【デザイン添削】旅行・お出かけ系インスタ投稿画像の添削Before&After!


Webデザインの勉強をしたいと思っています!
コトノハデザインさんでデザインの養成講座はされていますか?
インスタのDMより、上記のようなご連絡をいただきました。
めっちゃ光栄すぎるご質問だったんですが、残念ながら私の方でそのようなことはしておらず…。
相談者のKさんはインスタの投稿画像をCanvaで作っていらっしゃって、デザインの基本はできていて磨けば光る素質を感じました。
私の方で養成講座というほどの長期的なサービスをするつもりはないんですが、いずれ単発での添削サービスはしようかな~とぼんやり考えていたので、いい機会をいただいたことですし今回そのインスタ投稿画像のデザイン添削をさせていただくことにしました!

添削してほしい投稿画像をいただき、修正した方がいい箇所を直しながら実際に私がデザインを作ってみました。
そして添削ポイントをお伝えするという流れです。
相談者さんだけでなく多くの方の参考になれば嬉しいなと思って、BeforeAfterの画像・添削ポイントをブログでも詳しくご紹介していきます!
- 歴15年のWebデザイナー
- 10年間Web制作会社に勤務 → 独立
- フリーランス6年目
- デザイナーの採用担当してました!
- 娘6歳・息子2歳のワーママ
- 地域情報ブログ「福知Navi」運営
- SNS総フォロワー2.2万人

▼ デザイン力アップを目指す方に向けて、デザイン特化スクールをご紹介しています♩

デザイン添削のBefore&After
まずはデザイン添削前と後をご紹介します。


どんな考えでAfterのデザインになったのか、添削ポイントを解説していきますね。
デザインの添削ポイント
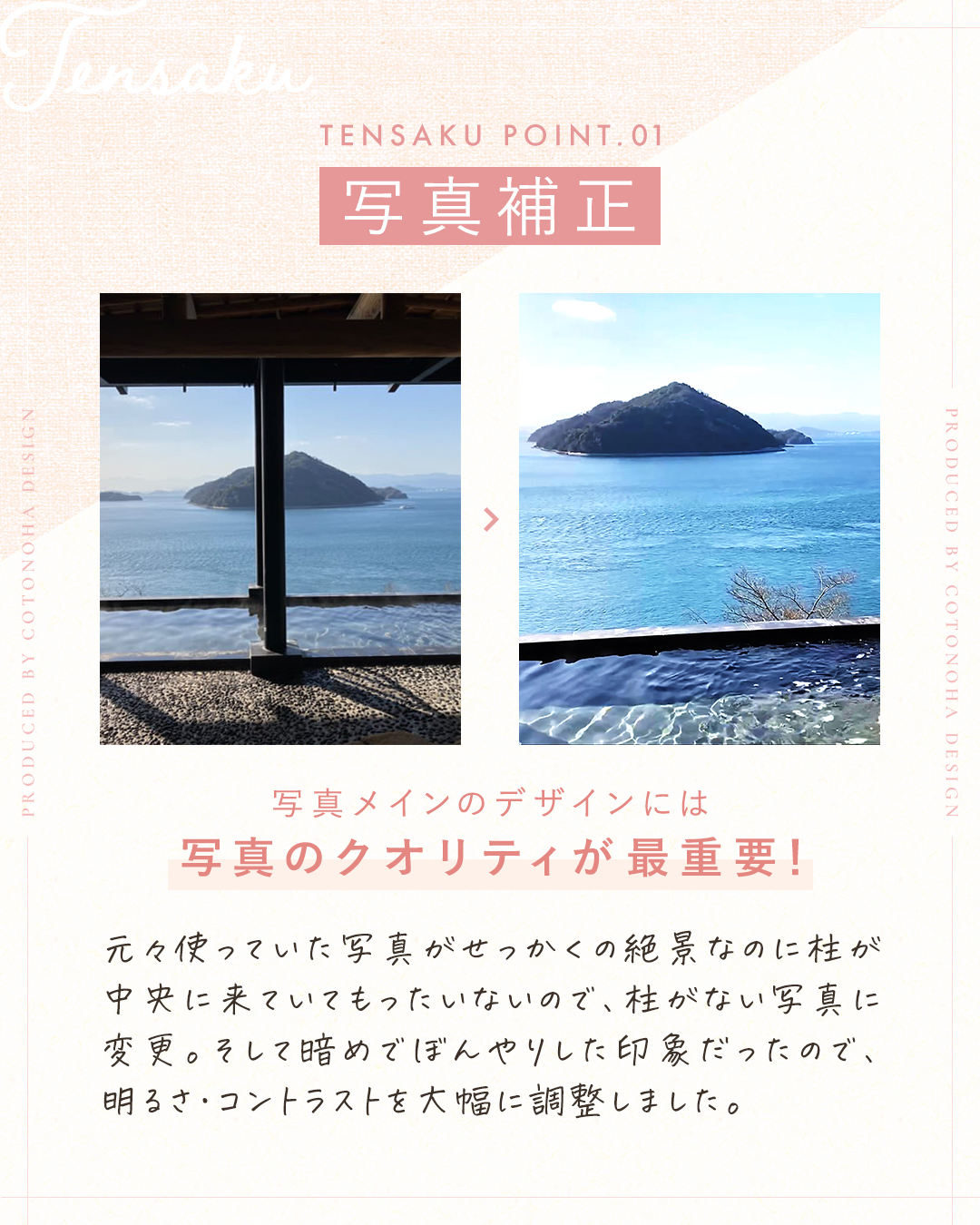
01. 写真補正

