歴15年のデザイナーおすすめ!日本語フォント16選【Adobe/Google/有料/フリーフォント】

おすすめフォント紹介のPart3!
▽ 歴15年のデザイナーが厳選!▽
この記事では、私がデザイナー歴15年の中でよく使う、おすすめの日本語フォントをご紹介!
欧文フォントはAdobe・Googleフォントだけで事足りるんですが、日本語フォントはそれだけでは物足りなくてちょくちょく有料フォントも購入しています。

モリサワフォントは魅力的なんですがちょっと高すぎてコスパが悪いなぁ…と思うのでサブスク契約はしていません。
買い切りで、料金に見合っていると感じるフォントだけを購入するようにしています。
ただ、買う時には「絶対使える!」と思ったものの結局あんまり使わない…というフォントも存在します。(もったいない)
この記事では、色々なデザインに使用できる、使い勝手の良い日本語フォントだけを厳選してご紹介いたします。
フォントを使ったデザイン実例も合わせて紹介していますので、日本語フォント選びの参考になれば嬉しいです。
▼ デザイン力アップを目指す方に向けて、デザイン特化スクールをご紹介!

- 歴15年のWebデザイナー
- 10年間Web制作会社に勤務 → 独立
- フリーランス6年目
- デザイナーの採用担当してました!
- 娘6歳・息子2歳のワーママ
- 地域情報ブログ「福知Navi」運営
- SNS総フォロワー2.2万人

フォントの種類と注意点
この記事で紹介するフォントには、Adobe fonts・Google fontsが含まれています。
それらの特徴や違いについては、下記の記事で詳しく説明しています。


クライアントワークとしてWebフォントを使用するなら、Google fontsがおすすめです!その理由も上記記事で紹介。
それでは明朝体・ゴシック体・丸ゴシック体・手書き系の4種類に分けて、おすすめ日本語フォントをご紹介していきます!
スポンサーリンク
明朝体のおすすめ日本語フォント
01. A1明朝(有料フォント)

有料フォント(単品購入の場合18,426円)
フォントファミリー:3種類
私が愛してやまない明朝体♡
デザイナーの中でも大人気の書体です!
味わい深い墨だまりが最大の特徴で、やわらかくて温かい印象のデザイン制作が可能です。
こちらはモリサワフォントですが、モリサワにはサブスク契約しなくても使う書体を選んで購入できる「セレクトパック」というものがあり、私は過去にそちらでA1明朝だけを購入しました!
※セレクトパックがない書体もあります。
モリサワ公式で買うより、Amazonや楽天で買う方が2,000円くらい安いです。

でも1書体約18,000円…!
私が買った時はもっと安かったはずなんですが…ということは今後も値上がりするかも。
高い…!けど、このフォントを使うだけでデザインレベルが格段にUPするので買って損はないフォントです!
▼ A-1明朝を使ったデザイン例

※ 英字は「Cormorant」、数字は「Elina」に変更しています。
欧文フォント・数字フォントの記事でそれぞれ紹介!

02. しっぽり明朝

Adobe fonts / Google fonts
フォントファミリー:5種類
曲線が美しい上品なフォント。
キレイでスタイリッシュなデザインによく合います♡
フォントファミリーが5ウエイトあり、タイトルにも本文にも使いやすいです。
使いやすいGoogleフォントなので、webフォントで明朝体を使いたい時は大体このフォントを使用します。

