【制作実績】フリーランスWebデザイナーのポートフォリオサイト*デザイン・こだわりを徹底解説

フリーランス5年目にして、ようやく正式なポートフォリオサイトを作りました!

私の場合、元々ブログがポートフォリオになっていたので今まで作っていなかったのですが、ちゃんとしたサイトを作りたいとずっと思っていてようやく完成できました。
この記事では、私のポートフォリオサイトのデザインや内容のこだわり・作る上でのポイントなどを詳しくご紹介します!

Webデザイナーが仕事をする上でポートフォリオはかなり重要です。
詳しくは下記の記事で解説しています。

- 歴15年のWebデザイナー
- 10年間Web制作会社に勤務 → 独立
- フリーランス6年目
- デザイナーの採用担当してました!
- 娘6歳・息子2歳のワーママ
- 地域情報ブログ「福知Navi」運営
- SNS総フォロワー2.2万人

制作内容
- 企画・設計・構成
- デザイン制作
- コーディング(WordPress:テーマはJIN:R)
- スマートフォン対応
ポートフォリオを作ろう!と決めた時から、構成→デザイン→コーディング→公開するまでの流れは下記の記事にまとめています。


スレッズ・ストーリーでプロセスをリアルタイムで発信しながら作っていきました。公開時期を宣言することで、勝手に追い込まれて何とか完成させることができました…!
デザインのこだわり
全体
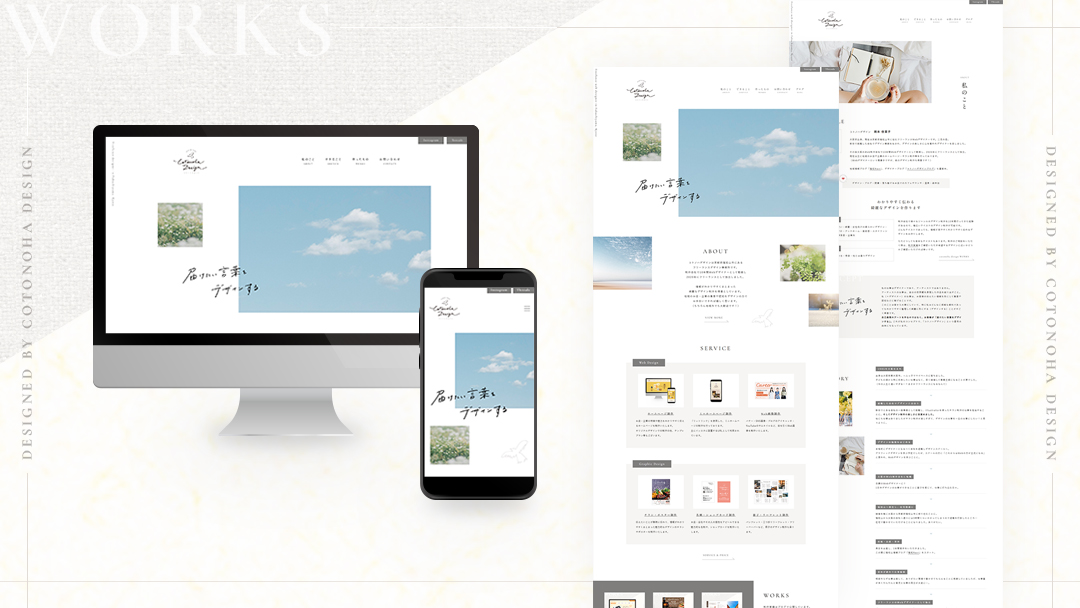
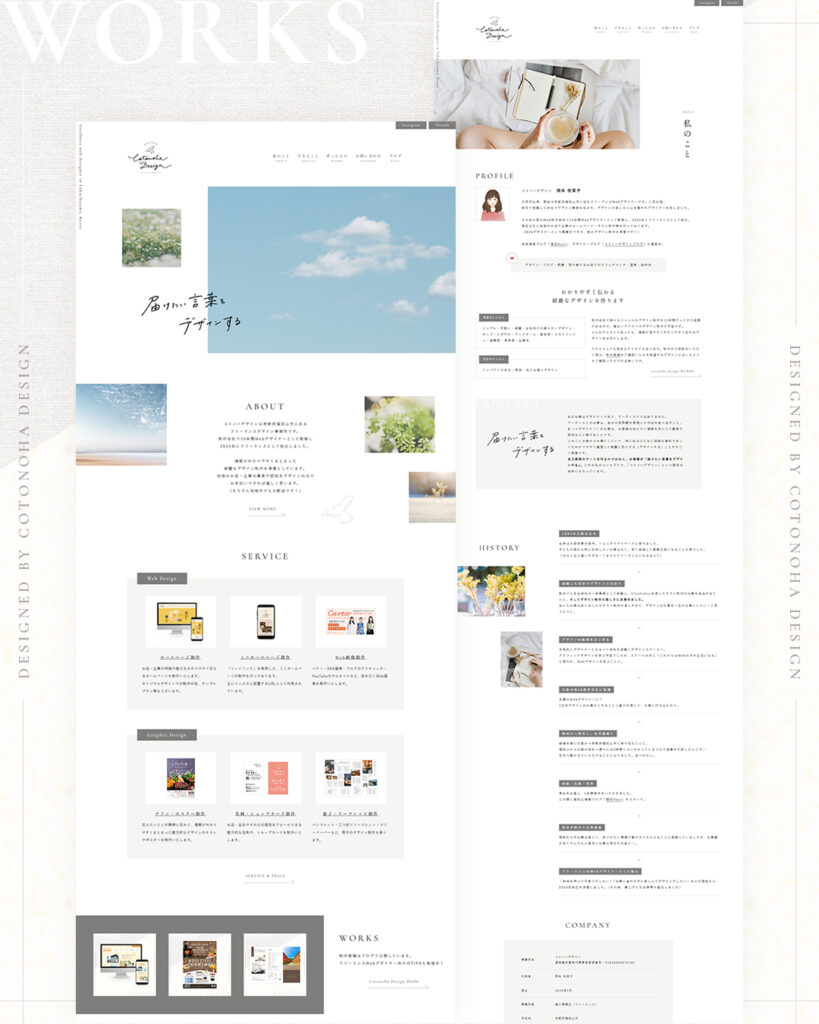
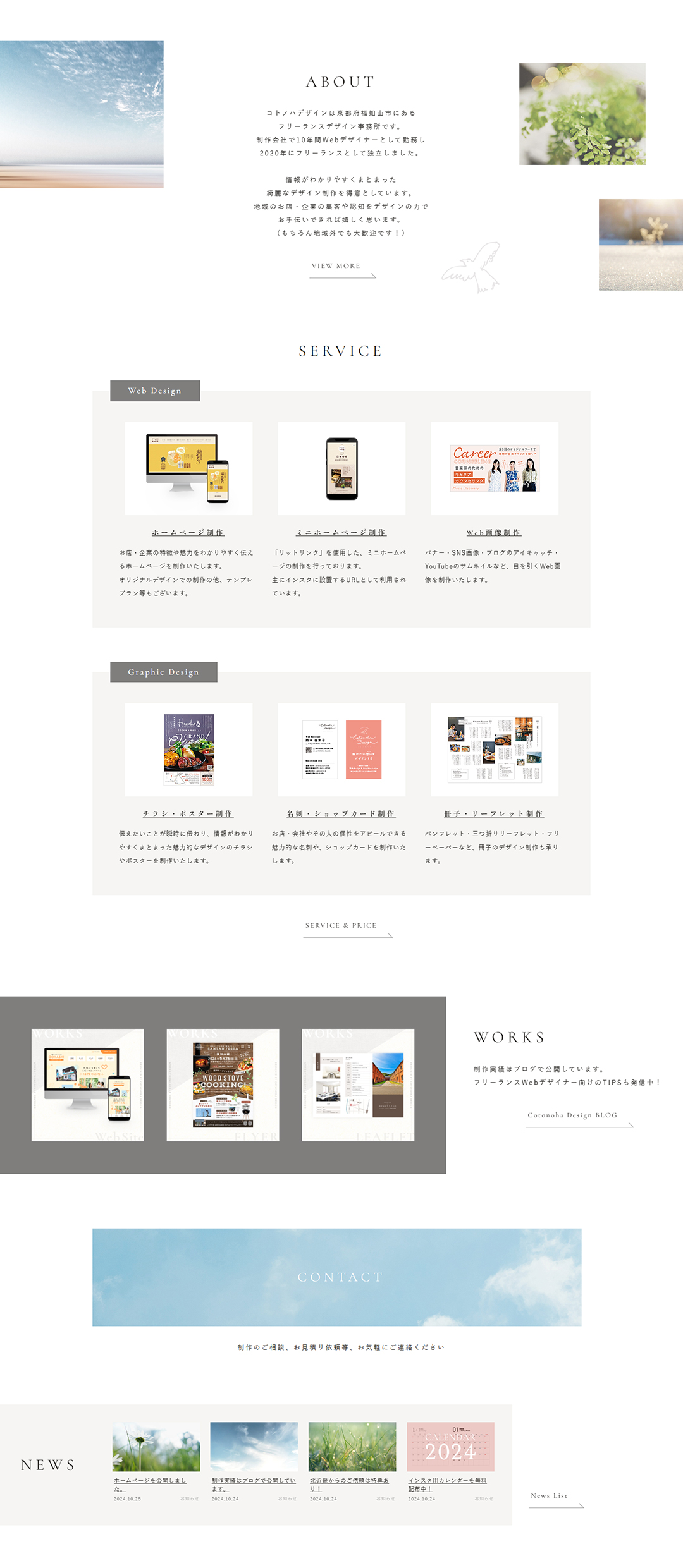
▼ パソコンサイトデザイン