写真をメインで使うデザインは、何と言っても写真のクオリティ勝負!!

写真のクオリティでデザインの大半は決まると言っても過言ではないです!
絶景を伝えたい写真なのに柱が中央にあって柱に目が行ってしまうので、柱がない写真をいただきそちらに変更しました。
いただいた写真には上の方に建物の屋根が写っていましたが、そちらも見えないようにトリミング。
そして全体的に暗めで薄ぼんやりした色味だったので、Photoshopのトーンカーブ機能を使い、明るさ・コントラストを大幅に調整しました。

Canva使用の場合どこまで補正ができるかわからないのですが、あまり高度な補正ができないのであればAdobeのLightroomがおすすめです!
モバイル版なら無料で使えますよ♩
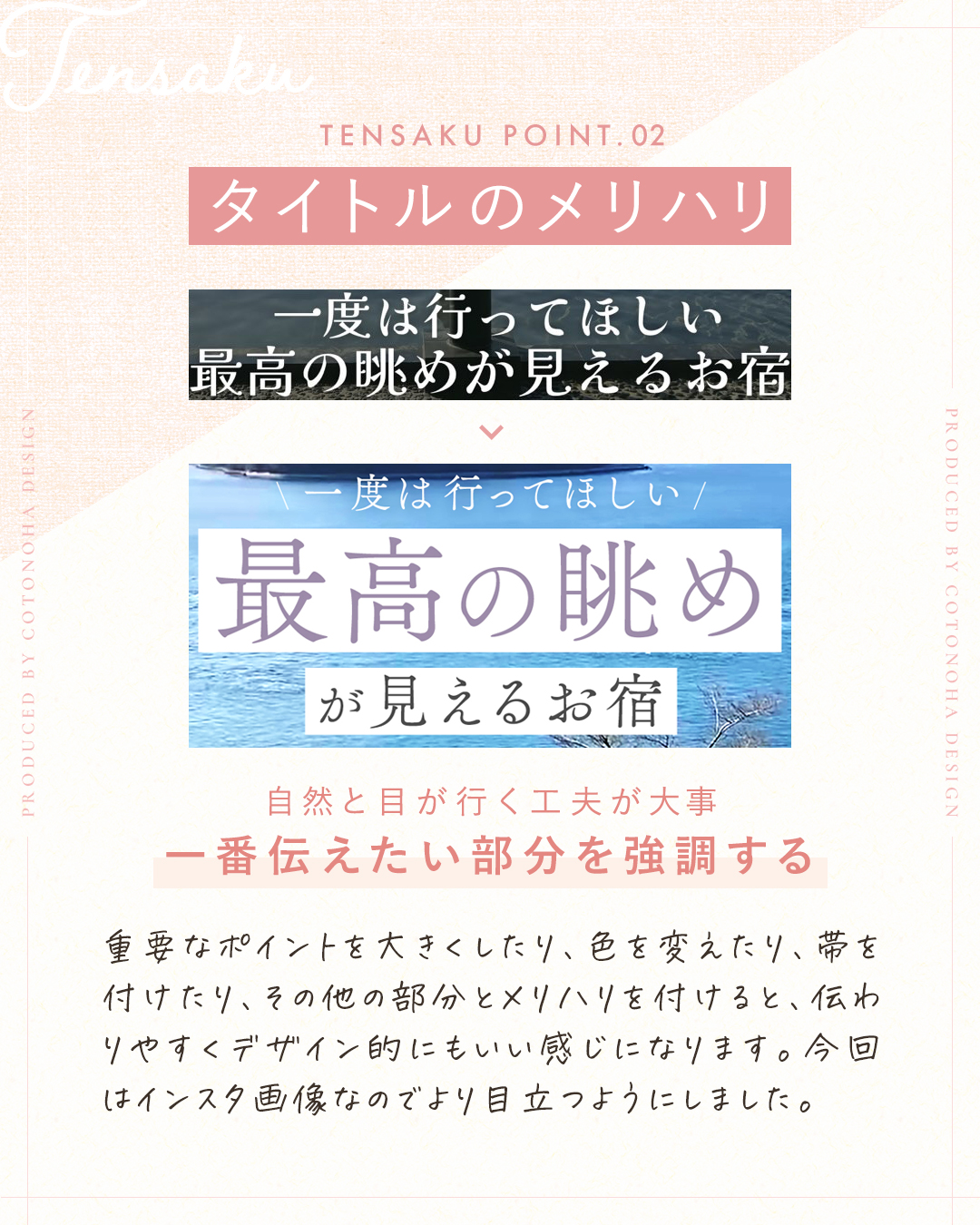
02. タイトルのメリハリ