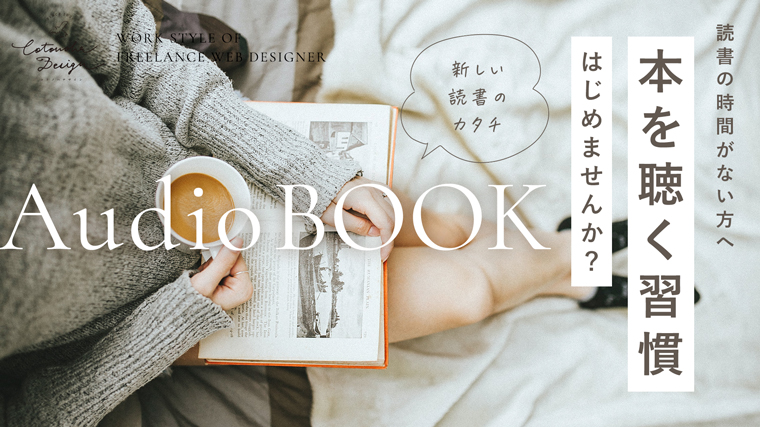
自分のポートフォリオサイトにはしっぽり明朝をwebフォントとして使用しました!下記だとナビの箇所▼


03. 貂明朝

Adobe fonts
フォントファミリー:2種類
「てんみんちょう」と読みます。
可愛らしくも妖しいフォントとして紹介されているんですが、まさにその通り!
優しい丸みがあって可愛いんですが、筆の動きなど日本の伝統的なイメージも取り入れて作られたため「妖しさ」も漂うフォント。
和風なデザインにピッタリなのでよく使用します。
貂明朝には「貂明朝」「貂明朝テキスト」「貂明朝アンチック」の3種類があるんですが、長文でも読みやすいスタイリッシュな貂明朝として作られた「貂明朝テキスト」が一番使いやすくてお気に入りです♩
▼ 貂明朝を使ったデザイン例


04. はんなり明朝

フリーフォント / Google font
フォントファミリー:1種類
優しくてふんわりとした明朝体。
女性らしく、華やかでやわらかいデザインによく合います。
▼ はんなり明朝を使ったデザイン例


上記の「欧文」は最初A-1明朝にしてみたんですが仰々しい感じで可愛らしさがなく…。
はんなり明朝にしてみたところだいぶマイルドで可愛くなりました♡
05. 筑紫Aオールド明朝

Adobe fonts
フォントファミリー:1種類
フォントワークス代表の筑紫書体シリーズで、Adobeフォントにも提供されています。
美しい打ち込み・伸びやかなハネやハライが特徴的で、古風ながらモダンな印象もあるフォント。和風で上品なデザインを作る時に使用します。

英数字がGaramond系デザインなのも好きなポイント♡
ただ、Adobeフォントにはフォントファミリーが一番細い「L」のみしか提供されていないので、太さがほしい時には使いにくいです。
スポンサーリンク
ゴシック体のおすすめ日本語フォント
01. 游ゴシック

Windows / Macの標準フォント
※ Macは追加でダウンロードが必要な場合もあるそうです
けっこう好き嫌いが分かれるようですが、私は大好きでめっちゃ使うフォントです。
繊細で上品なところが好き♡

嫌い派の意見としては、線が細くてかすれる問題ですね。
これはフォントファミリーを調整すれば大丈夫です!
「長文でも読みやすい」ことをコンセプトに設計されたそうで、游ゴシックが広く使われるようになって日本のWebサイトは一気にスタイリッシュになったと思う!
(MS Pゴシック・メイリオ時代の経験者です)
私の場合、ゴシックを使うデザインでは6〜7割くらいは游ゴシックを使ってると思います!
本文で使いやすいのはもちろんですが、タイトルにも使えます。
▼ 游ゴシックを使ったデザイン例
このブログのアイキャッチ使ってるゴシックはほぼ(全部?)游ゴシックです♩


02. A1ゴシック

有料フォント(単品購入の場合18,426円)
フォントファミリー:4種類
明朝体の一番最初に紹介した、モリサワの「A1明朝」のゴシックバージョン。
多くのWebデザイン・グラフィックデザインに使用される、デザイナー憧れのフォントです。

私も前々から憧れはありつつ、でも似たフォントもあるし、高いし、まぁいいかーと思ってたんですが…
先日やっぱり欲しくなって購入!
A1ゴシックで、早速作ってみたデザインがこちら♡▼