▼ スマホサイトデザイン

- ページ数:4ページ
- テーマカラー:白・空の色
- アクセントカラー:グレー
- デザインテイスト:シンプル・エモい・余白・雑誌のような空気感

自分の「好き」を詰め込んだデザインにしました♡
フリーランスになった当初はもっと可愛いデザインにしようかなーと考えていたんですが、5年も経つと色々変わり、年齢的なことも考え落ち着いた大人の雰囲気のあるサイトになりました。
明確なテーマカラーがあるわけではないですが、白をベースに空の写真が全体の印象を与える色になっているかなと思います。
日本語フォントはしっぽり明朝・游ゴシック、欧文フォントはCormorant(Google font)を使用しています。
3つとも下記の記事で紹介しているお気に入りフォントです♡


トップページ
ヘッダー・メインビジュアル

サイトの第一印象となる一番重要な部分!
シンプルですがこだわりが詰まっています。
このデザインでは余白を大事にしたいので横幅いっぱいのデザインにはしたくなくて、だからと言って左右余白がすっぽり空いてしまうと寂しく感じるので、ヘッダーの右側に左側に英字・右側にSNSをボタンを配置しました。

気になる余白に縦書きの英語をさりげなく添える感じで。
白多めのデザインの中、SNSボタンにはグレーのアクセントカラーを使い、全体を引き締めています。
JIN:Rでは、ダッシュボード内の「JIN:R設定」という項目からhead内に記載するタグを追加することができたので、その部分を使用して作りました。

bodyタグ開始直後・終了直前にも追加タグを入れることができます。いちいちFTPでheader.phpをいじらなくて済むのはありがたい。
メインビジュアルはランダムにレイアウトしている感じですが、バランスにはすごく気を遣っています。

あまり余白が空きすぎると間延びした印象になるし、詰めすぎてしまうと窮屈。間の絶妙なバランスを追求しました!
何回も何回も配置し直しながら作りました。
よく質問いただくんですが、メインビジュアル含めこのサイトで使用している写真は全て「O-DAN」で探したものです。

海外のおしゃれイメージ画像が探せるサイトです!
下記の記事内で紹介しています。

ポートフォリオサイトではメインに自分の写真を使う方も多いですが、私はあんまり自分を出すのが好きではないのでそれは最初から候補にはなく、ゆったりとした雰囲気を出したいな~と思い風景や自然の写真にしようかな?と考えました。
私のロゴマークが鳩なのではじめは「青空に白鳩が飛んでいる写真」にしようかと思い色々探したのですが、なかなか良い写真がなく…。
AIで作ってみたりもしたのですがうまくいかず。
(AI使いこなせてません)
いっそのこと青空だけでいいか!と思いシンプルに青空にしました。
エモさを出すため、彩度は低く全体は薄い色合いに加工しています。
左側にある小さい写真は、青空とイメージはかぶらず、でもいい感じに調和する写真を選びました。
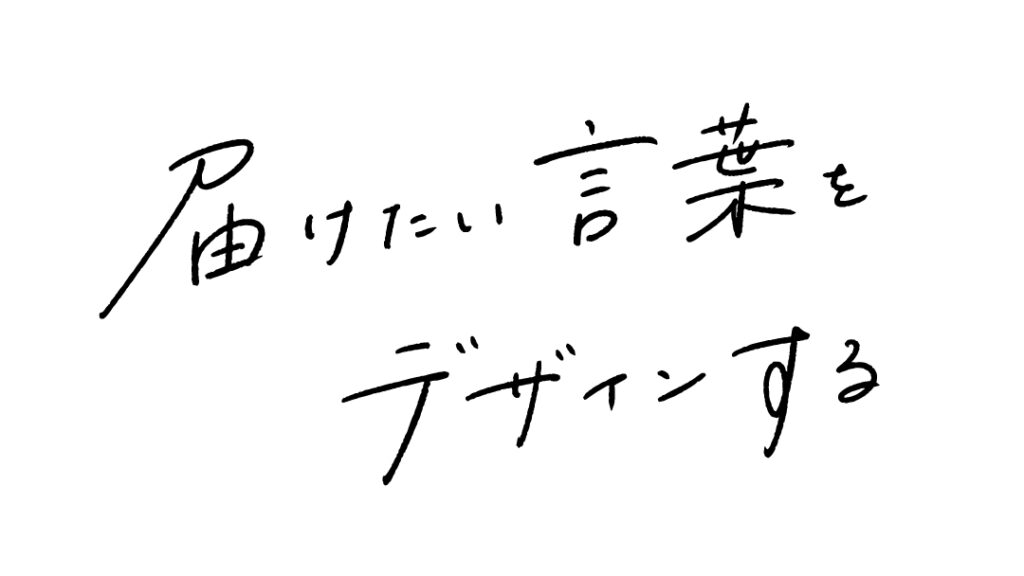
あとエモいデザインには必須!(たぶん)な手書き文字。

