真似して使える「タイトルデザイン」アイデア14選!あしらい&デザインの実例もご紹介*

デザインの中でタイトルは一番目を引く部分であるべきです。
タイトルを見て興味を持ってもらえれば、クリックされたり細部をじっくりと読んだりと次の行動へとつながります。
タイトルが印象的で目立たないと、せっかく頑張ってデザインを作っても見てもらえずにスルーされてしまうこともあり得ます。
ですが…▽

印象的なタイトルデザインってどうやって作ればいいんですか?

レパートリーが少なくていつも同じようなデザインになってしまいます…。
という方も多いのではないでしょうか?
そんな方に向けてこの記事では、Webデザイナー歴14年の私が今まで作ってきたデザインを例に出しながら、タイトルデザインのアイデアを14個ご紹介します!
作り方のポイントやタイトルに使えるあしらいも合わせて紹介していますので、タイトルデザインを作る際の参考にしてもらえば嬉しいです。

14個紹介しますが作り方は1つではなく、複数組み合わせることが多いです。
この記事見て引き出しを増やして、魅力的なタイトルを作ってくださいね♩

デザインの上達には「デザインの引き出し」を増やすことが重要です!
詳しくは下記の記事をご覧ください。

▼ デザイン力アップを目指す方に向けて、デザイン特化スクールをご紹介!

- 歴15年のWebデザイナー
- 10年間Web制作会社に勤務 → 独立
- フリーランス6年目
- デザイナーの採用担当してました!
- 娘6歳・息子2歳のワーママ
- 地域情報ブログ「福知Navi」運営
- SNS総フォロワー2.2万人

プロが教える!タイトルデザインのアイデア14選
タイトルデザインのアイデア一覧を1枚にまとめました!
これらを1つずつご紹介していきます。
\ Pinterestで保存できます /

スポンサーリンク
1. 大きい文字と小さい文字で作る

タイトルデザインの基本!
メインタイトルを大きくサブタイトルを小さく配置するだけで、タイトルデザインとして成立します。

上記は写真がキレイで写真を魅せたかったのでタイトルは極力シンプルに。
おしゃれな欧文フォントでメイン・サブタイトルを配置しました。

こちらは和の雰囲気で全然違うデザインのようですが、タイトルの作り方は一緒です。

シンプルなデザインにしたい時は、これだけでタイトルになります!
ただし、そうでないデザインの場合は他に文言やあしらいを足します。

メインとサブは上下入れ替わってもOK。
上記ではタイトル以外にふきだし・ラベルを追加しています。

上記も基本のタイトルは「みずいろぱん」の箇所で、メイン(大)+サブ(小)で作っています。
このデザインは可愛くしたかったので、タイトルの他に色々あしらいを付けています。
(波線文字・ふきだし・イラストなど)
あしらいデザインのアイデアは下記の記事でまとめています▼


タイトルデザインにはあしらいを効果的に使うことが重要になってくるので、この記事とあわせて参考にしてください!
2. 帯を付ける(帯の形はアレンジ自由)

帯を付けると、引き締まった印象になります。

上記デザインはアメリカンでかっこいいデザインにしたかったので、サブタイトルを黒の帯で引き締めました。
この帯の形はアレンジが自由自在で、私はリボンの形にして使うことが多いです。


上記の「アイデアまとめ」の箇所、リボンにすると単なる帯よりも華やかな印象になります♡

リボンの形は色々あり、動きのあるリボンにすればPOPな印象になったりします。

帯の形・リボンの形を色々アレンジして、作ってみてくださいね!
私はリボン素材は簡単なものなら自分で作るか、複雑な形ならイラストACから探しています。
▼ 私のデザイン制作のクオリティ・スピードUPにはイラストACは欠かせません!