墨だまりがあるので角角しすぎず、でも丸すぎず甘すぎず、絶妙なバランスの上品さ。
どこかレトロな感じもあって、うん、可愛い♡
通常、数字は欧文フォントを使いますが、A1ゴシックは数字もいい感じだったのでそのまま使用しました。
迷ったけどやっぱり買ってよかったです♩

ちなみに私が買ったのはフォントファミリー4種類(L/R/M/B)の中の「R」なんですが、もう一段階太い「M」もほしいなぁ~。
デザインの幅が広がりそう!(フォント沼w)
03. こぶりなゴシック

有料フォント(11,880円)
フォントファミリー:5種類
スマートな雰囲気のフォント。
一番最初に紹介した游ゴシックに似てるんですが、こぶりなゴシックの方が少し丸みがあって優しい印象を与えます。
フォントファミリーが5ウエイトありますが、私は「W6」だけ購入しています。
汎用性があって一番使いやすいと思う!
日本語フォントは数字のデザインがイマイチなものが多いんですが、こぶりなゴシックは数字もいい感じに整った形をしていて使いやすいです♩
▼ こぶりなゴシックを使ったデザイン例

04. しっぽり太ゴシック

フリーフォント
フォントファミリー:1種類
2023年秋頃公開された新しいフォント。
先に紹介したデザイナー憧れの「A-1ゴシック」に似た墨だまりがあるフォントで、フリーフォントなのにすごく使い勝手がいいんです!
通常のゴシック体には出せないどこからレトロで柔らかい雰囲気を表現できます。
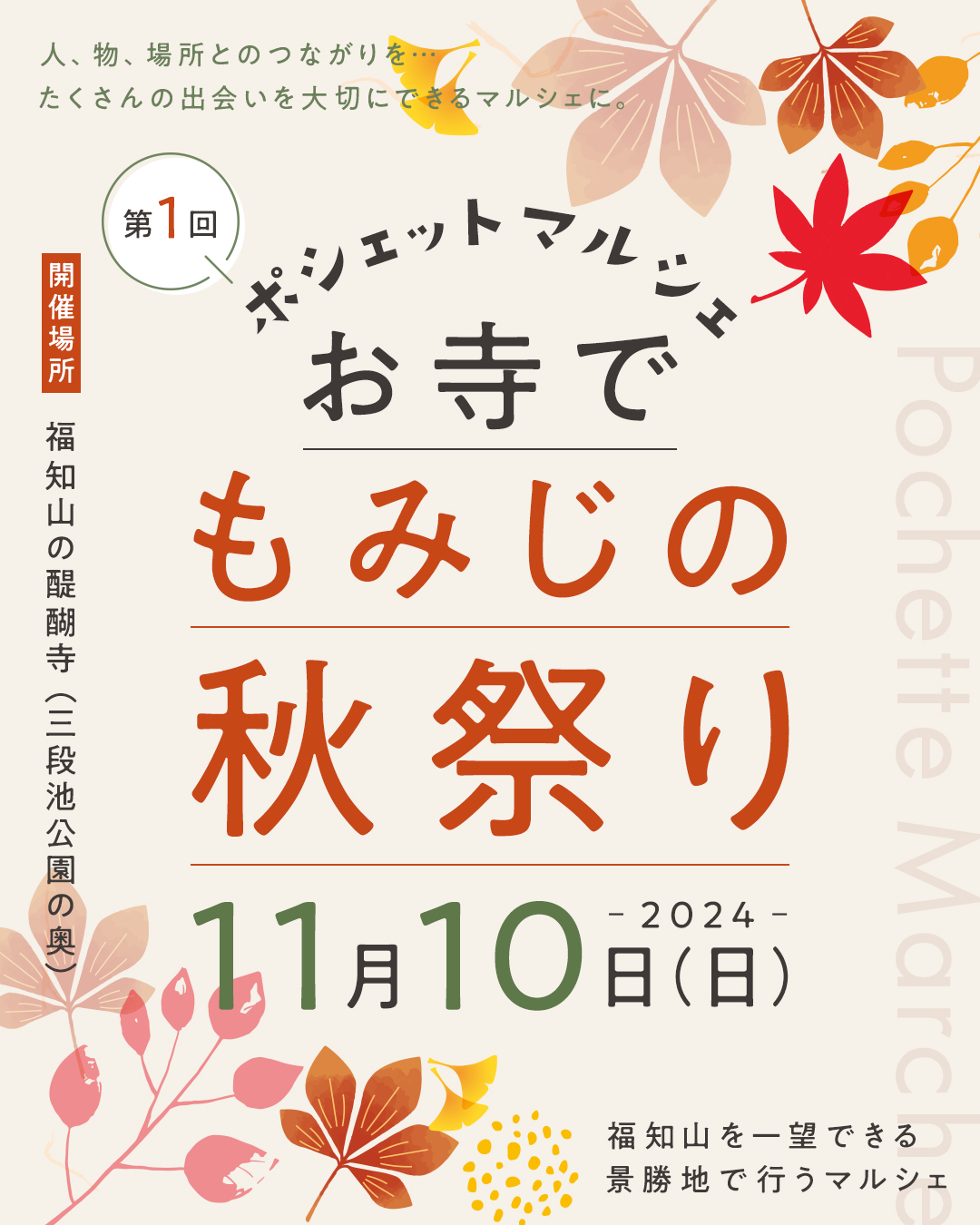
▼ しっぽり太ゴシックを使ったデザイン例