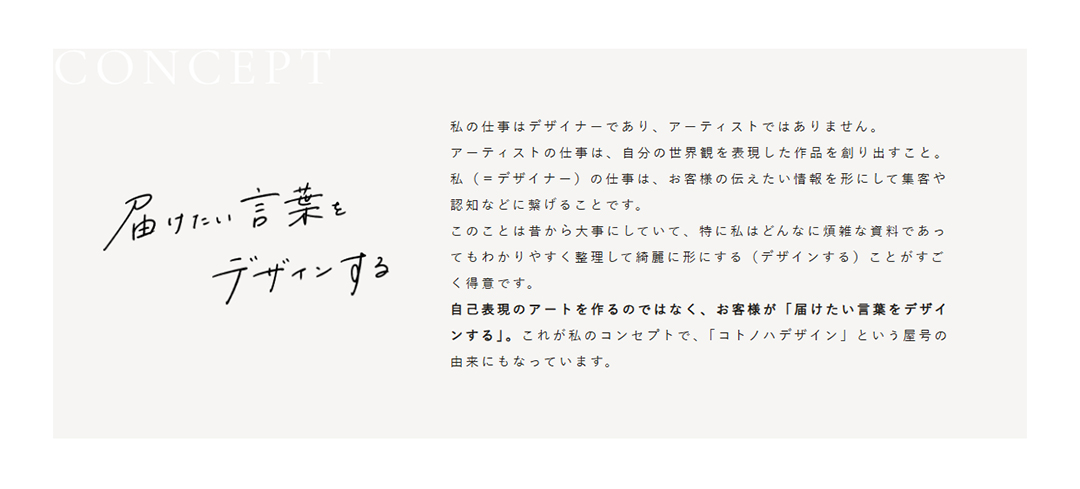
こちらは私のデザイナーとしてのコンセプトなんですが、手書き文字はココナラに出品されているアトリエ Lapin ![]() さんにお願いしました。
さんにお願いしました。

いい感じに書いてくださったので、このブログのトップページにある「デザインで、生きる。」という文字も同じ方にお願いしました♡
▼ 当ブログの制作内容・デザインのこだわり等は下記の記事をご覧ください。

