歴15年のデザイナーおすすめ!英語/欧文フォント16選【Adobe Fonts/Google Fonts】

デザイン制作においてフォント選びはすごく重要な工程です。
フォントによってデザインの雰囲気はガラッと変わります。
世の中には数多くのフォントが存在しますが、この記事ではデザイナー歴15年の私がよく使うおすすめの英語フォント(欧文フォント)をご紹介!
この記事を書くにあたり、私がどんなフォントをよく使っているか精査してみたところ16個に絞られました。

使い勝手のよいフォントは色々なデザインに使うので、そんなに多くはなかったですね。本当に使いやすいフォントばかりです!
フォントを使用したデザイン例も合わせてご紹介していますので、参考になれば嬉しいです。
▽ 歴15年のデザイナーが厳選!▽
▼ デザイン力アップを目指す方に向けて、デザイン特化スクールをご紹介!

- 歴15年のWebデザイナー
- 10年間Web制作会社に勤務 → 独立
- フリーランス6年目
- デザイナーの採用担当してました!
- 娘6歳・息子2歳のワーママ
- 地域情報ブログ「福知Navi」運営
- SNS総フォロワー2.2万人

フォントの種類と注意点
おすすめの英語フォント紹介の前に、フォントの種類や注意点についてご説明します。

知ってるよ!という方は、おすすめ英語フォントの紹介の箇所に飛んでくださいね。
この記事で紹介するフォントはAdobe fontsかGoogle fontsのどちらかになります。
- Adobe fonts:Adobeサブスクユーザーなら20,000以上のフォント使い放題
※無償プランでも利用できる(フォント数に制限あり) - Google fonts:Googleが提供する無料のWebフォントサービス
Adobeの有償プランを1つでも契約しているなら、追加料金なしでAdobe fontsが使い放題になります。

私のデザイン制作にはAdobeのPhotoshop・Illustratorが欠かせません!なのでAdobe fontsも活用しています♩
Google fontsは完全無料で誰でも使いやすいフォントです。
英語フォントはフリーフォントも数多く存在しますが、商用利用だと有料ライセンスが必要な場合もあるので要注意。
AdobeとGoogleはどちらも商用利用なので安心して使えます。
そしてどちらも種類豊富ですが、私は使いやすさの点からAdobe fontsを使うことが多く、この記事でもAdobe fontsを多めにご紹介しています。

Adobe fontsはワンクリックでフォントを使えるようになるのですごく簡単です!Google fontsはダウンロードしてPCにインストールする必要があります。
ただし、クライアントワークでWebフォントとして使う場合はGoogle fontsをおすすめします。
Adobe fontsをお客様のホームページのWebフォントで使う場合、お客様にもAdobeを契約していただく必要があります。(以前は違ったのですが、2020年から変更になっています)
Web画像や紙のデザインで使う場合はAdobe fontsでOKですが、Webフォントとして使用する場合はGoogle fontsを使いましょう♩
それではサンセリフ体・セリフ体・筆記体・手書きで可愛い系の4種類に分けて、おすすめ英語フォントをご紹介していきます!
スポンサーリンク
サンセリフ体(ゴシック系)英語/欧文フォント
01.Futura(Adobe fonts)