帯は主にサブタイトルに付けることが多いですが、下記のようにメインタイトルに使うこともできます。

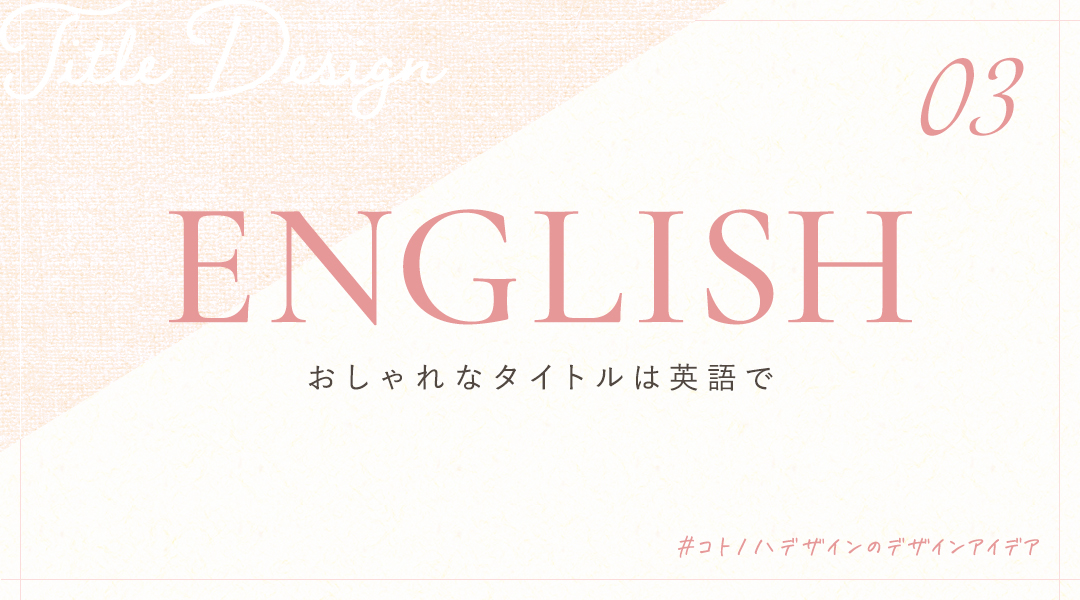
3. 英語にする

おしゃれさ・かっこいい感じを表現したい時には英語タイトル!

このチラシのタイトルは「WOOD STOVE COOKING」の箇所。
かっこよさを出したかったので、「薪ストーブクッキング」と日本語で配置するよりは英語にしたほうがいいと判断しました。
ですが、かっこいいデザインにしたいからと言って何でも英語にできるわけではなく…。
英語タイトルにする上での大きな注意点として、基本的にはパッと見た時に意味が伝わる英語にしか使えません。