05. つなぎゴシック

フリーフォント
フォントファミリー:1種類
Webフォントとしてよく使われる「Zen角ゴシックN」を角丸・墨だまり処理したフォント。

私はどうも「墨だまり」が好きなようですw
太いウエイトのみなので、目立たせたい見出しやインスタの画像に使いやすいです!
スポンサーリンク
丸ゴシックのおすすめ日本語フォント
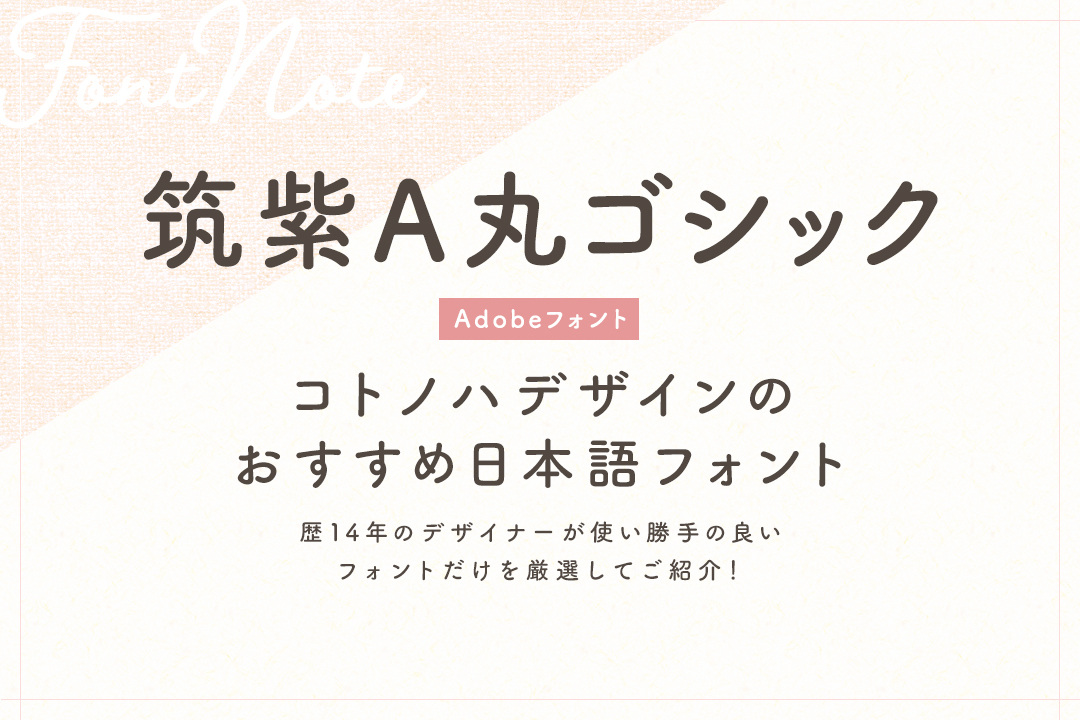
01. 筑紫A丸ゴシック

