【Webデザインの勉強方法】プロのWebデザイナーになるために必要なスキルと学習方法を解説!


Webデザイナーになりたいと思っています。
どんなスキルが必要ですか?
また、スキルの学習方法も知りたいです!
この記事は上記のようなお悩みを解決する記事です。
Webデザイナーとして働くためにはスキルを身に付ける必要があります。
ただ一括りにWebデザイナーと言っても、全てのWebデザイナーが同じスキルを身に付けているわけではありません。

どんな働き方をしたいか、どんなデザインを作りたいかなどを考えて、自分に必要なスキルを選ぶことが大事です。
この記事では、Webデザイナーに必要なスキルの知識・自分に合ったスキルの選び方・スキルの学習方法を解説していきます。
また記事後半では、スキル習得後、活躍できるWebデザイナーになるために大事なこともご紹介!

私はWebデザイナーになって心からよかったと思います♩
魅力あふれるWebデザイナーになるための方法を解説していきますので、参考になれば嬉しいです。
- 歴15年のWebデザイナー
- 10年間Web制作会社に勤務 → 独立
- フリーランス6年目
- デザイナーの採用担当してました!
- 娘6歳・息子2歳のワーママ
- 地域情報ブログ「福知Navi」運営
- SNS総フォロワー2.2万人

Webデザイナーに必要なスキルを知る
まずはスキルを知るところから。
Webデザイナーとして働く場合、Webサイトの制作に必要なデザインとコーディング、両方のスキルを身に付ける必要があります。
具体的なスキルをご紹介していきます。
デザインスキル

デザインは絶対必須!
デザインができないとWebデザイナーとは呼べません。
デザインツールは色々あるんですが、主に使われているのは下記の4つ。
- Photoshop【Adobe】(有料)
- Illustrator【Adobe】(有料)
- Figma(無料からスタートできる)
- Canva(無料からスタートできる)
4つ全てを習得する必要はなく、活躍しているWebデザイナーでも全部を使いこなせる人はほとんどいないと思います。
私はAdobeのPhotoshop・Illustratorを使用していて、Figma・Canvaはほぼ使ったことがありません。
どれを習得するべきかは、後にご紹介します。
コーディングスキル
Webサイトを画面上に表示させたり、動きを付けたりする作業を「コーディング」といい、Webサイト制作には必須のスキルです。
ただコーディングは外注したり、制作会社の場合は分業になっている場合もあり、コーディングをしないWebデザイナーも多く存在します。

私が勤めていた制作会社では分業制で、私はデザイン制作担当でした。
実務でコーディングはほとんどしたことがありません。
ただ、コーディングをしなくても基本的な知識は必須!
Webサイトのデザイン制作をする場合、後々のコーディング作業のことを考えてデザインを作る必要があります。
紙のデザインのように、好きにレイアウトしていいわけではありません。
コーディングの知識がないとコーディングしづらい(もしくはできない)デザインを作ってしまって、コーダーや後々更新するお客様などに迷惑をかけてしまいます。
そのためデザイン制作メインでいきたいと考えていても、ある程度のコーディングスキルは必須です。
- html/css(無料)
- WordPress(無料)
- STUDIOなどのノーコードツール(無料からスタートできる)
①html/cssがコーディングの基本で、html/cssの最低限の知識は絶対必須!
知識がないと②も③も使いこなせません。
一昔前は①html/cssだけでWebサイトを完成させることが主流でしたが、現在は②WordPressで作ることが多くなっています。

WordPressは、html/cssに比べると簡単にWebサイト構築ができて、更にWebの知識がなくても後々の更新がしやすいように作れるツールです。
そして最近はWordPressよりも簡単で、あまり難しいことをしなくてもサイト実装ができる③ノーコードツールも増えてきていて、ノーコードツール専門のデザイナーも存在します。
どのスキルを習得すればいいの?自分に合ったスキルの選び方
Webデザイン制作には色々なツールがあることがわかったと思います。
ただ先にも言いましたが全てを習得する必要はありません。
どんな働き方をしたいか、どんなデザインを作りたいかで、習得すべきスキルは変わってきます。
本業として幅広いデザイン制作を目指す方
Webデザイナーを本業としてしっかり収入を得ていきたい方は、下記のツールの習得がおすすめです!
活躍している多くのWebデザイナーが使うツール
| デザイン | Photoshop・Illustrator |
| コーディング | html/css・WordPress |
多くのWebデザイナーはPhotoshop・Illustratorの2つを使いこなしています。
機能が多くて難しい反面、使いこなせると強力な武器になるツールです。
制作会社で働く場合・フリーランスで企業と業務提携して働く場合にも、PhotoshopとIllustratorは大体必須。
求人サイトを調べたところ、大体2つセットでデザインの必須スキルとして掲載している企業が多かったです。