上記のデザインでは「焚き火」を英語で「bonfire」と書くより、「焚き火」の方が伝わると思ったので日本語にしています。

「bonfire」が誰もが知っていてパッと見て「焚き火」だと伝わる英語だったら、英語にしていたかもしれません。
このように使う文言によって英語にするか日本語にするか、考える必要があります。
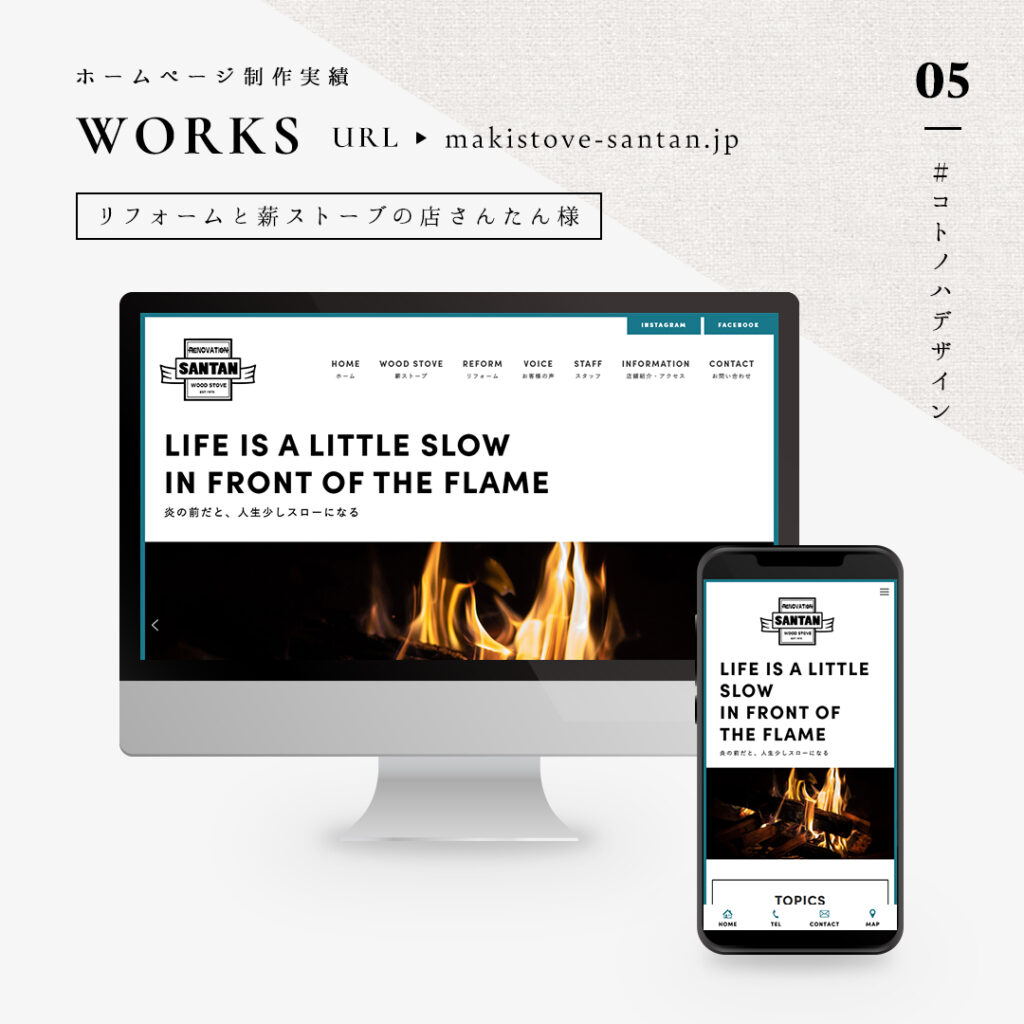
ただし例外もあって、意味が一目で伝わらない英語をタイトルにする場合もあります。

上記ホームページのタイトル(メインビジュアル)には、すぐには意味が伝わりにくい英文を配置しています。

意味よりもおしゃれさ・クールさを優先したかったので、英文をタイトルに使いました!英文の意味は日本語で小さく補足しています。

上記は和菓子のアイキャッチですし、最初は日本語で作ってたんですがどうもしっくりこず…

英語にしてみたらいい感じになりました♡
「しっくりこない場合、とりあえず英語にしてみる」というのはデザイナーがよく使う手法ですw
▼ タイトルにも使える、使い勝手の良い欧文フォントを下記の記事でまとめています!