Adobe fonts(Adobe fonts内の名称:Futura PT)
フォントファミリー:14種類 / Macの標準フォントにもあり
世界中で広く使われる定番フォントの1つで、Futuraをベースにしたロゴ多数!
→ LOUIS VUITTON・Volkswargen・DOLCE & GABBANA・Supremeなど。
コンパスと定規で描いたような幾何学的な形で、スタイリッシュなのに可愛さもあるフォントです♡
フォントファミリーが豊富で、太字でタイトルデザインにも使えますし、細いウェイトはあしらいとして添えるなどの上品なデザインにも使えます。
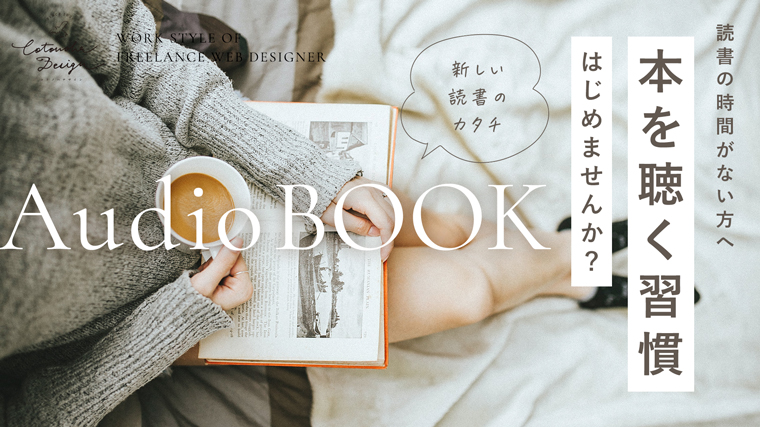
▼ Futuraを使ったデザイン例



上記は日本語タイトルの下にFuturaで書いた英字を小さく添えています。
小さく使っても可愛い。
▼ タイトルデザインのアイデアまとめてます!

02.DIN(Adobe fonts)

Adobe fonts(Adobe fonts内の名称:DIN 2014)
フォントファミリー:12種類
★幅細めフォントもあり
サンセリフ体の王道フォント!
ユニクロや東京オリンピックのロゴにも使われている有名なフォントです。

可愛すぎずかっこよすぎずなバランスの良いフォントで、ゴシック系なら大体どんなデザインでも合うんじゃないかな?と思います。
タイトルにももちろん使われますが、全体の雰囲気を邪魔しないキレイな形をしているフォントなので、私は電話番号・日付・本文中の英数字で使うことが多いです。
- 日本語フォント:游ゴシック
- 英数字:DIN
上記の組み合わせが、いい感じに整ったデザインになるので多用しています♩
(下記参照)
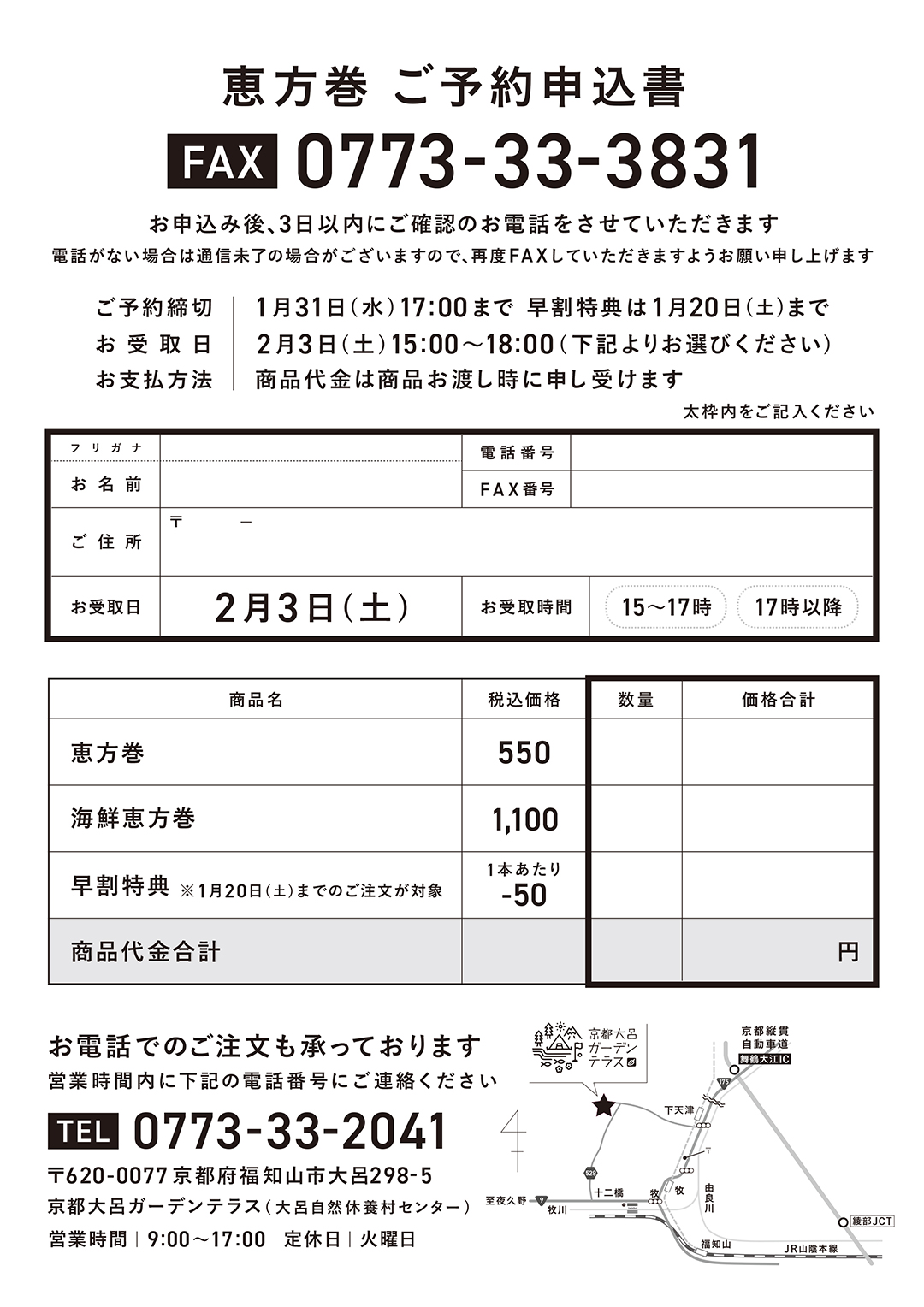
▼ DINを使ったデザイン例


