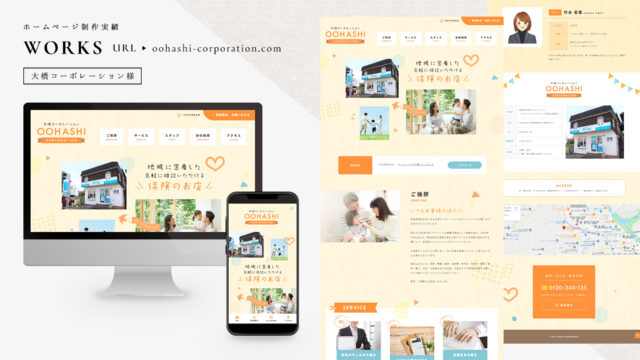
こちらのお客様は福知山でホームページ制作ができる会社や人を探していて色々検索していたそうですが、なかなか求めるデザインを作ってくれそうなデザイナーが見つからなかったとのこと。
その中で私のブログを見つけていただいて、私の制作実績にある和菓子屋のホームページがご自身が希望するデザインに近かったようで、ご連絡をいただきました。

このパターンが一番わかりやすいポートフォリオ→仕事依頼の例ですね!
あと、このブログを見ていただいた企業の方から業務提携のご連絡をいただくこともけっこうあります。
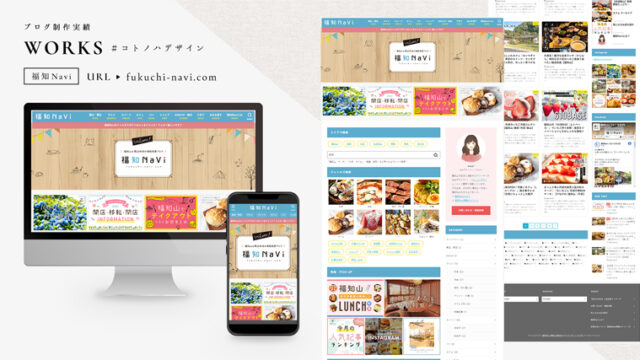
また、ちょっと特殊な例なんですが、私の場合はもう1つ地域情報ブログ(福知Navi)を運営していて、そちらのブログから仕事依頼をいただくという機会も多いです。
これは福知Naviが全体もアイキャッチもデザインにこだわって作ったブログなので、Webデザイナーだということ・そしてどんなデザインができるかということが伝わってご依頼につながっているんだと思います。

仕事依頼のために作ったブログではないのですが、結果的に私が順調にフリーランス活動ができている大きな要因になっています。

▼ 下記の記事でも、ブログ(ポートフォリオ)が集客に大きく貢献してくれていることを紹介しています。

たまに「何でもいいから誰でもいいからホームページを作ってほしい」というお客様もいるのですがそれは少数派で、多数のお客様は制作実績などから「どんなデザインが作れるか」ということをしっかり見て、自分の希望に合うかどうかを判断しています。

【追記】フリーランスになって4年間、私の場合はブログがポートフォリオとなっていたのですが、フリーランス5年目、ようやく正式なポートフォリオサイトを制作しました…!
現在はこちらよりご依頼いただくことも増えました!

ここからは私のポートフォリオサイトを例に出しながら、載せるべき項目についてご紹介していきます!
ポートフォリオに載せるべき項目
ポートフォリオにフォーマットはありませんが、最低限あった方がいい情報は下記の通り。
- プロフィール・経歴
- サービス内容(作れるデザインの種類)
- 料金について ※
- 複数の制作実績(どんな想いで制作したかも書く)
- お問い合わせ・ご依頼フォーム
人柄とスキル、どちらも判断ができる情報があれば◎
※ ③の料金に関してはフリーランスの場合のみ必要な項目です。

あくまでも最低限です。他にも制作の流れ・お客様の声・よくある質問など、情報は多いほど親切です。
①~⑤をぞれぞれ解説していきますね。
① プロフィール・経歴

一番重要なのは制作実績ですが、やっぱり人柄も大事。
どんな人生を歩んできてWebデザイナーになると決めたのか、どんな想いでデザインを作るのか、など自分の言葉で書きましょう。