Adobe fonts
フォントファミリー:2種類
明朝体の箇所で紹介した「筑紫Aオールド明朝」と同じフォントワークス代表の筑紫書体シリーズ。
AdobeフォントではRとBが使用可能です。
私が丸ゴシックを使う時はほぼこのフォント!
偉そうな意見で申し訳ないですが、全体のバランスがキレイな丸ゴシックは少ないなぁと思っていて。

そんな中この「筑紫A丸ゴシック」は全体のバランスが整っていて使いやすく、デザインもキレイに作れるのでお気に入りです♩
あんまり子供っぽくなりすぎず上品で柔らかいイメージになるのも好きなポイント。
温かいイメージや親しみやすさを出したい時におすすめのフォントです。

子供っぽい可愛らしさが必要なデザインには、私はあまり丸ゴシックは使いません。
手書き系フォントを使うことが多いです。次に紹介していきます!
スポンサーリンク
手書き系のおすすめ日本語フォント
01. 花とちょうちょ(有料フォント)

有料フォント(13,200円)
フォントファミリー:1種類
買ってよかった有料フォントNo.1!
右上がりで、ペンで書いたリアル手書き感がある可愛らしいフォントです。
おしゃれなデザインにも可愛いデザインにも合うので、使う機会がめっちゃ多い!

私が使う手書きフォントの7割くらいはこの「花とちょうちょ」ですwインスタでも多くの人が使っています。
私はサブのあしらいとして小さく使うことが多いですが、メインのタイトルにも使えます。
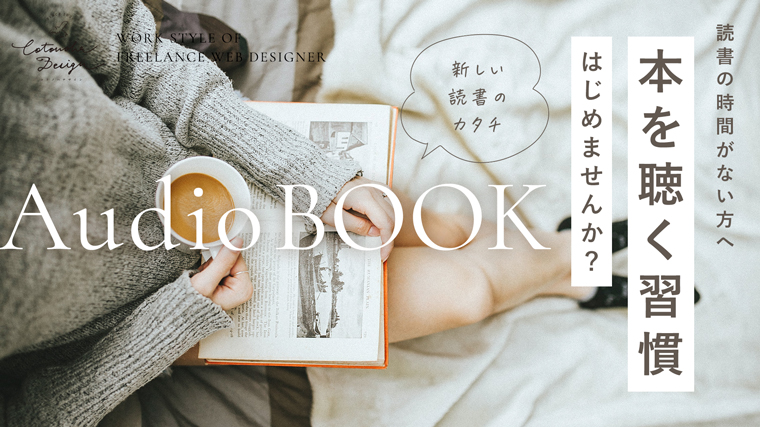
▼ サブのあしらいとしての使用例

ふきだしの中の文言に使用しています。
タイトルはゴシックで割とかっちり作っていますが、ふきだしでは喋っているライトな感じを出したいので「花とちょうちょ」を使用することが多いです。