タイトルは全て同じ大きさにするのではなく、メリハリを付けるとグッとよくなります。
一番伝えたい部分を強調してその他は小さくすると、パッと見て何を伝えたいかがわかりやすくなり、デザイン的にもいい感じになります。
(「いい感じ」をもっといい言葉にしたいけど思い浮かばないw)

強調の方法は色々あります!
今回は大きくして、色を変えて、白の帯を付けました。

後はラインを引いたり、斜めにしたり。
帯の色を変えると雰囲気もガラッと変わります。
優れたデザインをたくさん見て、どんな強調の方法があるか探してみてくださいね!
▼ デザインの上達は「優れたデザインをたくさん見てインプットする」ことからはじまります!

あと文字が並んでいるだけでは単調なので「一度は行ってほしい」の箇所にバンザイ(\ /←こんなの)のあしらいを付けました。
実は最初、白の帯は付けていませんでした。
でもインスタ投稿画像はより目立つ必要があるので、白の帯を付けて文字がよりはっきり見えるように修正しました。その理由と最初のデザインは記事後方でご紹介します♩

ちなみにタイトルを中央に配置したのは、見せたい温泉と山が隠れないようにするためです。タイトルの配置は写真によって変わります。
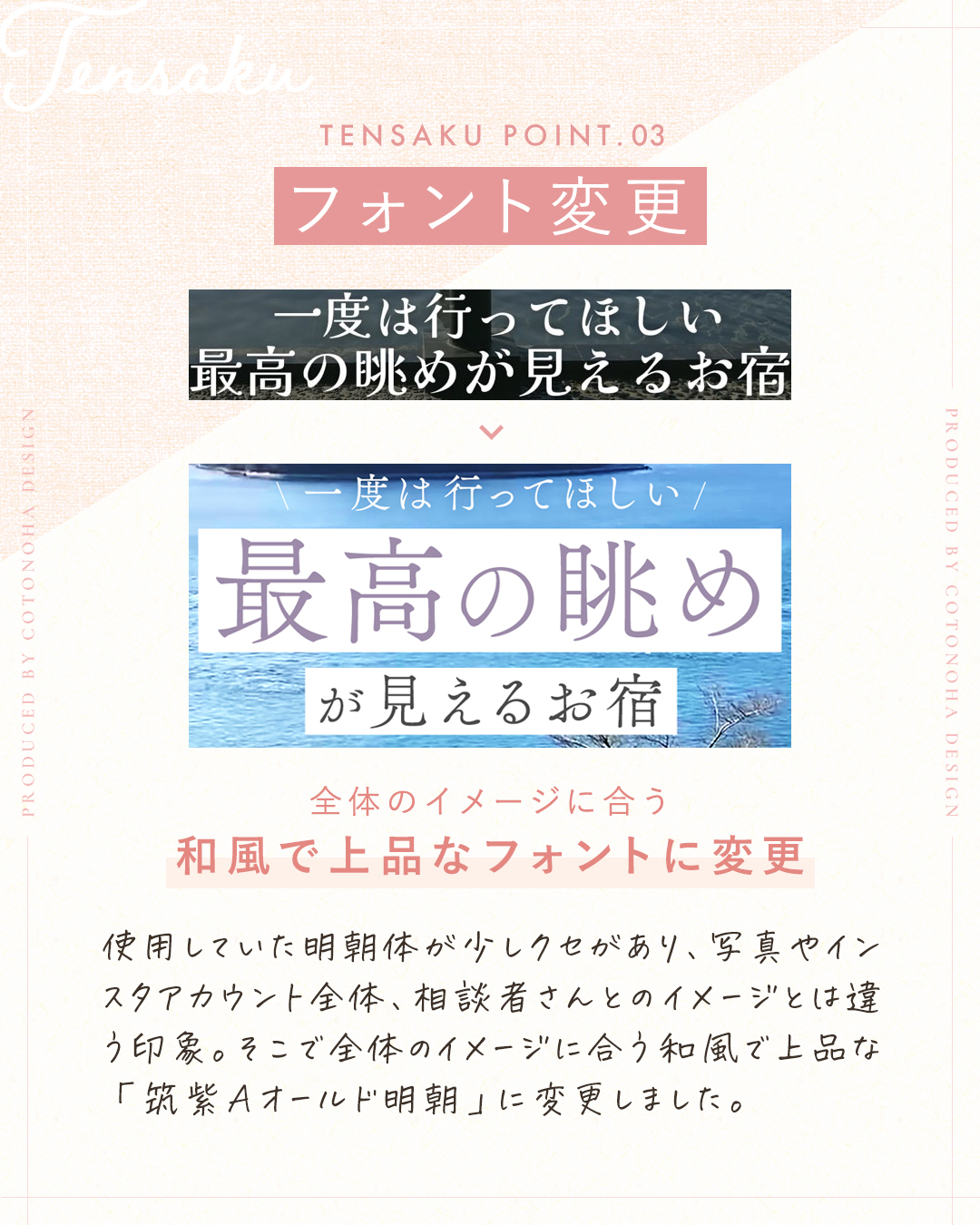
03. フォント変更