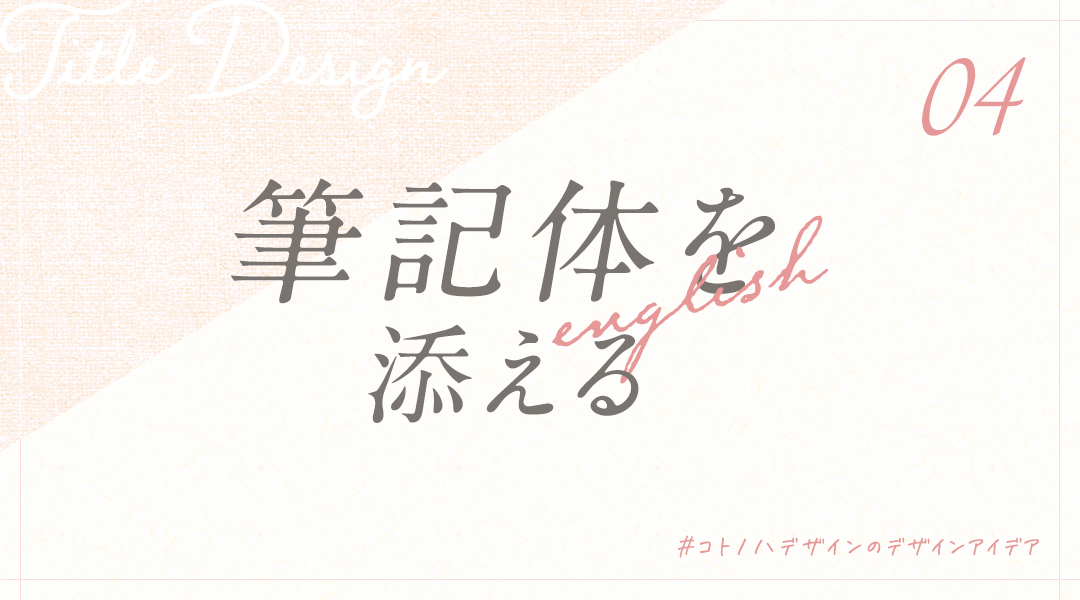
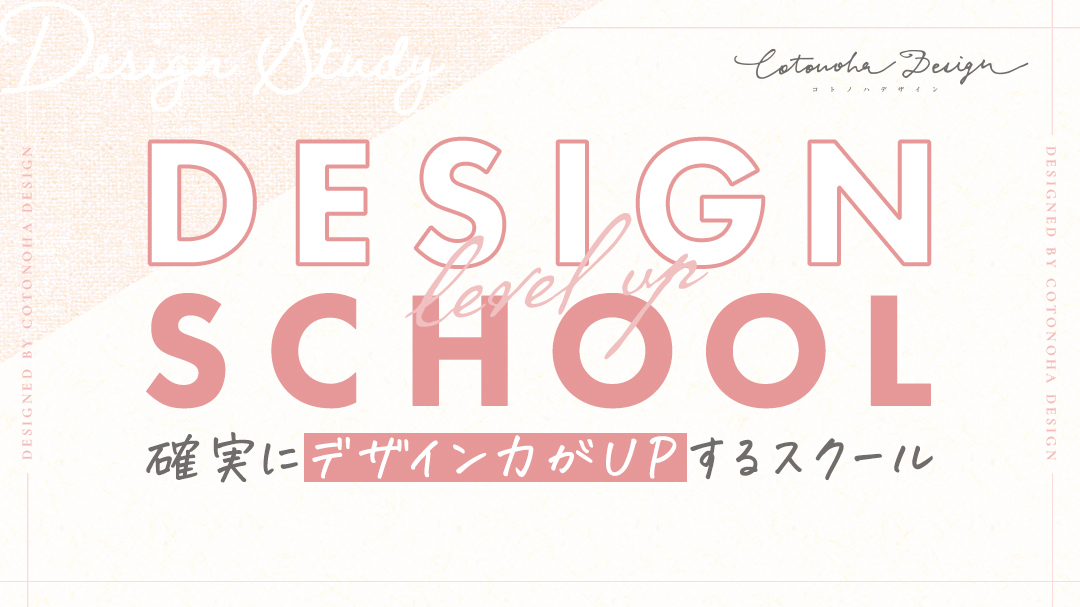
4. 筆記体を添える

簡単にタイトルのおしゃれさが増すあしらい♡
大きく配置したタイトルにサブタイトルや補足したい文言などに、英語の筆記体を添えます。

上記だと中央の「level up」の部分。
これがあるだけで、スタイリッシュになる上にプロっぽさが出ます♩

上記のチラシでは元々原稿のタイトルは「Lunch Menu has start」でした。
全文を配置してみたんですがどうも長いし、しっくりこず…
このチラシで伝えたいことは「LUNCH MENU」なので「has start」はあしらいとして足してもいいかも!思い付き、筆記体で添えてみました。

結果「LUNCH MENU」が目立った上に全体的に洗練されたイメージになって大成功でした!
5. サブタイトルをアーチ状にする

下記の「おうちで楽しむ」の部分。
可愛いイメージを出したい時やポップなデザインで使える手法です。


アーチは下記のようにリボンにすることもよくあります♩

6. 一部を強調する

タイトルの中に特に伝えたい文言・単語があればそれを強調すると、目立つのはもちろん、タイトルにメリハリが出て洗練されたデザインになります。

上記デザインの場合、お寿司が店名通り華やかな感じだったので、店名の「華」だけを強調したら可愛くて華やかさも伝わるかも!と思って、大きくしてみました。
タイトルの中に数字がある場合は、下記のように数字を強調するのも◯。