どちらをメインで使うかは人それぞれですが、私はPhotoshopメインで全体のデザイン制作を行います。
Illustratorは細かい図形を作ったり、素材の編集をする時に使います。
逆にIllustratorメインで全体のデザインを作り、画像の加工はPhotoshopを使うWebデザイナーもいます。

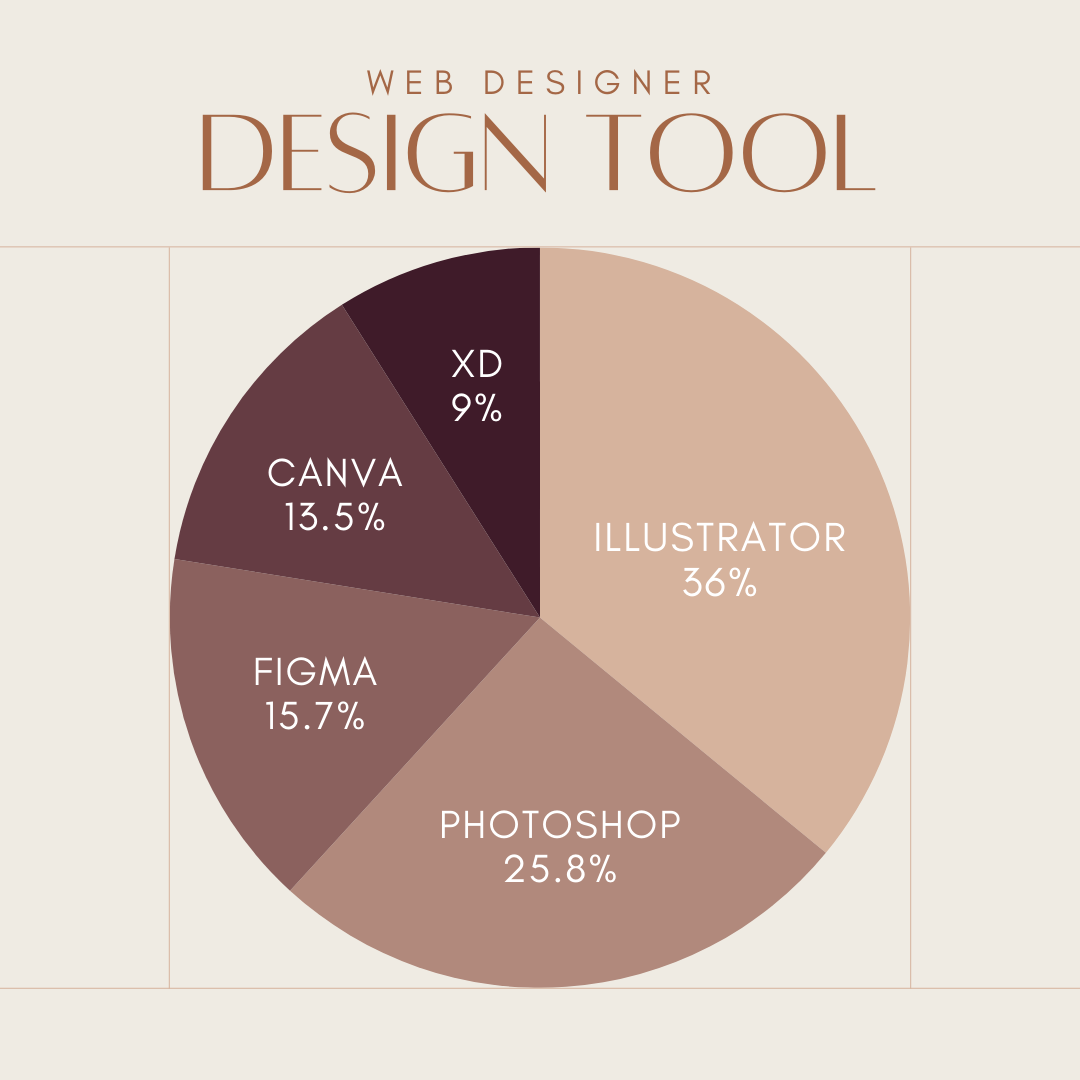
インスタでWebデザイナーの方にアンケートを取ったところ、Illustratorメインの方が多かったです!
▼ インスタアンケート結果
89名の現役Webデザイナーの方が答えてくれました!