タイトルの箇所、メリハリを付けると共にフォントも変えています。
このインスタアカウントの印象としては和風で上品なイメージ。
相談者のKさんも着物を着こなし素敵な場所をキレイな文章で紹介されていました。

そうなると元々使っていたフォントは、イメージとは違い少しクセがある印象です。
ということを考えて全体のイメージに合う和風で上品なフォントに変更しました!
使用したフォントは「筑紫Aオールド明朝」。
KさんはCanvaユーザーなので、Canvaにある明朝フォントの中で一番イメージに合うフォントを選びました。

筑紫Aオールド明朝はAdobeフォントにもあります!

フォント選びはデザイン制作においてかなり重要です!
どんなフォントを選ぶかによってイメージがガラッと変わります。
フォントの選び方やフォントが与える印象など、下記の本でめっちゃ勉強できますよ~!
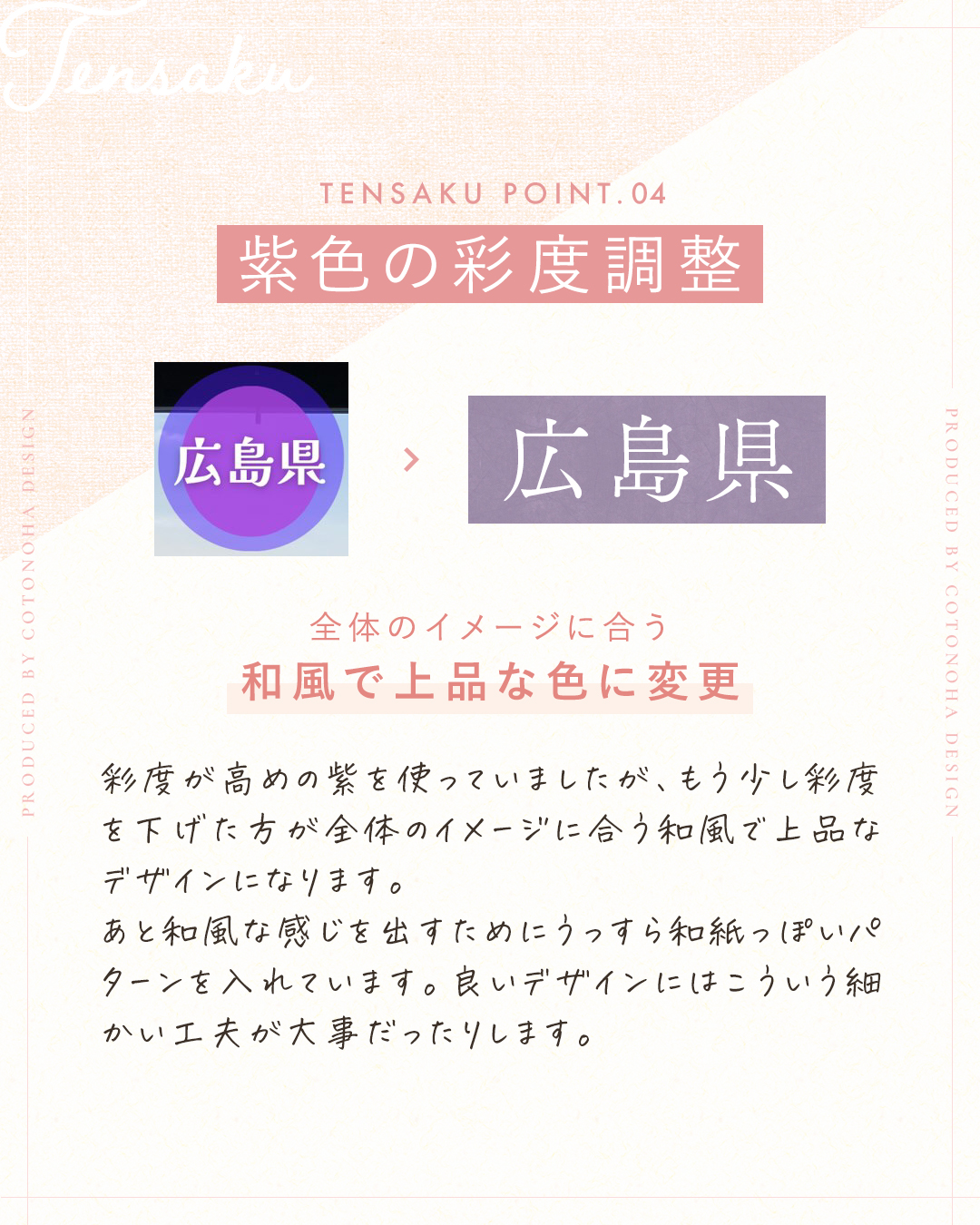
04. 紫色の彩度調整