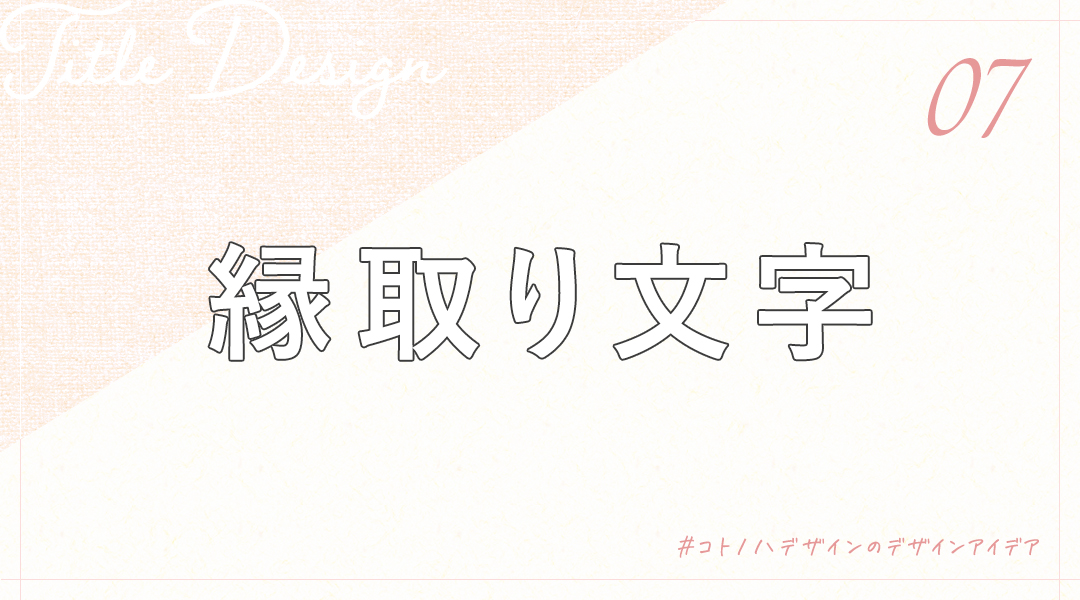
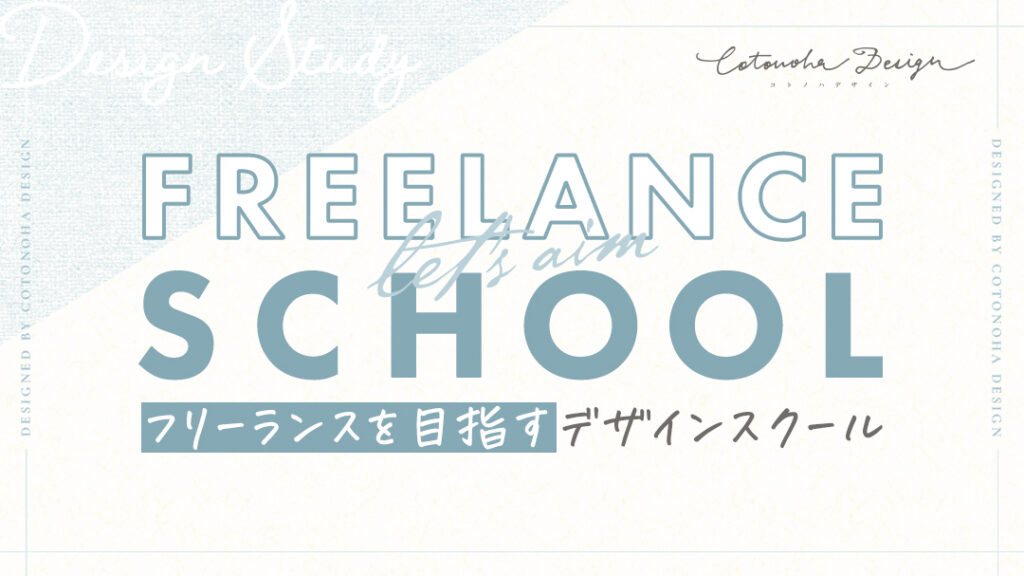
7. 縁取り文字にする