英数字が混じった文章をデザインする場合、日本語フォントは基本的に英数字のデザインがイマイチなので、英数字のみ欧文フォントに変える必要があります!
これについて詳しくは下記の記事で説明しています。

03.RIFT(Adobe fonts)

Adobe fonts(大文字のみ)
フォントファミリー:10種類
★丸ゴシックもあり
幅が細めのフォントで、かっこよさやクールな感じを出したいときに使用します☺️
次に紹介する人気のフォントOswaldに似てますが、Oswaldより全部のフォントが柔らかく角角してて、文字組がキレイに見えるのが好きで多用しています。
フォントファミリー豊富ですが、私は太文字でタイトルに使うことが多いです。
RIFT SOFTという丸ゴシックもあるので、RIFT使ってみたけどもう少し柔らかさ出したいな〜って時に同じサイズ感ですぐに変更できるのも便利です♩
▼ RIFTを使ったデザイン例


▼ RIFT SOFTを使ったデザイン例

04.Oswald(Adobe/Google fonts)

Adobe fonts / Google fonts
フォントファミリー:Adobe7種類 / Google6種類
先ほど紹介したRIFTに似ている、幅が細めのサンセリフ体。
RIFTは小文字がないので小文字を使いたい時や、Webフォントとして使いたい時に使用します。
05.Koralev(Adobe fonts)

Adobe fonts
フォントファミリー:10種類
★丸ゴシック・幅細めフォントもあり
細すぎず広すぎの幅で、かっこよさがありながらどこか可愛さも兼ね備えたフォント。

A/P/R/9あたりが頭でっかちで可愛いんですよねぇ♡
Kも特徴的!
私は、英語のタイトルで「おしゃれさやクールな感じを出したいけど、親しみやすさもプラスしたい」みたいな時に使用します。
▼ Korelevを使ったデザイン例