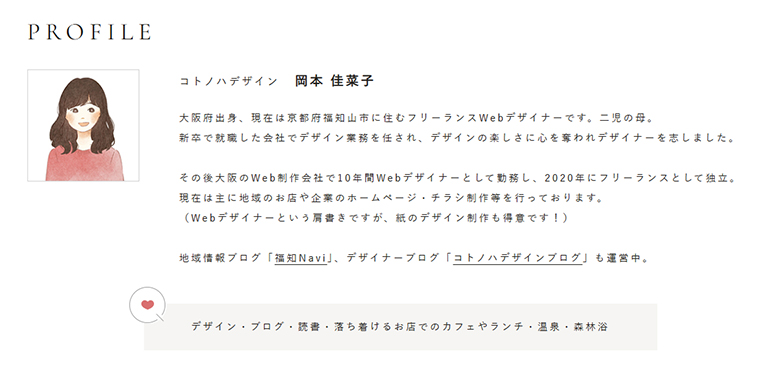
私は上記のように経歴の箇所にもたっぷりと書きました!
親近感を持ってもらえ、どんな人かが伝わりやすくなったかと思います。
顔を出すことに抵抗がなければ、プロフィール写真があった方が安心感につながります。

という私は顔は出したくないのでイラストです。
顔は出さずとも文章で人柄を伝えて活躍されている方はたくさんいるので、少しでも抵抗があるなら顔出しなしでOKです。
また、転職する場合・フリーランスでも企業と業務提携して仕事をしたい場合は、使えるソフトを記載しておきましょう。
企業によって使用ソフトが異なるので、企業と仕事をする場合の重要なポイントになります。
私のことページに、プロフィール・どんなデザインが作れるか・経歴をまとめています!
また、デザイナーとしてのコンセプト(屋号に込めた想い)も載せました♩
② サービス内容(作れるデザインの種類)


Webデザイナーはホームページ制作だけじゃなく色々なデザイン制作を求められます。

フリーランスになると特に!
ホームページだけじゃなく、バナー・チラシ・名刺・冊子など、お客様のご要望に応じて色々なデザイン制作をさせていただいています。
→ 活動報告にまとめています
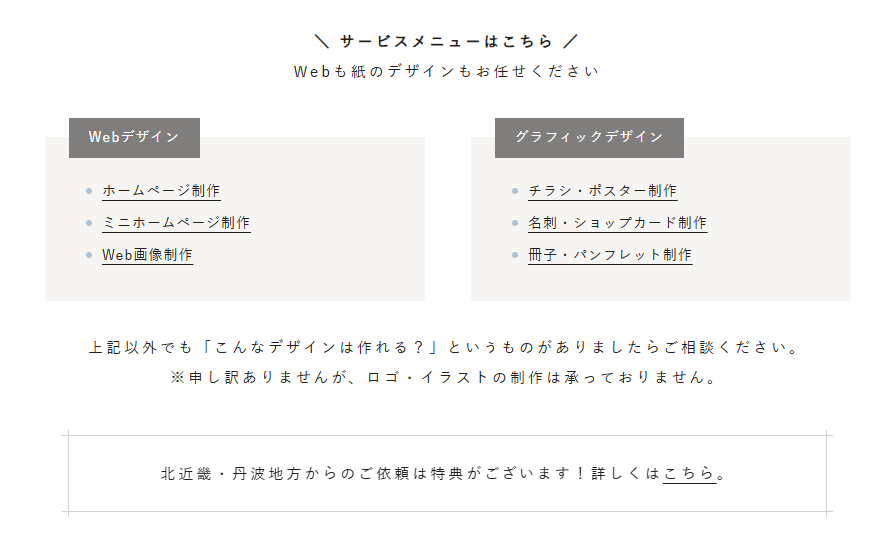
ホームページ・チラシ・名刺・ロゴ・イラスト…
対応できるデザイン制作を全て記載しましょう。
フリーランスの場合、逆に対応できないものも書いておくのも大事です。

私の場合、ロゴやイラスト制作はお受けしていません。
ホームページと一緒にロゴも作ってほしいというお客様は多いのですが、昔からどう頑張ってもしっくりこないんですよね~。
できることページに提供できるサービス一覧とそれぞれの詳細を掲載しています。
ロゴ・イラスト制作ができないことも書いています。
③ 料金について
制作料金を記載するかしないか、これはデザイナーによって分かれます。
- 料金を明確に記載する
- 料金の目安を記載する
- 記載はせずに、話を聞いた上で見積もりを提出する
この3パターンですね。
目安でも料金を記載したほうがわかりやすいとは思いますが、話を聞いてみないと何とも…という場合もけっこうあるので(特にホームページ制作は)「見積もりを提出するのでご連絡ください」としているフリーランスの方も多いです。
どれにするかを決めて、ポートフォリオサイトに記載しましょう。
これは②で紹介したサービス内容の箇所に一緒に記載してもOKです。
できることページにサービス紹介と合わせて料金も掲載しています。
④ 制作実績(どんな想いで制作したかも書く)