Photoshopが多いと思っていたので意外でした…!
紙のデザインもする方が多いのでIllustratorメインの方が多いのかも。
Webデザインだけでなく、チラシ・名刺などの紙のデザインや、ロゴのデザインをする場合はIllustratorが必須になります。
紙のデザインやロゴはCanvaでも作れますがベクターデータ(サイズがどんなに大きくなってもキレイに表示できるデータ)ではないですし、印刷会社やお客様からIllustratorのデータを求められることも多いのでIllustratorで作れるようになっておいたほうが絶対にいいです。

ホームページを制作させてもらったお客様から「チラシや名刺も作れますか?」と聞かれることはよくあることです!
Illustratorを使って作れるようになっておくと、幅広い仕事に対応できます。
また、最近はFigmaでの制作も増えてきていますが、Figmaをメインで使っても画像の加工はPhotoshop・細かいデザイン制作にはIllustratorを使うことが多いです。
そのため、まずはPhotoshop・Illustratorの習得がおすすめ!

2つは似た機能もあるので、まずどちらかを使いこなしましょう!
そうすればもう1つのソフトの習得も早いです。
コーディングに関してはhtml/cssの知識は必須として、サイトの実装はWordPressの需要が高く、またできることも多いので、WordPressの習得がおすすめです。

ノーコードツールでも作れますが、本格的なWebサイトを制作するなら絶対WordPress!
WordPressが使えるようになると、かなり仕事の幅は広がります。
副業からはじめてみたい方・まずは無料ではじめたい方
先に紹介したPhotoshop・Illustratorは有料のツールではじめからそこそこお金がかかります。
まずは無料で自分にできるかどうか試してみたい方や、副業でお小遣い稼ぎをしたい方は、下記の無料ツールからはじめてみるのがおすすめです。
Figma・Canva・ノーコードツールには無料プランがあり、無料プランでも機能は充実しているので、まずは使ってみましょう!
制作会社で働く場合だとCanva・ノーコードツールを使うことはありませんが、個人で活躍されているCanvaデザイナーやノーコード専門のデザイナーは最近増えています。
(Figmaは制作会社でも使われます)
この場合、かなり勉強のハードルは低くなります。
(Photoshop・Illustrator・WordPressが一番難関なのでね…)
スキルの学習方法(3パターンの方法あり)
ご自身が身につけるべきスキルはわかりましたか?
ここからはそのスキルをどうやって習得するか、3つの方法をご紹介します。
1. スクールに通う
お金はかかってしまいますがこれが一番良い方法ですね。
特にPhotoshop・Illustratorを学ぶには絶対にスクールがおすすめです。
独学でも可能な人もいると思いますが、この2つのツールは高機能・多機能で、使い方を覚えるのにはけっこう苦労します。

Webデザイナー歴14年ですが、未だに使いこなせていない機能めっちゃあります。「こんな機能あったんだ…!」と後から驚くことも。
また、コーディングスキルのhtml・cssの勉強も初心者にはハードルが高く…
何から勉強していいのか?わからないことがわからない…という状態になる人も多いかと思います。WordPressになるとなおさら。
やっぱりプロに順序立てて教えてもらって、わからないところは質問できるという環境がベストだと思っています。
私も実際スクールに通って勉強しました!
※スクールによって学べるスキルが違います。
自分が必要なスキルを学べるスクールを選んでくださいね!