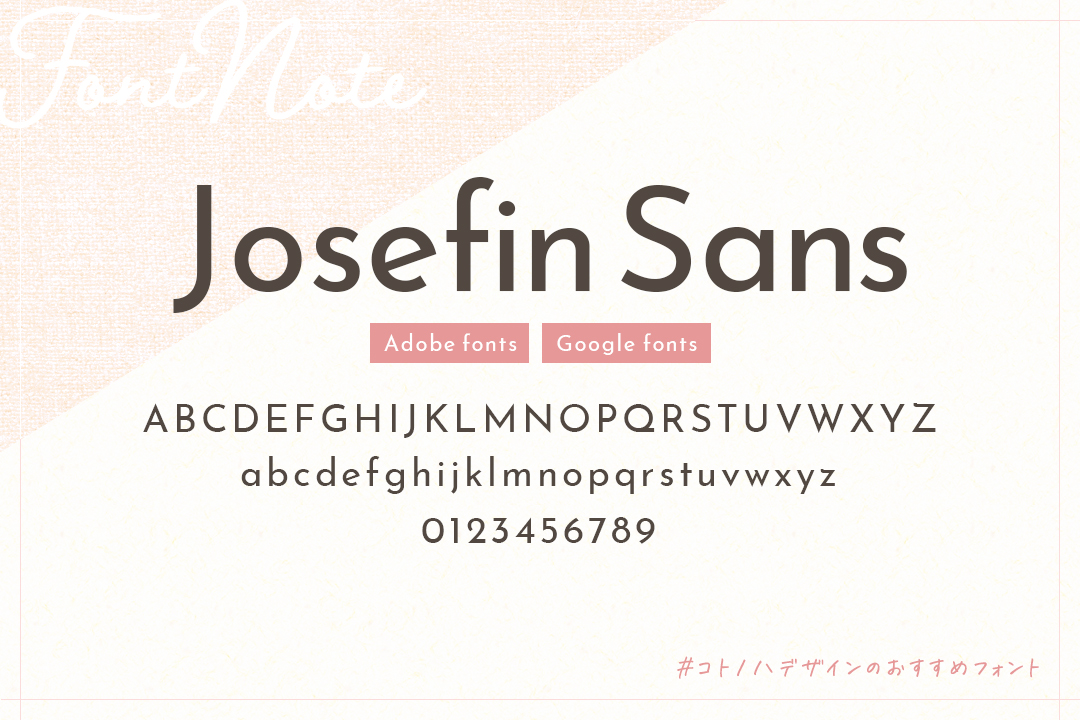
06.Josefin Sans(Adobe/Google fonts)

Adobe fonts / Google fonts
フォントファミリー:10種類
コロンとした丸みが魅力のフォント♡
はじめに紹介したFuturaに似てますが、e/w/Qや数字の形が特徴的でめっちゃ可愛い。
デザインの中で、目を引くいいアクセントになります。

可愛いデザインはもちろん、細めのウェイトを使うとおしゃれなデザインにも使えます。
スポンサーリンク
セリフ体(明朝系)英語/欧文フォント
01.Cormorant(Google fonts)

Google fonts
フォントファミリー:10種類
私が愛してやまない英語フォント♡
セリフ体の英語フォントは大体おしゃれさを出したい時に使いますが、優雅でエレガントさがあるCormorantを使えば間違いなし!

私はこのフォントばっかり使っちゃってるので、この記事で紹介するセリフ体フォントは少なめです。
たまに他のも使ってみるんですが、やっぱCormorantがいいな〜ってなっちゃいます。
Adobe fontにも類似フォント(Cormorant Garamond)がありほぼ同じなんですが、Google fontの方が柔らかい雰囲気になる感じがして個人的に好みです。
(本当微妙な違いなんですけどね~)
このブログのデザインテーマは「大人可愛い」なんですが、このフォントがぴったりでブログのアイキャッチで多用しています♩
▼ Cormorantを使ったデザイン例



02.Baskarville(Adobe fonts)

Adobe fonts(Baskerville PT)/ Google font(Baskervville)
フォントファミリー:Adobe4種類 / Google2種類
Tiffany & Co.のロゴタイプにも使われているフォント。
格式ある雰囲気で高級感があります。

1つ前に紹介した「Cormorant」より、更に高貴なイメージを出したい時に使用します!
03.Copperplate(Adobe fonts)