アクセントカラーとして紫を使われていましたが、ポップすぎるというか…。
彩度が高すぎて全体のイメージは合っていない印象でした。
そのため彩度を下げて、上品な紫色に変更しました。

デザイン初心者さんは彩度高めの色を使ってしまいがちな感じがします。
デザインにもよりますけど、彩度を下げた方がイマドキで洗練されたデザインになる場合が多いです。
あと和風な感じを出すために、この紫にはうっすら和紙っぽいパターンを入れています。
デザインにはこういう細かい工夫がすごく大事で、その工夫が細部にまで行き渡ると洗練されたデザインが完成します。
円を長方形に変更したのは全体のバランスから考えてなんですが、ここは好みがあるかも?
(うまく説明できないですけどここに円は使いたくなかったw)
もし円にするなら「広島県」の上下の余白が気になるので、何か文字やマークを入れると思います。(AREAとか)

和風なラベル的なフレームにしてもいいかと思います!
→ イメージとしてはこんな感じ
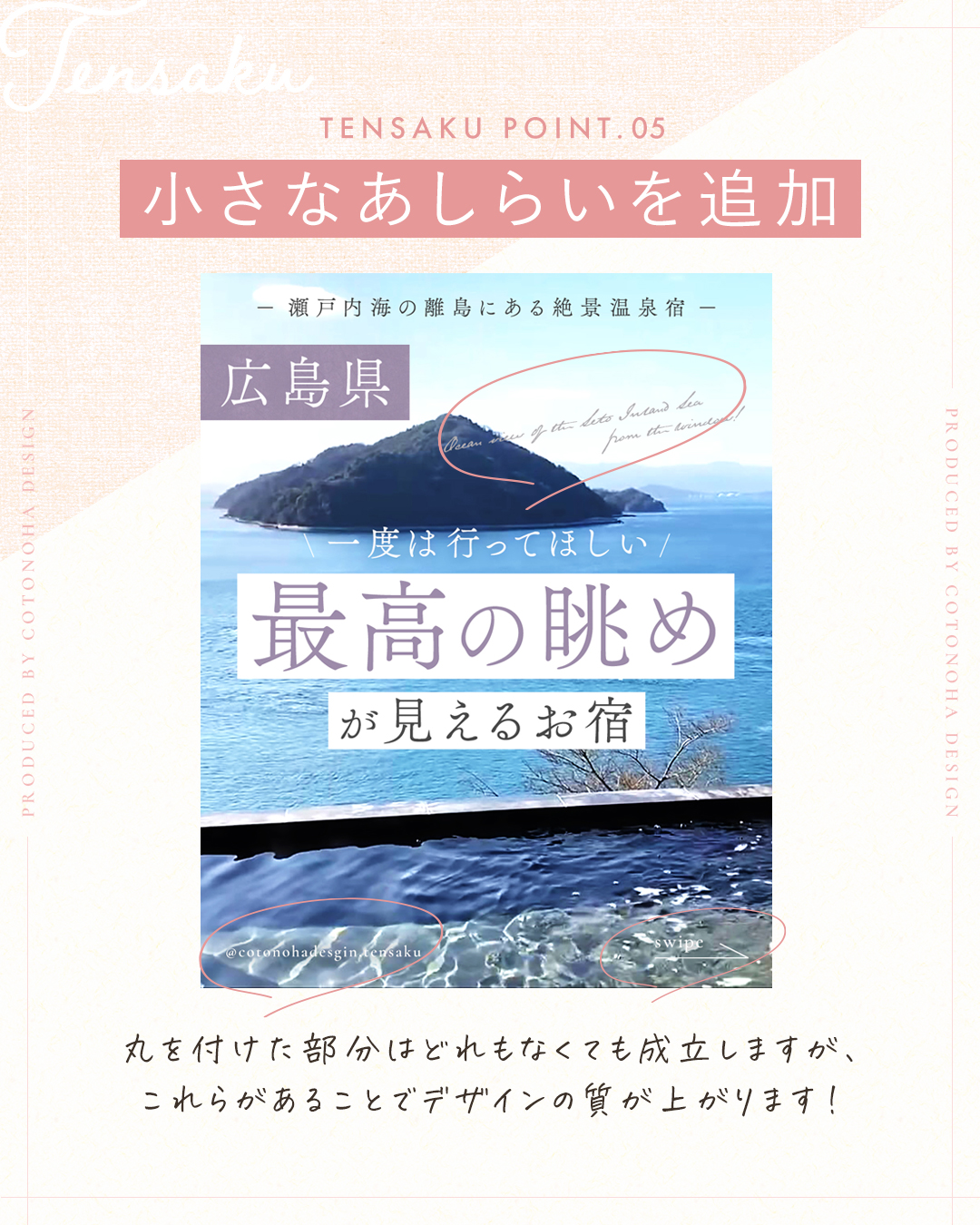
05. 小さなあしらいを追加