スクールで学べるデザインスキルは、Photoshop・Illustrator・Figma・XDの中のどれかの組み合わせです。Canvaを教えてくれるスクールはほぼありません。

コーディングは、html・cssの基本はどのスクールでも学べますが、WordPressのカリキュラムがあるかはスクールによって違います。
最近は、ノーコードツールが学べるスクールも増えてきています。
おすすめのスクールは下記にまとめていますので、参考になれば嬉しいです!
\ 目的や学習スタイル別にスクールを紹介中 /
2. 職業訓練校に通う
「職業訓練校」とは、失業中の人が再就職するための公共職業訓練を行う施設のことで、ハローワーク経由で申込みができます。(ハローワークで求職申込みをしている人限定)
メリットはなんと言っても受講料無料(テキスト代は必要)かつ、失業保険等のお金ももらえること!
民間のスクールに通えば数十万のお金がかかるところ、逆にお金をもらいながら通うことができ、お金の心配を一切せずに済みます。
職業訓練校には色々なコースがあるんですが「Webデザイナーコース」というものがあり、基本的なデザインツール(Photoshop・Illustratorがメイン)の使い方や、html/cssの知識が学べます。
もちろん有料のスクールほどのレベルではありませんが、「全くの初心者で、基礎的なソフトの使い方や知識を学びたい」という方にはとても良い選択だと思います。

以前勤めていたWeb制作会社の後輩にも、職業訓練校出身の子が何人かいましたよ。
ただ、申込み時期が決まっているのでいつからでも始められるというわけではなく、そして倍率が高いことでも有名で、誰もが好きなときに受講できるわけではありません。
気になる方はお近くのハローワークで聞いてみてください。
3. 独学で勉強する
スキルの箇所で紹介した通り、まずは副業からはじめたい方・無料で使ってみたい方はCanva・Figma・ノーコードツールを独学で使ってみましょう。
ただ本業としてしっかりと収入を得るWebデザイナーを目指す場合は、正直なところ
独学ではかなり難しいと思っています。

勉強することが多すぎますし、独学だと視野の狭い勉強しかできないと思うので。
全くの未経験なら講師に教えてもらう方が絶対にいいです。
でも今やWebサイト・本・YouTubeなどには情報があふれていますし、まずはそれらで勉強して独学でも大丈夫そうだと思ったら続けて極めていけばいいし、難しそうと思ったらスクールを検討するなど、他の方法を考えていけばいいかなと思います。
オンライン学習ができるUdemyにもウェブデザインコースがあり、数々のレッスン動画がありますよ!自分が勉強しやすい方法を選んでくださいね。
スキル習得後、大事なこと
スキルの知識・学習方法についてご紹介してきましたが、スキルを習得したからといってWebデザイナーとして働けるわけではありません。
Webデザイナーとして仕事をするために一番大事なこと、それは…
魅力的なポートフォリオを作成すること!!
Webデザイナーにおけるポートフォリオとは、今まで作ってきたデザイン実績やプロフィールなどをまとめたもので、仕事をいただく方へ向けてのプレゼン資料になります。
ポートフォリオがないと就職もフリーランスとして活動することも難しいですし、逆に魅力的なポートフォリオがあると仕事が途絶えない環境を作ることもできます。
ポートフォリオの必要性や作り方については下記の記事でたっぷりと紹介しています。


上記の記事はフリーランスを目指す方向けに書いていますが、就職する場合でも大事な内容は変わりません。
ポートフォリオに載せるデザイン実績がない・少ないという方は下記の記事をご覧ください。

また、もう1つ大事なこととして、デザインは学習して終わりではありません
常に勉強して制作を積み重ねていくことで、どんどんレベルアップしていきます。
デザインの上達方法は下記の記事でまとめています。

まとめ
Webデザイナーになるためのスキルと学習方法についてご紹介しました。
ざっくりまとめると下記のような感じ。
- スキルは全部習得する必要はない
- プロのWebデザイナーを目指すなら、Photoshop・Illustrator・WordPressの習得がおすすめ
- 副業や無料ではじめてみたい方は、Canva・Figma・ノーコードツールでもOK
- スキルの習得は、スクール・職業訓練校・独学の3つの方法がある
- スキルを習得した後は魅力的なポートフォリオを作ろう!
習得は簡単ではありませんが、身に付けると一生のスキルになります!

私は将来のことを考えてスキルを習得したわけではないですが(ただその時デザインの仕事がしたいだけでした)、今フリーランスとして在宅で子育てしながら仕事ができている環境がすごくありがたくて、スキルを身に付けておいてよかったと心から思います。
デザインをする楽しさやWebサイトができあがっていく達成感などを体感しながら、是非楽しんで勉強してみてくださいね。
\ 目的や学習スタイル別にスクールを紹介中 /
安定したフリーランス活動ができている
↓私の仕事術・戦略をnoteで連載中↓

\ Follow Me! /
質問・相談はDMでお気軽にどうぞ♩
▽ オンライン相談会も実施しています ▽