Adobe fonts(大文字のみ)
フォントファミリー:3種類
★幅細めフォントもあり
レストランのロゴやウェディングのデザインでよく使われる、高級感あるフォント。
気品と風格ある美しい形ながら、幅広のデザインで可愛らしさもあります♡

私の中でこのフォントは唯一無二で、クラシカルで品格あるデザイン制作には欠かせない存在です!
以前、レストランのチラシを制作させていただいたんですが、希望デザインは大人の女性向けで洗練された雰囲気。
イメージを聞いて「絶対フォントはこれだ!」と思い、Copperplateを使ってみたところバッチリで、サクサクとデザイン制作が進みました♡
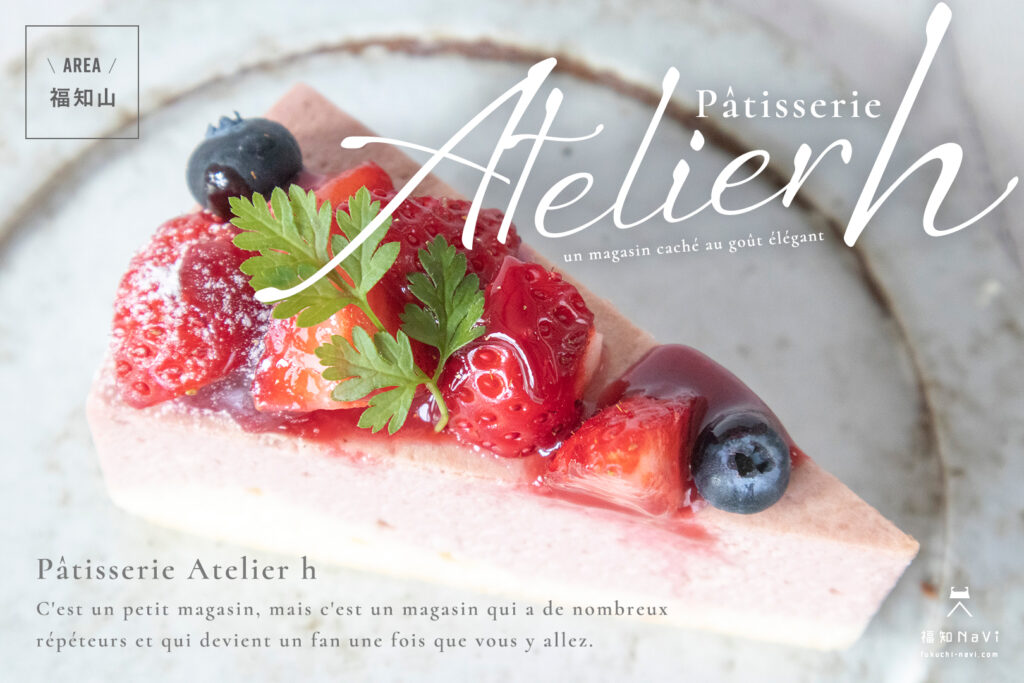
▼ Copperplateを使ったデザイン例(こちらがそのレストランのチラシです)

スポンサーリンク
筆記体の英語/欧文フォント
01.Braisetto(Adobe fonts)

Adobe fonts
フォントファミリー:2種類
線が細くて丸みのある曲線が可愛い手書きフォント♡
このフォントを使うと華やかさが増して、おしゃれな雰囲気になります。
太字のフォントファミリーもあるのですが、私はワンポイントで細字&小さめに使うことが多いです。
あしらいとして背景に薄く透かしても可愛い♡
★ このフォントを紹介している画像の左上のような感じです。
▼ Braisettoを使ったデザイン例


02.Sheila(Adobe fonts)

Adobe fonts
フォントファミリー:2種類
手書き感がありながら、品の高い印象も与える筆記体フォント。
大文字がけっこう躍動感ある形で、インパクトもあります。