紫の和紙パターンに続き、こちらもデザイナーの細かい工夫です。
タイトルとエリアだけだとちょっと寂しい印象だったので、英語で小さなあしらいを追加しました。

デザインには余白が大事なんですが、余白がありすぎると寂しかったり何の工夫もない印象になります。難しいところ。
タイトル上の英語は「窓から見る瀬戸内海のオーシャンビュー」を英訳したものなんですが、ここはデザインを華やかにするためのあしらいなので、読めなくても大丈夫です。
(英語を載せると何かいい感じになる説w)
あと下部分、ここも無駄な余白という感じだったので仮のインスタアカウント名とSwipeと矢印を入れています。(見えづらいですが、見せるためじゃないんでいいんです)
これら3つはどれもなくてもデザインとしては成立します。
ですがこういう細かい工夫の積み重ねでデザインの質は上がります!

細部にまでこだわってこそデザイナーです!
▼ デザインの質を上げる、あしらいアイデアまとめてます!

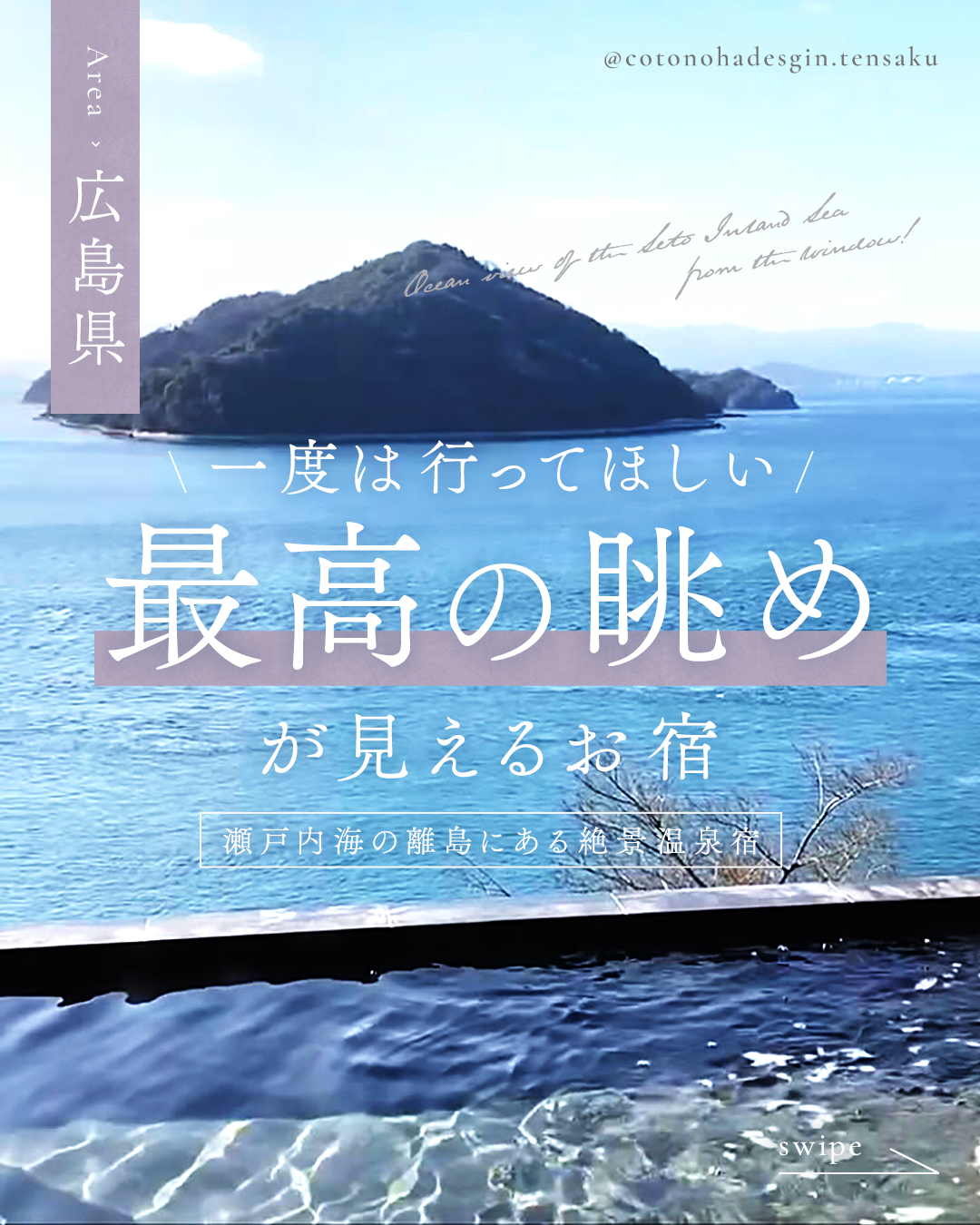
ちなみに一番上にある「瀬戸内海の離島にある絶景温泉宿」について。
こちらも気になる余白を埋めたものではあるんですが、ここに関しては読めなくてもいいあしらいではなく、タイトルを補足する役割を担っています。
目に付きやすい部分で、更に空背景の上に文字が見えやすく載ったので、タイトルとは違う言い回しで宿の魅力を伝える文言を入れてみました。