一番重要な制作実績!
少ないと判断が難しいので、なるべくたくさんあったほうがいいです。

ただ未経験からスタートした場合、その実績がないんですよね。
はじめはスクールの卒業制作や自分のサービスに関するデザインを作って載せて、その後実績を増やしていきましょう!
▼ 初心者の方が実績を作る方法をまとめました!

ただ単に制作実績を並べるだけではなく、どんな想いを持って作ったかということを書くことも大事。

「このような希望を聞いて、それをこんな風に表現しました」など、お客様の希望を自分のデザインでどう叶えたかを書くと、仕事・デザインに対する熱意がアピールできます。
このような想いが書かれていると仕事に対する姿勢や人柄が伝わるので、仕事を頼んだ場合のイメージがしやすく、仕事依頼へとつながりやすくなります。
制作実績は元々ブログにまとめていたので、ブログにリンクさせています。
1つ1つに、お客様の希望とそれに対して行ったこと・デザインのこだわり・制作の感想などを書いています。
⑤ お問い合わせ・ご依頼フォーム

①~④を見て「この人に頼みたい」「もう少し詳しく知りたい」と思ってくださったお客様へ向けて、実際の連絡につなげるフォームを作りましょう。

公式LINEを作って、問い合わせがしやすいようにしてもいいと思います!SNSのDMでも◎
お問い合わせページを作成しました。
仕事依頼が来るポートフォリオの作り方5選
① WordPressで作る
WordPressを利用して自分のホームページを作り、それをポートフォリオサイトとするのがWebデザイナーの一番いい方法です。
自由にデザインを作れるので自分のデザインをアピールでき、またプロフィールなども掲載できるので自分を表現する場としてはピッタリ。
WordPressが使えることの証明にもなります。

本格的にフリーランスWebデザイナーとして仕事をしていきたい方はこの方法がベスト!そしてブログも更新していくと◎

WordPressで作ったサイト・ブログは、時間はかかりますが育つと強力な集客ツールとなります!営業なしで仕事ができるようになるかも。
私のポートフォリオサイトもWordPressで制作しました!
テーマはJIN:Rを使用しています。
サイト制作におすすめなWordPressテーマについては下記をご覧ください。
JIN:Rについても詳しくご紹介しています。

② ノーコードツールで作る
WordPressを使いこなすのは難しいので、コーディングはノーコードツールで行おうと思っている方や、デザイン制作を中心にやっていきたい方は、ノーコードツールでポートフォリオサイトを作るのもいいと思います。
作れるデザインのクオリティを考えるとSTUDIOが一番おすすめです。
実務で使われることも増えていて、今後の仕事にも役立ちます。

私はまだ使ったことがないんですが、STUDIOで作ったおしゃれなサイトをたくさん見るので、STUDIO制作も全然アリだな~と思っています。

ただ、プランごとに月間PVの上限があったりするので、その点は事前に注意しないといけないですね。
③ ポートフォリオ作成ツールを利用する
自分のポートフォリオサイト(ホームページ)を作るのが一番なんですが、未経験や経験が浅い方にはけっこう難しく、かなり時間がかかってしまう可能性もあります。
そのため、まずは簡単にポートフォリオを作成できるツールを利用するのも◎
中にはパスワード設定ができるものもあって、公開できない制作実績をまとめるのにも役立ちます。

制作会社で働いていた方は「会社での制作実績はあるけど公開はできない」場合もあると思うので、その際に活躍します!
ポートフォリオ作成ツールは色々あるのですが、中でも下記4つがおすすめ!
- RESUME【無料】
- forio【無料】
- MATCHBOX【無料】
- Adobe Portfolio【Adobe CC契約者であれば無料】