縁取り文字は縁の太さで印象が変わります。
細めではおしゃれさ、太めではポップで力強いイメージになります。

こちらはグランピングの楽しい感じを表現したくて、縁取り文字にしてみました♩

上記のように英単語が2つ並ぶタイトルの場合、1つを違うデザインにすることが多く(その方が目を引きやすくデザインされたタイトルっぽくなります)、この場合はFREELANCEを縁取り文字にしてみました。

他には、フォントを変える・太さを変える・大きさを変えるなどで変化を付けることもできます!
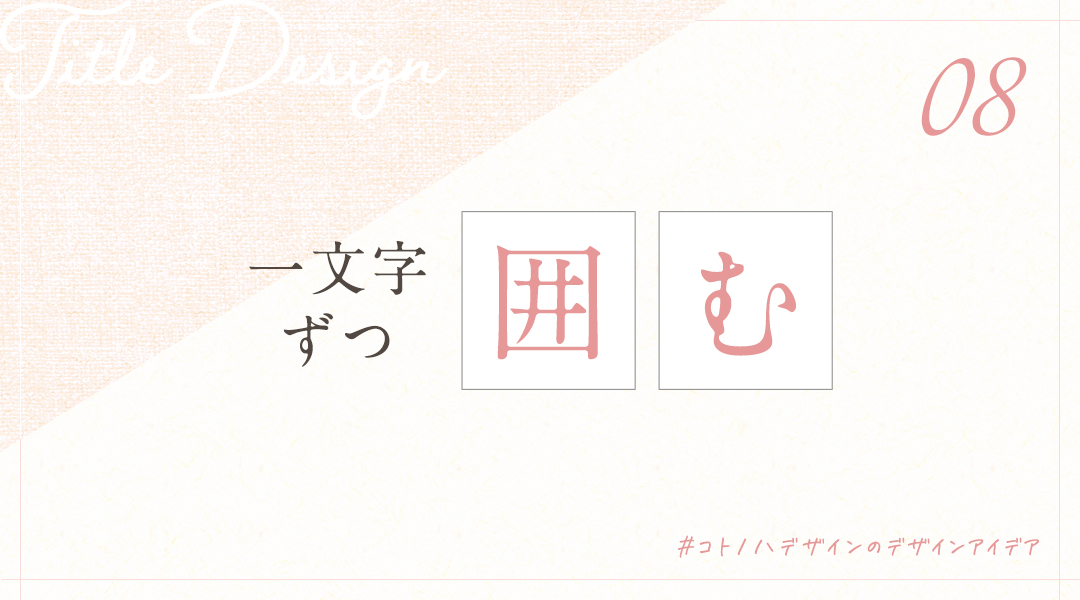
8. 1文字ずつ四角で囲む