この文言が追加されたことによって、より「どんな宿?」「詳細が知りたい!」となるはず。
ちなみに最初こんなデザインも作ったんですが…
▼ 最初に作ってみたデザイン

スマホサイトのメイン画像などで使うならこれでもOKです。
こちらの方が上品さがあるかなと思います。
ですが今回はインスタの投稿画像。
インスタ投稿画像にはメイン画像・バナーなどにはない、気をつける点があります。
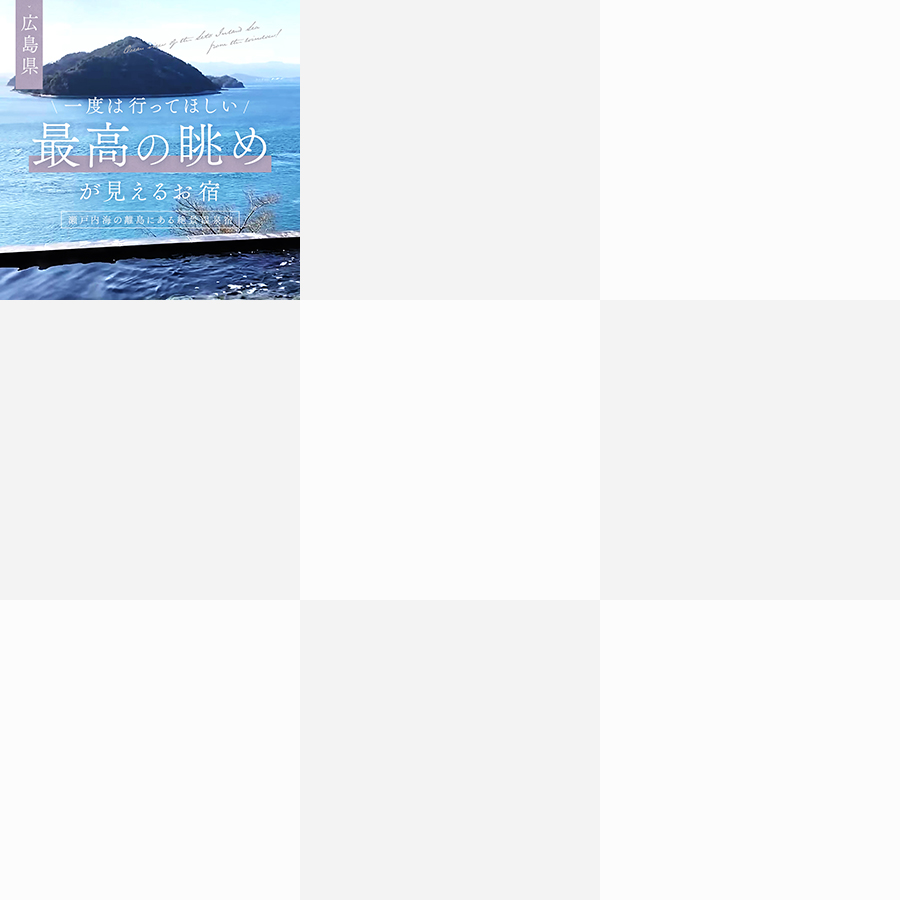
それはインスタの9マスのグリッドで見た時に文字が見やすいかどうか。