この手書き文字を写真の上に乗せ、余白を大事にバランスを考えたメインビジュアルが完成しました。
コンテンツ部分

シンプルに必要最低限の要素を配置。
余白を大事にしてランダム感も出しつつ、全体的には見やすくキレイに整えました。

トップページを見てもらうだけで、私がどんな人でどんなデザインが作れるのかが、ある程度わかるデザインになったかと思います!
フッター

サイトマップ・各リンクを配置し、全体像がわかりやすいフッターに仕上げました。

サイトマップがわかりやすく作り込まれたフッターがあれば、サイト内の循環率がUPします!
下層ページ
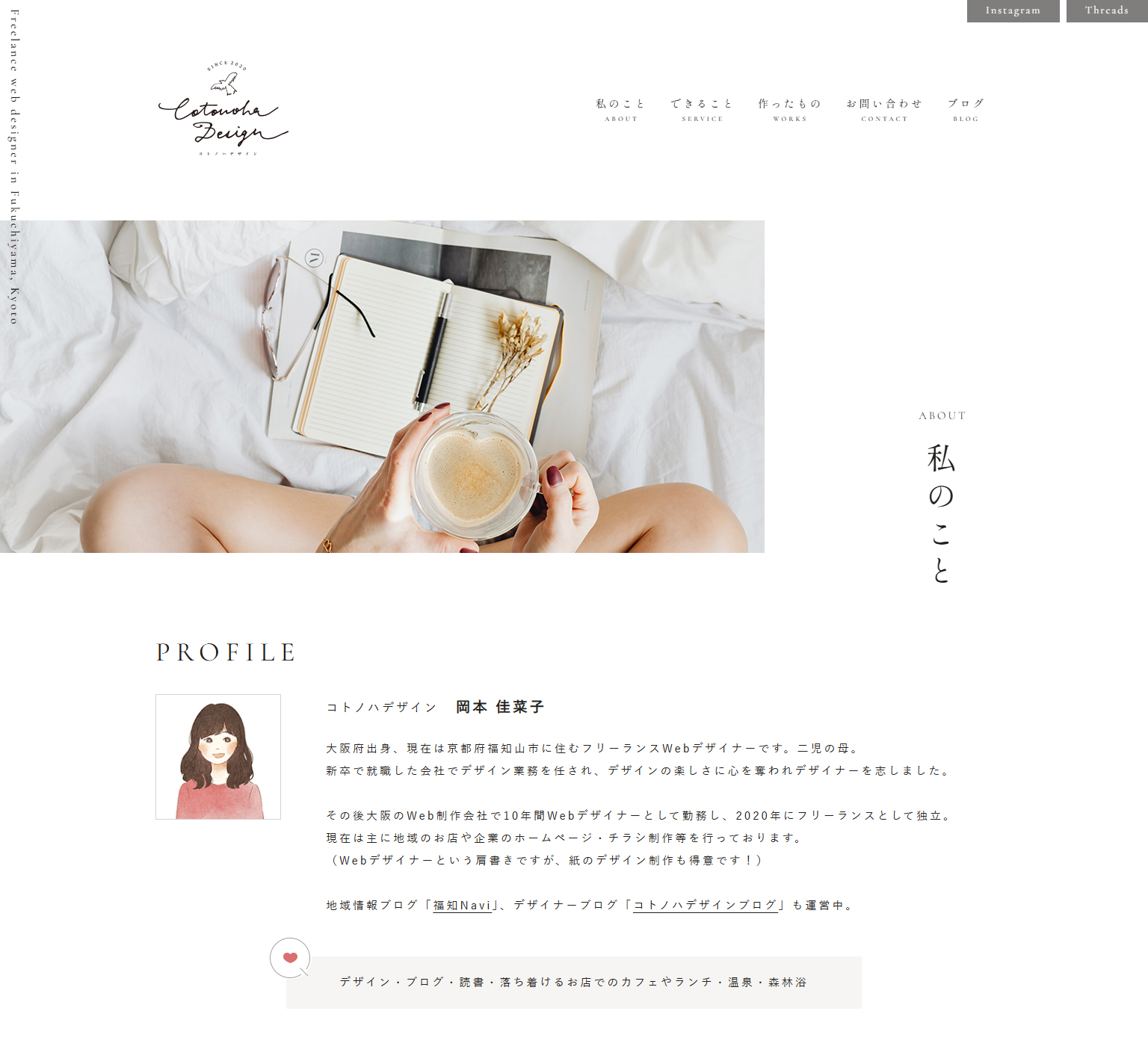
私のことページ

まずは、私のことを簡単に紹介。
親しみやすさを感じてもらうべくイラストを使用し、紹介文は堅苦しくならず自分の言葉で書きました。

定型の型にはまった文章でなく「自分の言葉で書く」ということを大事にしています。その方が絶対に想いが伝わるホームページになります。
私はWebデザイナーという肩書きではあるんですが、それだと紙のデザインは作れないと思われそうなので、そうではないことを補足。
また、好きなものを書いたほうがより親近感を持ってもらえるかなと思い追加しました。
(ハートのアイコンが可愛くてアクセントにもなってお気に入りです♩)