おしゃれで高級感を出したいタイトルに使用することが多いです♡
▼ Sheilaを使ったデザイン例


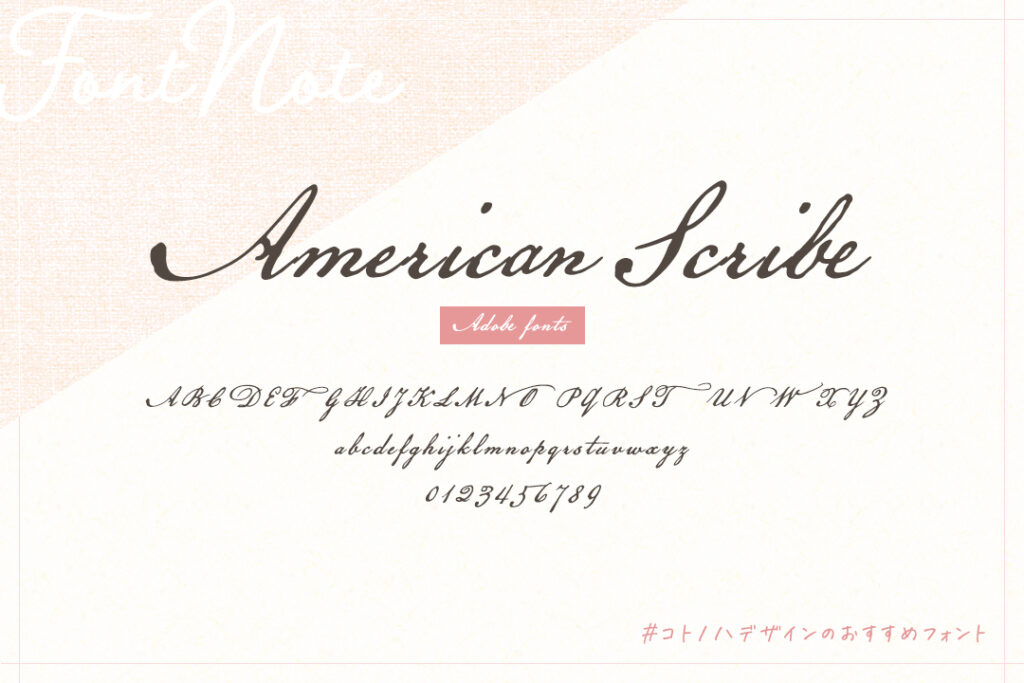
03.American Scribe(Adobe fonts)

Adobe fonts
フォントファミリー:1種類
American Scribeは、実際に古い書物で使用されていた文字をデジタル化したフォントだそうです。
大文字はけっこう癖がありますが、小文字はキレイな筆記体をしていて私は英文のあしらいを入れたい時にこのフォントを使うことが多いです。
▼ American Scribeを使ったデザイン例

上記のタイトルは1つ前で紹介した「Sheila」なんですが、左下に入れている英文フォントが「American Scribe」です。

こんな感じで、英文をあしらいとしてサラッと入れるとおしゃれさが増します!英文は飾りのようなものなので意味は通じなくても大丈夫。
▼ 他にも色々あしらいアイデアをまとめています!