下記の「恵方巻」の部分。
特に強調したい部分を1文字ずつ四角で囲めば、目を引くタイトルになります。


ちなみに下にある「早割特典」もメインタイトルに合わせて同じようにデザインしてみました!
9. 英語をあえて縦書きにする


基本的に横書きが多いデザインの中で注目させる工夫として、英語をあえて縦書きにして印象的なタイトルを作ることもできます。

こちらもそうですね。
英語の縦書きは不自然さがアクセントとなって、新鮮な印象を与えます。
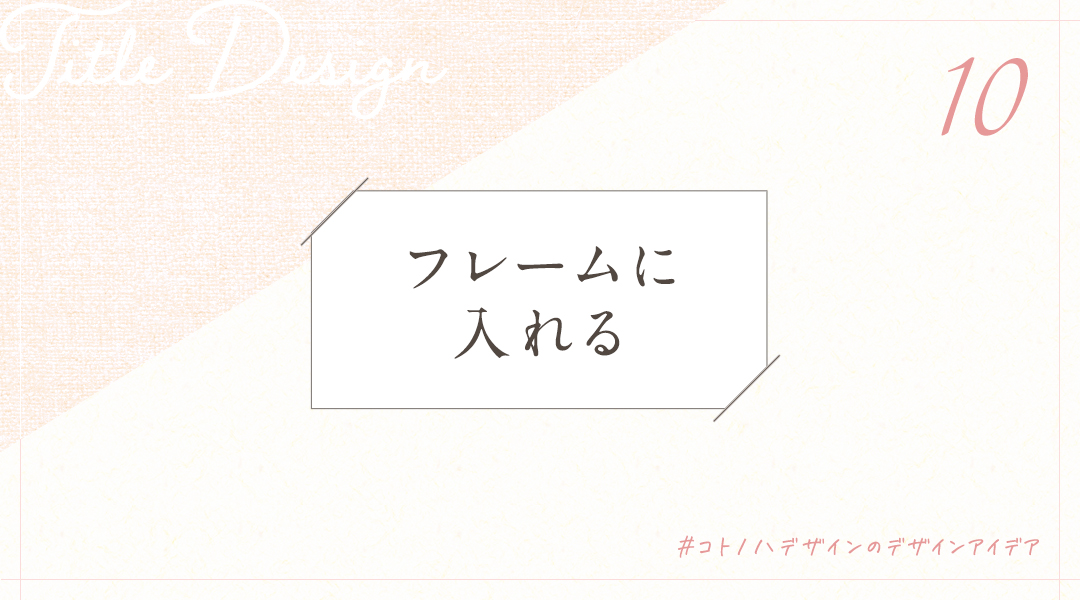
10. フレームに入れる

フレームに入れると印象的なタイトルを作ることができます。
フレームの種類によって与える印象は様々ですが、私は楽しい雰囲気のデザインを作る時に使用することが多いです。

こちらは写真の上に置くタイトルで最初はフレームなしの白文字で作ってたんですが、どうもこのお店の楽しい感じが出ないなぁと思い、イラストを使ったフレームタイトルにしてみました。

白背景にすることで文字が読みやすく、お店の和やかで楽しい雰囲気が表現できたかなと思います。

もっとPOPさを出したいならこんなフレームも!
フレームによってデザインは無数に作れます♩
11. ふきだしに入れる


あしらいデザインの記事で一番最初に紹介した「ふきだし」。
デザインのワンポイントのあしらいとして使用することが多いんですが、大きなふきだしを使ったタイトルを作ることもできます。
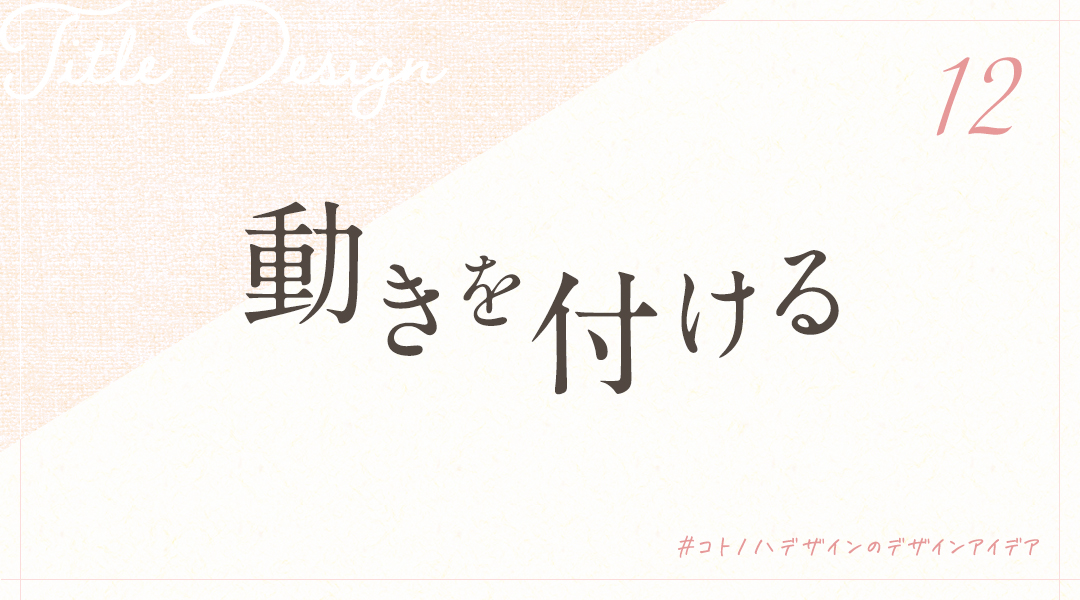
12. 文字に動きを付ける