花とちょうちょは可愛さもありますがスタイリッシュな雰囲気もあるので、ゴシックや明朝のメインタイトルにも合うのです!だから使いやすい。
他の手書きフォントだと、崩れすぎな印象を与えてしまうかも。
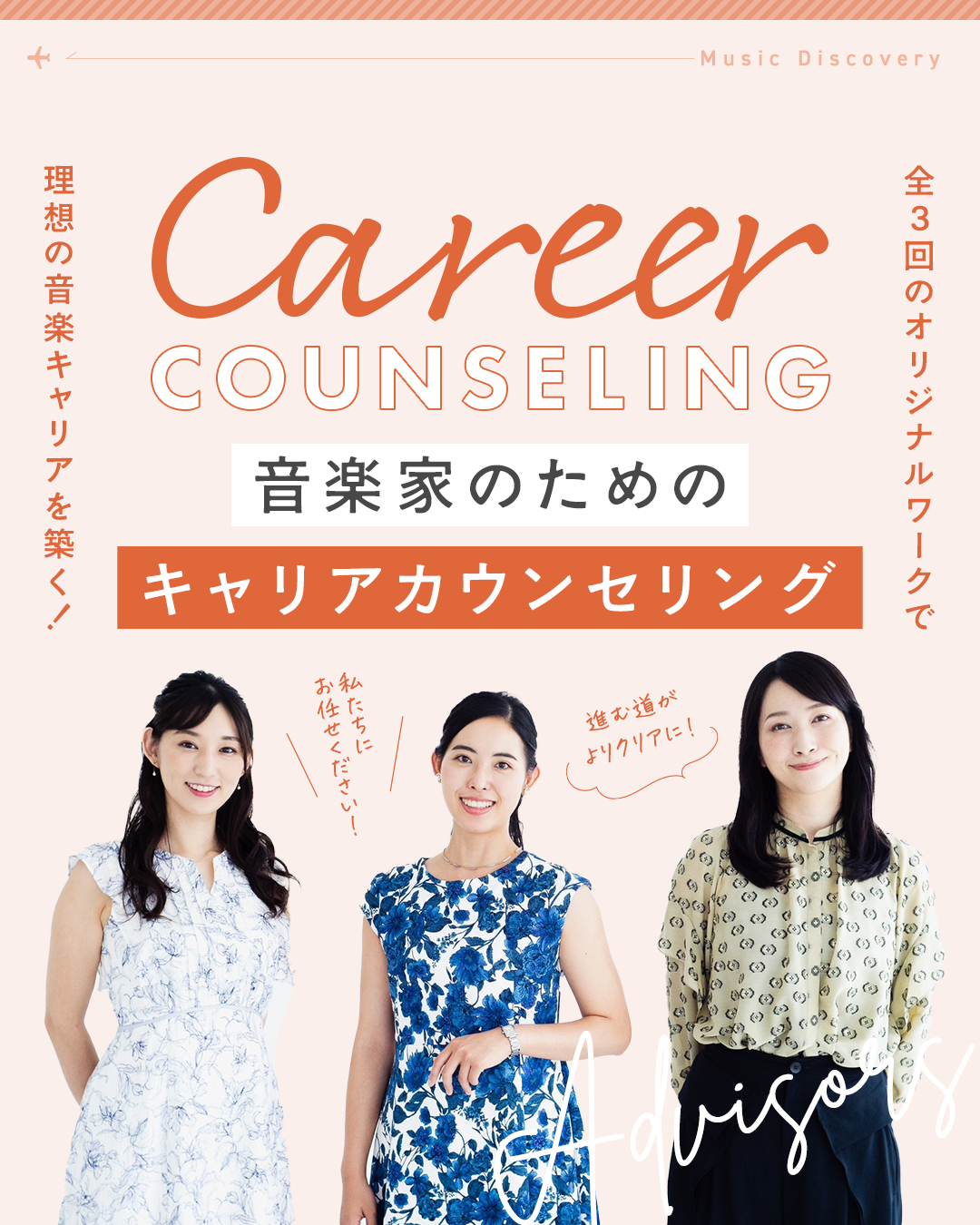
▼ メインタイトルとしての使用例

可愛い感じを出したかったのでタイトルで使用しました。

こちらのお客様は、手書きで温かみのあるデザインにしてほしいとのご要望で「花とちょうちょ」を使用したところ、気に入っていただけました!