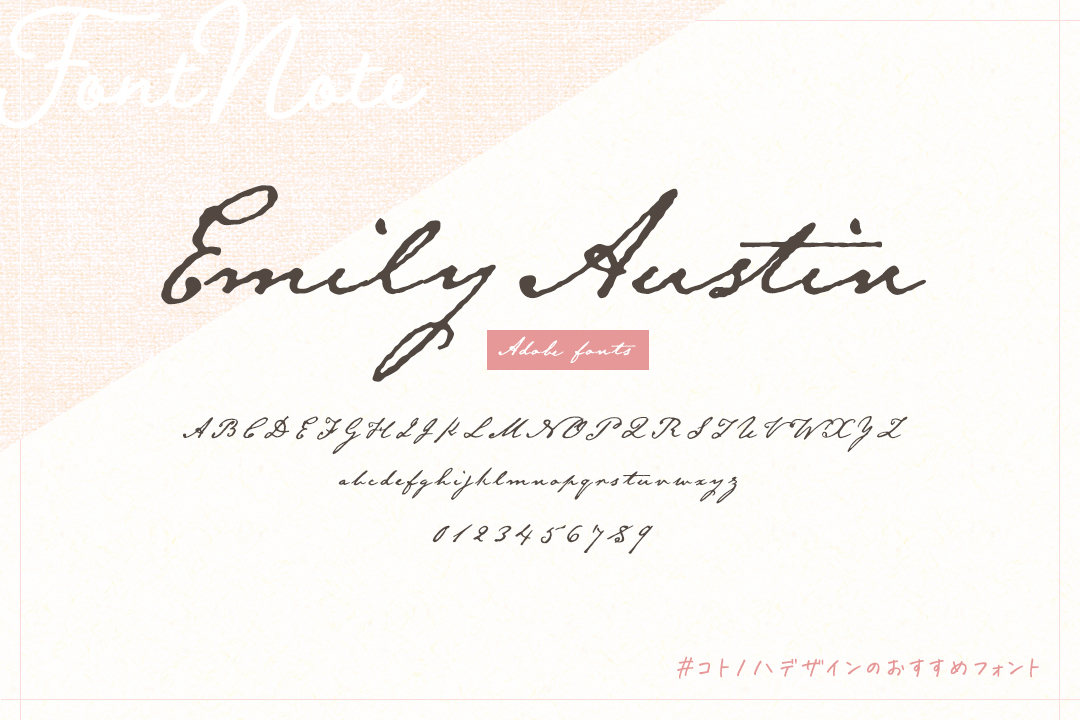
04.Emily Austin(Adobe fonts)

Adobe fonts
フォントファミリー:1種類
こちらのフォントは癖強めなので使う場面が限られるんですが、うまくハマるとすごく素敵なデザインになるフォントです。
▼ Emily Austinを使ったデザイン例


上記は私がデザイン制作を担当しているフリーペーパーなんですが、挨拶のタイトルで使ってみたらすごくおしゃれでインパクトもあるタイトルになりました♡
05.Rollerscript(Adobe fonts)

Adobe fonts
フォントファミリー:2種類
ローラーボールペンで手作業で書き出して作成されたフォント。
おしゃれなんですが、親しみやすくてカジュアルな雰囲気があります。
▼ Rollerscriptを使ったデザイン例
タイトル(1枚目)にも、英文の小さなあしらい(2枚目の左下)としても使えます♡



フォントファミリーは太さではなく、手書きっぽいラフスタイルと、ラフを滑らかにしたスムーススタイルがあります!
デザイン例はどちらもラフスタイルです。
スポンサーリンク
手書きで可愛い系の英語/欧文フォント
01.AMATIC SC(Adobe/Google fonts)