ふわふわ感を表現したくて「ふわふわ」の文字に動きを付けてみました。
この手法は、POPでにぎやかなデザインを作る際にも使えます。

このタイトルにも「eatin Start!」という筆記体を添えています。
(この記事の4で紹介した手法)
13. 斜めにする

こちらも違う方法で動きを付けるアイデア。

タイトルを斜めにすると、躍動感が出て印象的なデザインになります。

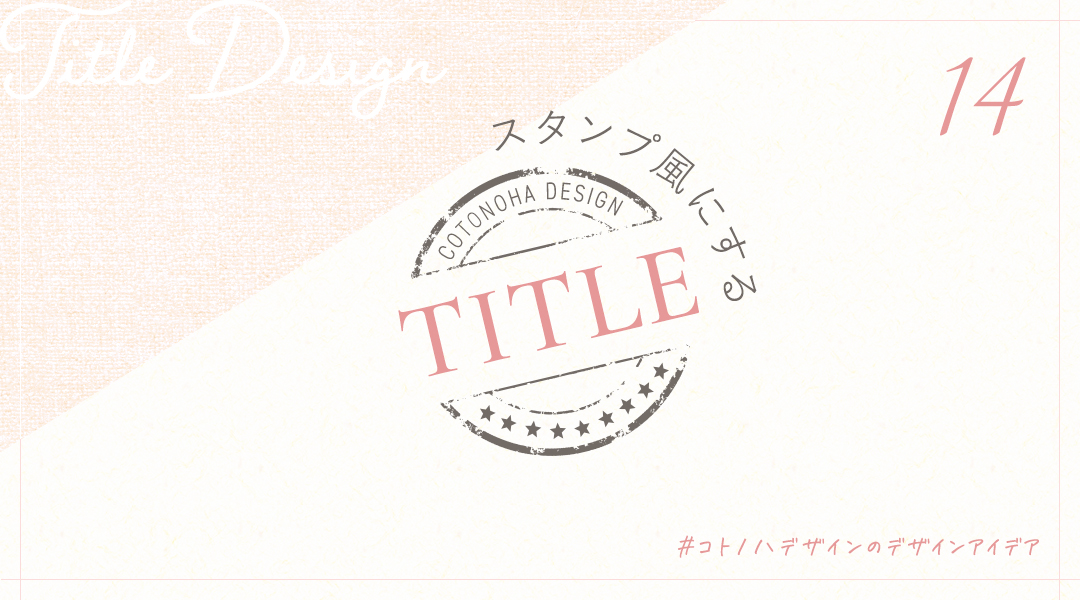
14. スタンプ風にする

タイトルをスタンプ風にデザインする方法もあります。

このアイデアは使えるデザインがかなり限定されますが、アメリカンなデザインにしたい時などにはおすすめです。
スポンサーリンク
まとめ
デザインの実例を元に、タイトルデザインのアイデアを14個ご紹介しました。
コツを掴めば意外と簡単に作れるはず!

あしらいも効果的に使いながら、是非魅力的なタイトルデザインを作ってみてくださいね。
▼ あしらいアイデアまとめ♡

▼ デザイン力アップを目指す方に向けて、デザイン特化スクールをご紹介!

安定したフリーランス活動ができている
↓私の仕事術・戦略をnoteで連載中↓

\ Follow Me! /
質問・相談はDMでお気軽にどうぞ♩
▽ オンライン相談会も実施しています ▽