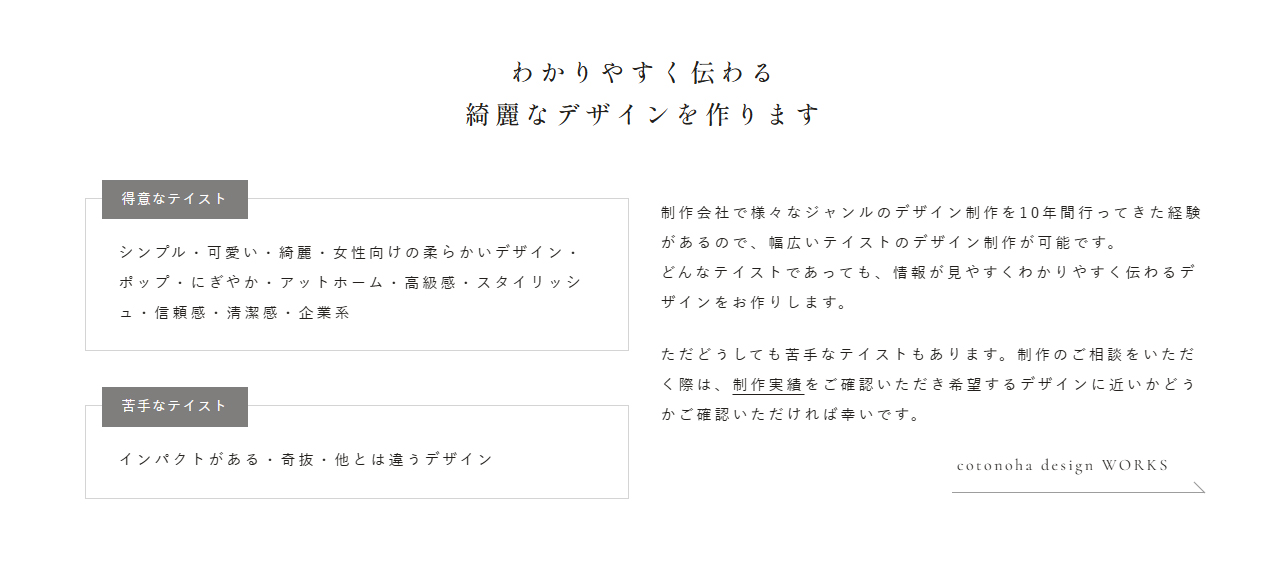
得意なデザインはともかく、苦手分野も書いているデザイナーはあんまりいないかな?と思うのですがあえてこの項目を作りました!
制作会社時代はどんなデザインにも対応するべく努力してきましたが、やっぱり得意なデザインは作っていて楽しく、完成度もお客様の満足度も高くなると感じます。