Adobe fonts / Google fonts
フォントファミリー:2種類
雑貨に書いてある英語などによく使われている、手書きの細身フォント。
シャンプーのBOTANISTにも使われています。
癒やされる雰囲気があって、女性好みでナチュラルなデザインによく合います♩
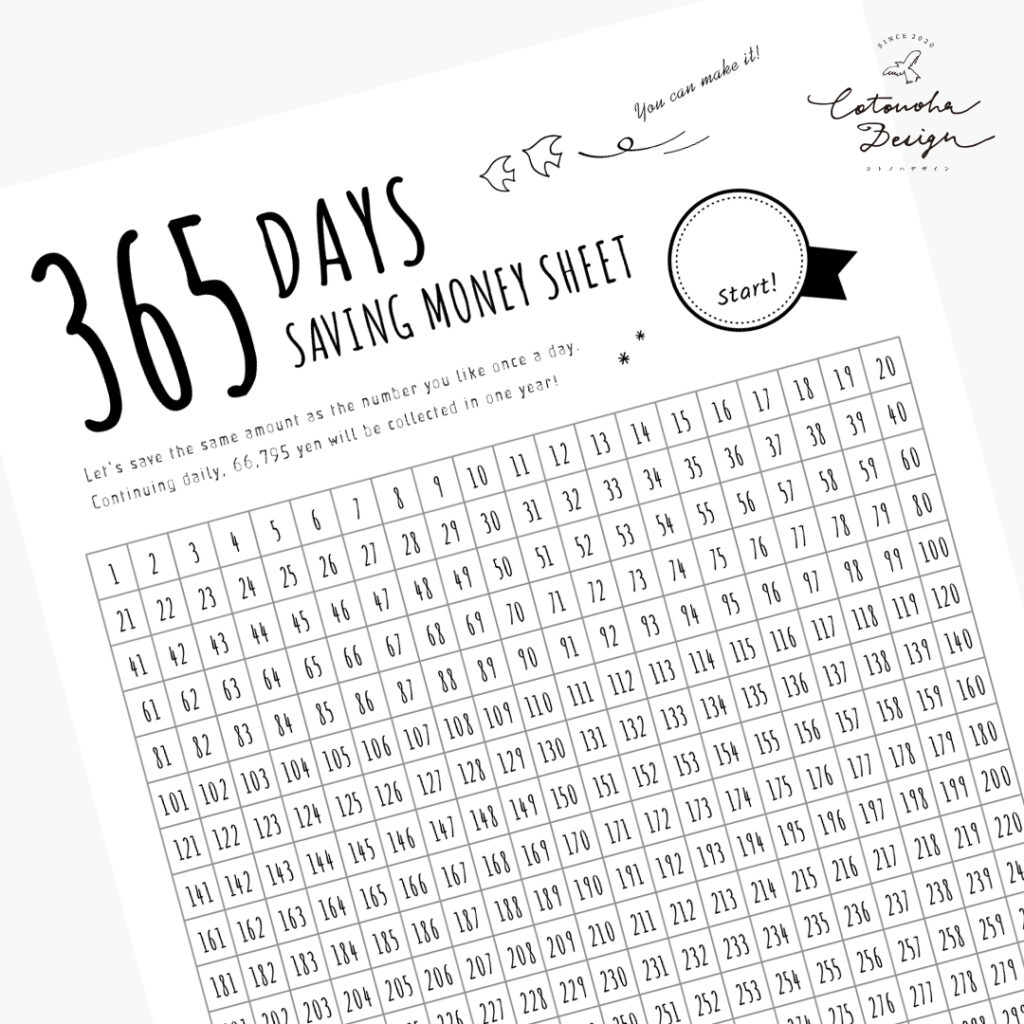
▼ Amatic SCを使ったデザイン例


当ブログで配布している365日貯金シート。
色々なデザインを作っていますが、上記はシンプルおしゃれな感じで作りたくてAmatic SCを使いました。一番人気のデザインです♡

この記事のアイキャッチにも使用しました!
(FONT COLLECTIONの部分)
02.Tomarik(Adobe fonts)

Adobe fonts / Google fonts
フォントファミリー:2種類
Tomarikには5つのテイストのフォントがありますが、上記は「Tomarik Introvert」という種類です。
丸っこい感じが可愛くて、ゆるくてフェミニンなデザイン制作に使用することが多いです。
▼ Tomarikを使ったデザイン例


スポンサーリンク
フォントの勉強におすすめな本
私が激推しする、デザインの勉強におすすめなingectar-e社の本の中の1冊。
下記の記事内でも紹介しています。

フォント選びにはセンスが必要です。
そのセンスを磨くためにはたくさんの使用例を見ることが大事で、この本はその経験値を上げるための作例集となっています。

NGなデザインとOKなデザインが載っていて、色々なフォントパターンが紹介されています。読んで損はない1冊です。
スポンサーリンク
まとめ
私が今までのデザイナー経験の中でよく使ってきた英語フォント16種類(サンセリフ体6種類・セリフ体3種類・筆記体5種類・手書き系2種類)をご紹介しました!
改めて見ると同じフォントばかり使いがち…!
ここで紹介したのはそれだけ魅力的で使い勝手の良いフォントですが、また新たなフォントも見つけていきたいなと思っています。
安定したフリーランス活動ができている
↓私の仕事術・戦略をnoteで連載中↓

\ Follow Me! /
質問・相談はDMでお気軽にどうぞ♩
▽ オンライン相談会も実施しています ▽