英字もいい感じなんですよね~。
02. あんずもじ(フリーフォント)

フリーフォント
フォントファミリー:1種類
女の子らしい手書きフォント♡
フリーの手書きフォントは1文字ずつのサイズがバラバラで使いづらいものが多いんですが(あくまでも個人的な意見です)、この「あんずもじ」は全体のバランスがいいので使いやすくてお気に入りです♩
1つ前で紹介した「花とちょうちょ」より、もっと可愛らしさがほしい時に使用します。
▼ あんずもじを使用したデザイン例


タイトルの「つむぎ」と、あしらいの波線文字の箇所に使用しています。
「綾部」の文字はあんずもじではなく「マメロン」というフリーフォントです。

マメロンはひらがなはあまり使わないんですが、漢字ではたまに使用します。手書き感がありながら角々しているところが好きです。
03. TA-ことだま

Adobeフォント
フォントファミリー:1種類
カジュアルでリラックスした形で、ゆるい文字間隔のあるフォント。
ゴシックと手書きの良さを合わせたような雰囲気があり、「ある程度きっちりさせたいけど、柔らかさ・親しみやすさもほしい」といったデザインの時に使用します。

「ゴシックや明朝だとかっちりしすぎ」「でも手書きフォントにすると崩れすぎる」みたいな時にはこのフォントがめっちゃおすすめ!
私の中でこのフォントの類似フォントはなくて、唯一無二で貴重な存在です。
ただ私は平仮名・片仮名はあんまり好みじゃなくて。
漢字のみ使用することが圧倒的に多いです!
▼ TA-ことだまを使ったデザイン例

上記ははじめ明朝で作ってて「ちょっと固すぎるなぁ…もうちょい親しみやすさがほしいなぁ」と思って、ことだまに変更してところしっくり来ました♡
次に紹介する恵方巻チラシのタイトルも同じ感じです!

04. AB-babywalk

Adobeフォント
フォントファミリー:1種類
赤ちゃんの動きの不安定さから着想を得て作られたというフォント。

ゆるくて抜けた可愛い感じがありつつ、全体的にはバランス良く整っているので使いやすいです♡
ただ、Adobeフォントでは漢字の数が少ないので(画像の×になっている箇所は漢字なし)、主にひらがな・カタカナで使います。
▼ AB-babywalkを使ったデザイン例

漢字を使いたい時は、1つ前に紹介した「TA-ことだま」が相性よくておすすめ♡

上記タイトルの漢字は「TA-ことだま」、カタカナフォントは「AB-babywalk」です。
05. DS青空

有料フォント(16,500円)
フォントファミリー:1種類
気持ちいい朝、日射し。ここちよい風、自然、青空。ゆっくり、ゆったり、おだやかに。
そんなイメージで制作されたフォント。
このフォントは私の運営する地域情報ブログで活用することが多いんですが、ブログ全体のPOPなイメージによく合いながら、子供っぽくなりすぎないところが気に入っています♩
▼ DS青空を使ったデザイン例

スポンサーリンク
フォントの勉強におすすめな本
私が激推しする、デザインの勉強におすすめなingectar-e社の本の中の1冊。
下記の記事内でも紹介しています。

フォント選びにはセンスが必要です。
そのセンスを磨くためにはたくさんの使用例を見ることが大事で、この本はその経験値を上げるための作例集となっています。

NGなデザインとOKなデザインが載っていて、色々なフォントパターンが紹介されています。読んで損はない1冊です。
スポンサーリンク
まとめ
使い勝手のよい日本語フォントを16個(明朝体5種類・ゴシック体5種類・丸ゴシック体1種類・手書き系5種類)ご紹介しました!
有料フォントもありますが、買って損はないフォントだけを厳選しています。
日本語フォント選びの参考になれば嬉しいです♩
▽ 歴15年のデザイナーが厳選!▽
安定したフリーランス活動ができている
↓私の仕事術・戦略をnoteで連載中↓

\ Follow Me! /
質問・相談はDMでお気軽にどうぞ♩
▽ オンライン相談会も実施しています ▽