「私のデザインを好きだと思ってくれるお客様のデザインを作りたい」というのは、私がフリーランスになった理由の1つでもあります。

お客様の希望するデザインとの相違がないように、予め伝えておくことも大事だと思いこの項目を作りました。

また、私の屋号とコンセプトには伝えたい想いが詰まっているので、それについて詳しく紹介しています。

どんな人生を歩んできて、なぜデザイナーになったのか。
経歴をしっかり書くことで人柄や仕事に対する想いが伝わりやすくなると思います。

出身地が同じだったり近かったりするとそこから話が弾むことがよくあるので、地域名まで書きました♩

最後に事業者概要。
インボイス登録者なので登録番号も明記しています。
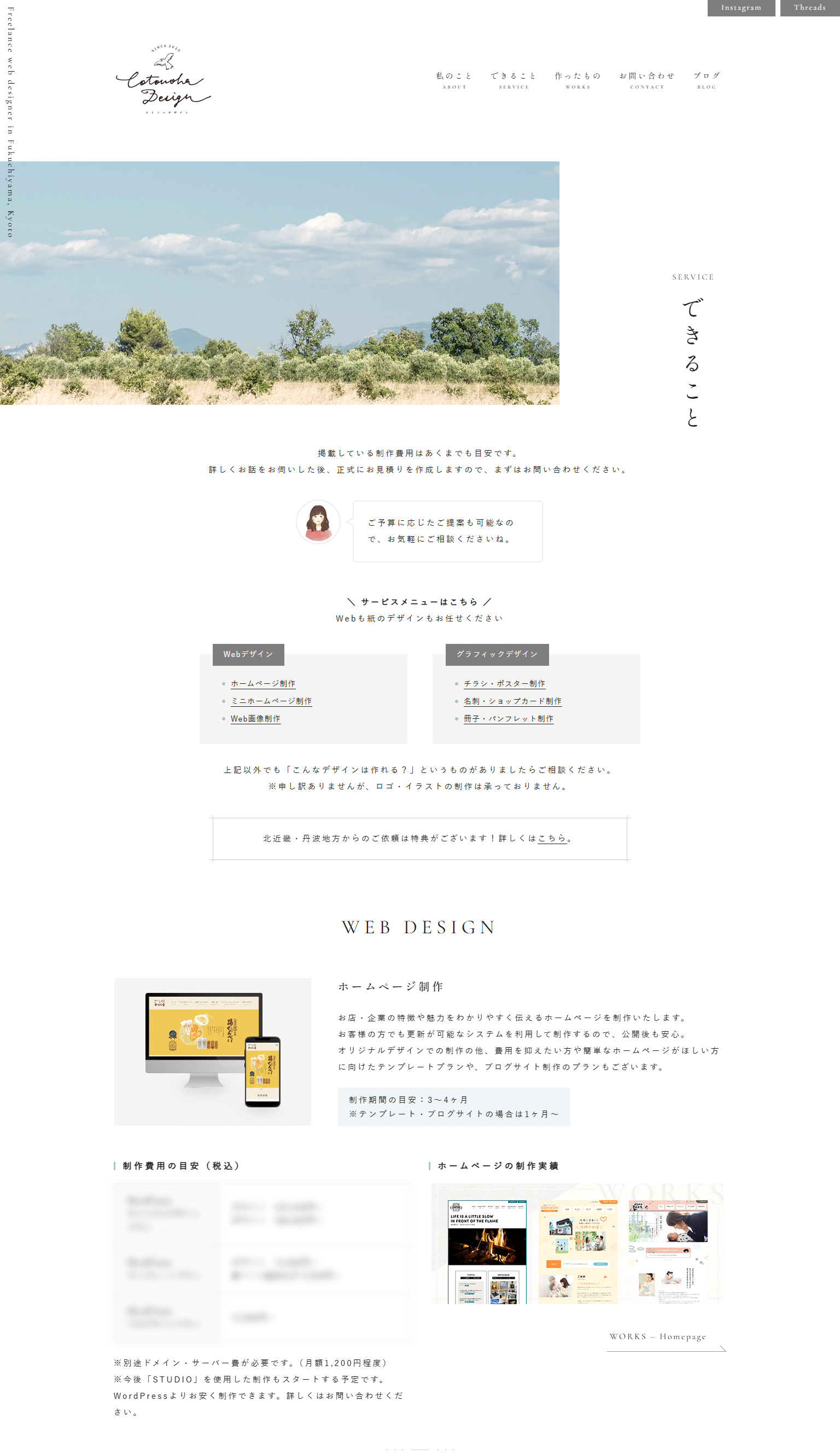
できることページ

できることについて、全部紹介しようと思うと掲載することはたくさんあるんですが、このページではできるだけ簡潔に、わかりやすくすることを心がけました。

お客様が一番知りたいことは、何のデザインが作れるか・料金・制作実績、この3つだと思うので、それがすぐにわかるようなデザインに仕上げました!
料金を公開するかどうかはデザイナーによって分かれますが、目安でも提示した方がお客様にとってわかりやすいと思うので、私は公開することにしました。

ただ、料金の掲載方法についてはまだ迷っている部分もあり…
今後見せ方を変更するかもしれません。(なのでぼかしを入れています)料金設定って難しいですよね…!
▼ 私の料金設定の方法は下記の記事で詳しくまとめています。