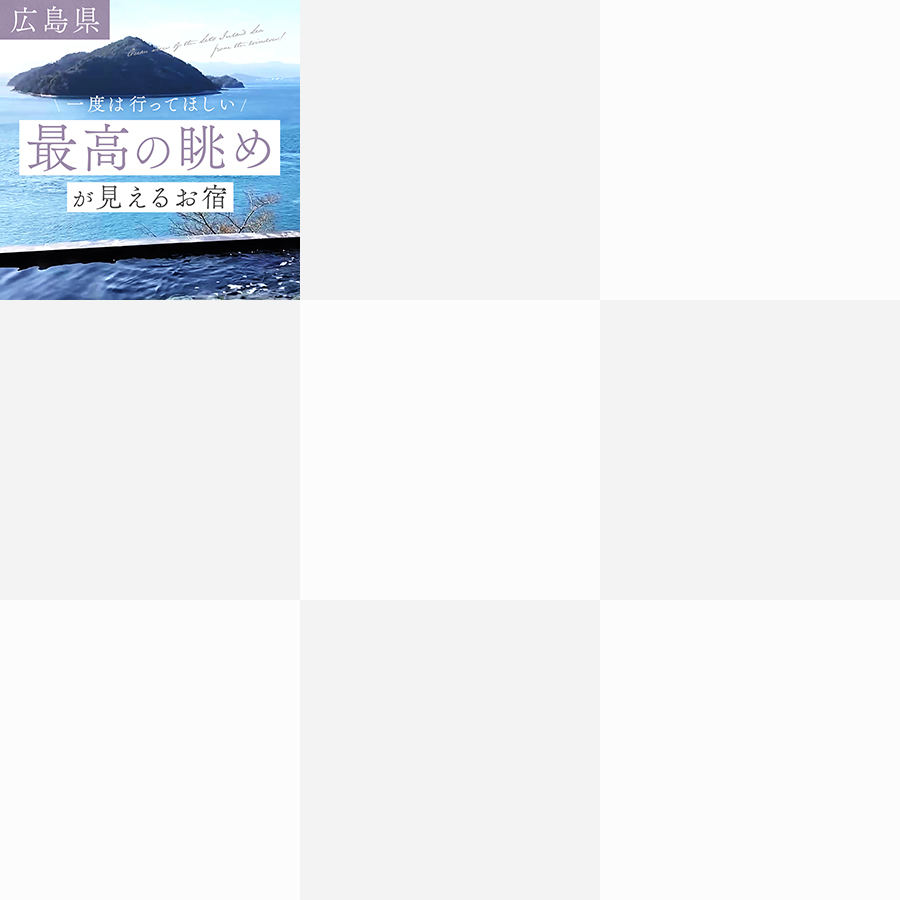
インスタのプロフィールや発見欄では、上記のようなグリッドで表示されます。
このグリッド内で3分の1の大きさになってもちゃんと文字が見えるか、というのがインスタではかなり重要なポイント。

ここで文字が見づらいとタップして詳細を見ようとは思いません。
私はいつも「グリッド」というアプリで投稿前に9マスでの見え方を確認しています。
(順番も変えられたりめっちゃ便利なアプリです!)
今回も確認したところ、大事なタイトルとエリアが見えづらいなぁと思い、大幅に強調して下記のデザインになりました。

これだと…

9マスのグリッドでも目立ちます♡
お店の方や趣味のアカウントなどではここまで気にする必要はないですが、今回の相談者さんはインフルエンサーなのでグリッドでの見え方が特に大事!
いいね数などのエンゲージメント率やフォロワーの増加率にも影響してきます。

なので最初のデザインも気に入ってたんですが、より目立つ方を優先しました。和風デザインなのでエリアは縦書きにしたかったんですが、大きくするとタイトルとぶつかるので横書きにしました~。
まとめ


私はいつも感覚で作るのでデザインの言語化が苦手なんですが、今回はブログ・インスタで紹介する前提で何を考えているのかを意識しながら作りました。

アイキャッチ画像の作り方の記事を書いた時にも思いましたが、けっこう考えて作ってますねw
できるだけわかりやすく言語化してブログにまとめたつもりですが、多くの方にデザイナーの思考・工夫・こだわりが伝わったら嬉しいです!
質問ありましたらインスタのDMへお気軽にお送りくださいね。
▼ デザイン力アップを目指す方に向けて、デザイン特化スクールをご紹介しています♩

安定したフリーランス活動ができている
↓私の仕事術・戦略をnoteで連載中↓

\ Follow Me! /
質問・相談はDMでお気軽にどうぞ♩
▽ オンライン相談会も実施しています ▽