デザインがキレイに、そしてわかりやすく仕上がるものだけを厳選しました。デザイナーならポートフォリオの見た目も重要!
ポートフォリオ作成ツールを紹介している記事を見ると、ノーコードツールとごちゃ混ぜになっている記事が多いですが、私はポートフォリオ作成ツールとノーコードツールは全く別物だと思っています。
ノーコードツールは、コーディングの知識がなくても要素を配置していくとホームページが完成するツール。自由度が高くカスタマイズできて幅広いデザインが作れるので、オリジナルデザインのポートフォリオサイトを作りたい場合はいいのですが、簡単にサクッと作ることはできません。
一方ポートフォリオ作成ツールは、デザインのフォーマットは固定で、必要な情報を入れていくだけで簡単に作成できるものばかり。
どれもプロフィール・経歴・スキル・実績などを登録していくだけで簡単にポートフォリオが完成します。
④ デザインにこだわったWordPressブログを作る
あまりポートフォリオの例として紹介されませんが、デザインにこだわって作ったブログはポートフォリオの役割を果たします。
私がまさしくこの例で、体験談の箇所で紹介した通りこのブログがポートフォリオになっていて、お仕事をいただく機会が増えました。

制作実績も載せていますし、このブログは全体もアイキャッチもデザインにこだわって作っているので私がどんなデザインを作れるのかということがわかると思います。

プロフィールや文章から、大体の人柄もわかるのではないでしょうか?
WordPressが使えるという証明にもなります。

ポートフォリオとしてブログを作るなら、アメブロなどのブログサービスは✕。WordPress一択です!
WordPressのいい勉強にもなりますよ♩
また、こちらも体験談で紹介しましたが、もう1つ運営している地域情報ブログからの仕事依頼も多く、デザインしたブログはポートフォリオになって仕事につながるんだなと身を持って実感しています。

ブログに興味があるデザイナーさんは、是非デザインにこだわったブログを作ってみてください♩
ブログは資産になりますよ。
資産になり集客もできるブログの作り方について、詳しく記事にしました!▼

ただし注意点として、ブログから仕事を受けていきたい場合はお客様となる人をターゲットとしたブログを作ること。
具体的にはお店の方・個人事業主の方などですね。
完全個人の方など、お客様にならない人向けのブログを作っても集客にはつながりません。
詳しくは下記の記事の「ターゲットに向けた発信」の箇所の箇所をご覧ください。

デザインにこだわったブログを作る際、おすすめのWordPressテーマは2つのみ!
下記の記事で紹介しています。

⑤ インスタで制作実績をまとめる
インスタを活用するのもアリです。
インスタはビジュアル重視のSNSなのでWebデザイナーと相性が良いです。

私は上記のようにして制作実績を投稿しています。
あとはフリーランスWebデザイナー向けの情報も。
制作実績などデザインを作ってアップしていけば、それがあなたのポートフォリオにもなり得ます。

SNSは人柄が出やすいので、どんな人か見るためにSNSを見る場合も多いですよ。
ただ、フリーランスWebデザイナーとして活動していきたいのなら、インスタだけだとポートフォリオとしてはちょっと物足りないですね。
インスタでホームページの制作実績を載せていてもURLをクリックできないですし、カテゴリ分けもできません。きちんとわかりやすくまとめられたポートフォリオサイトがあったほうがわかりやすく好印象です。

インスタのみだとインスタでしか見つけてもらえませんし、①~④のどれかにプラスしてインスタがあるとベストだと思います。
まとめ
Webデザイナーとして活動するためには「私はこんなデザインが作れます!こんなスキルがあります!」とアピールできる、制作実績を載せたポートフォリオを作ることが最重要!
(転職でもフリーランスでも同じです)
人柄も大事な項目ではあるのでそれが伝わるようなプロフィール・経歴や、サービス内容も掲載し(フリーランスの場合は料金も)、お問い合わせしやすい導線も作ることが大事です。
人柄って文章から伝わるので、是非自分の言葉で書くように心がけてください♩
ポートフォリオの作り方としては下記の5つ。
- WordPressで自分のホームページを作る
- STUDIOで自分のホームページを作る
- ポートフォリオ作成サービスを利用する
- デザインにこだわったWordPressブログを作る
- インスタで制作実績をまとめる

是非、自分に合った方法でポートフォリオを作ってみてくださいね。
応援しています!
安定したフリーランス活動ができている
↓私の仕事術・戦略をnoteで連載中↓

\ Follow Me! /
質問・相談はDMでお気軽にどうぞ♩
▽ オンライン相談会も実施しています ▽