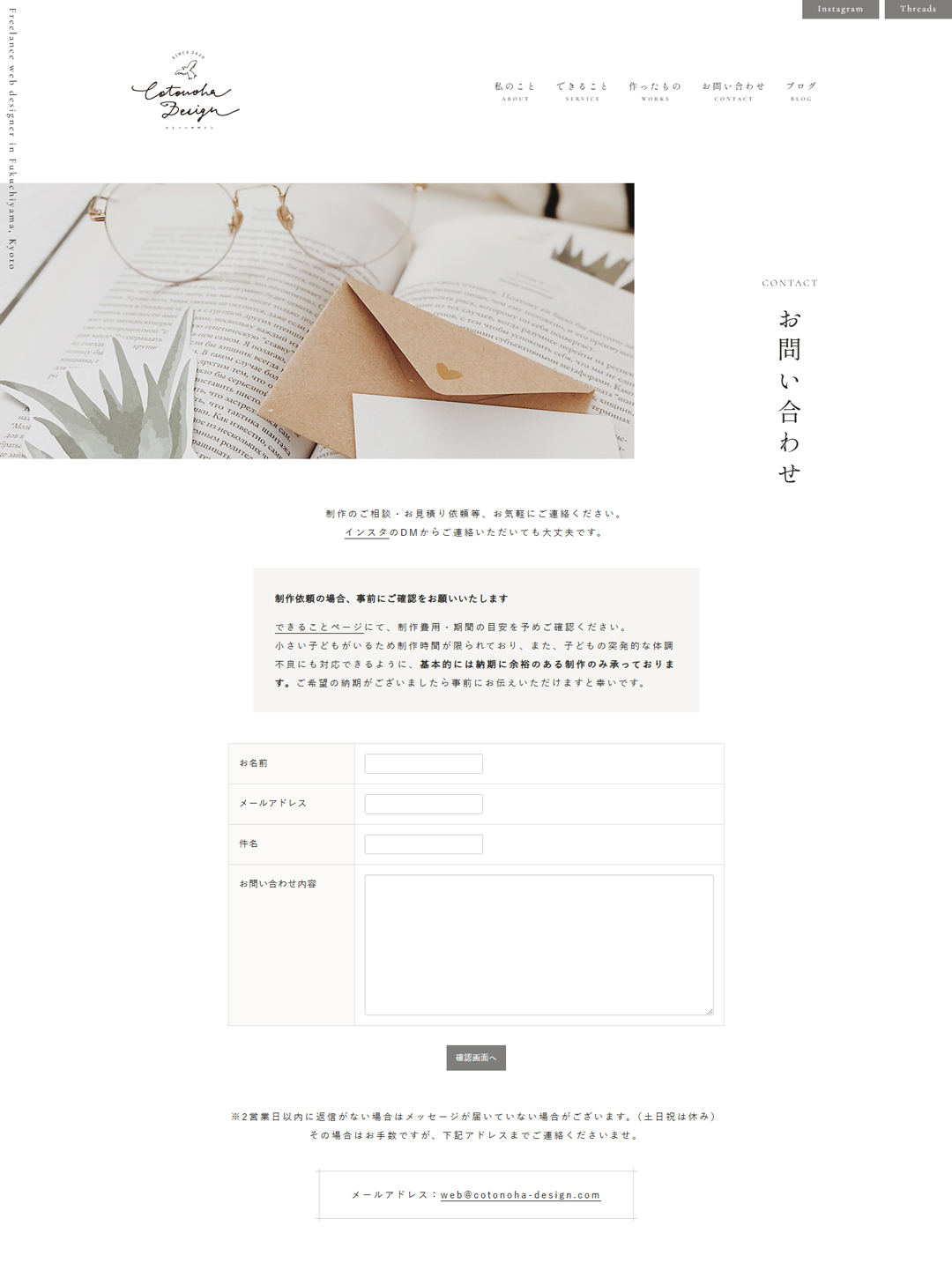
お問い合わせページ

WordPressのお問い合わせフォームは「Contact Form 7」で作る方が多いと思いますが、私は「Snow Monkey Forms」を使っています。

Contact Form 7より内容やデザインの設定がしやすく、愛用しています♩WordPressのテーマがSnow Monkeyでなくても使用できます。
私は基本的に、お問い合わせいただいてから詳細をお伝えするスタンスなので、項目は簡潔にしています。
コーディングについて
WordPressの既存テーマ「JIN:R」をカスタマイズしてコーディングを行いました。
今回はじめてJIN:Rを使ったんですが、すごく使いやすかった…!
私はそこまでコーディングスキルがないため、自分の作りたいデザインの形を再現できるか心配だったんですが(特にヘッダー・メインビジュアルの箇所)、特にphpを大きくいじることなく、主にJIN:Rの標準機能の活用とcssの追加だけで作ることができました。
これまで数々のWordPressテーマを使ってきてきましたが、JIN:Rはかなりカスタマイズがしやすい!
そして標準で付いているアニメーションとスマホメニューのデザインが群を抜いて優れていると感じます。(一番のお気に入りポイント♡)

柔らかい雰囲気で透明感があって、女性らしいデザインのサイト制作にはピッタリなテーマだと思います!
JIN:Rについてもっと詳しくは下記の記事をご覧ください▼

当ブログもJIN:Rで作っています!▼

まとめ
どんな働き方をするにしても、Webデザイナーにとってポートフォリオは最重要!
だからこそ時間をかけてこだわって作りました。
どんな意図とこだわりを持って作ったかをできるだけわかりやすく言語化してみましたので、参考になれば幸いです。

ポートフォリオの作り方、色々解説しています▼

安定したフリーランス活動ができている
↓私の仕事術・戦略をnoteで連載中↓

\ Follow Me! /
質問・相談はDMでお気軽にどうぞ♩
▽ オンライン相談会も実施しています ▽








