【Photoshop】ブログのアイキャッチ画像の作り方!歴11年のWebデザイナーが解説

- アイキャッチをいい感じに作れない方
- アイキャッチ制作実績多数のWebデザイナーがどうやってアイキャッチを作るかを知りたい方
私はアイキャッチ画像を作るのが大好きです♡
運営するブログでは毎回アイキャッチを作っていて、その分時間はかかるんですが楽しんで作っています。
光栄なことに「アイキャッチの作り方を教えてほしい」「レッスンをしてほしい」という声をいただくことがあるんですが、どうも教えるのが苦手でして。。
ZOOMでオンラインレッスンなんてできれば一番いいんでしょうが、教えるのも人前で話すのも苦手なので、今回は私がアイキャッチ画像を作る際、私が何を考えているのかを言語化してみました。

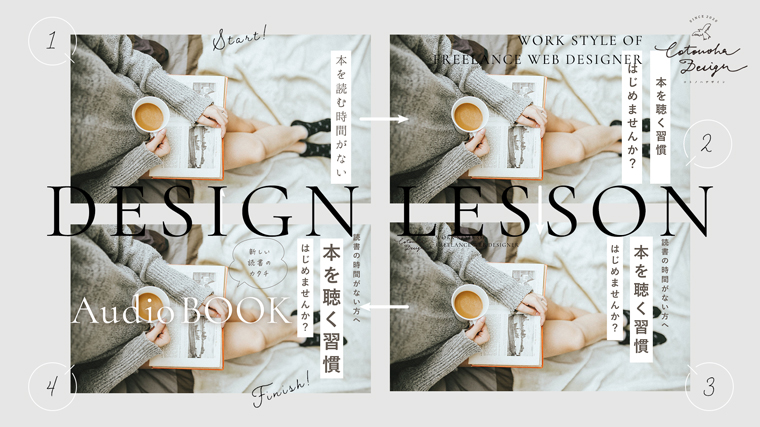
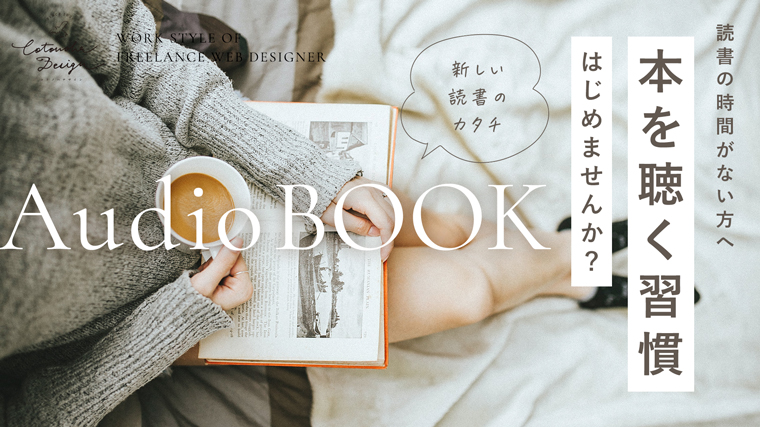
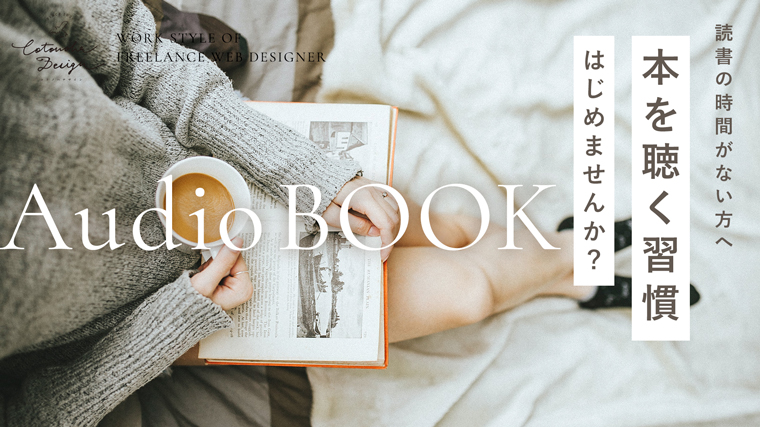
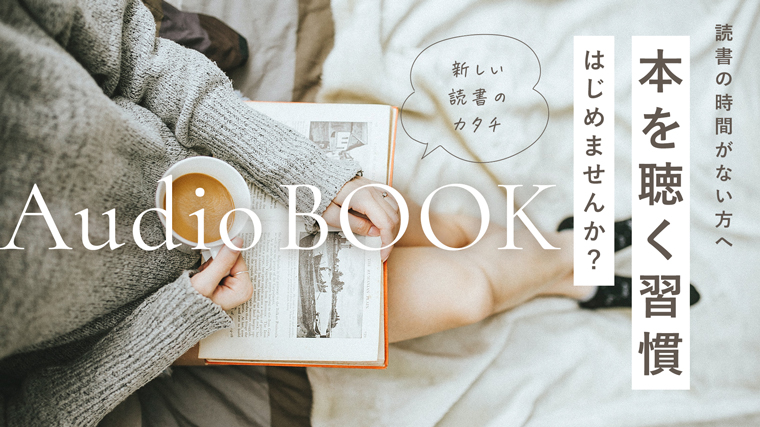
上記画像の作り方をご紹介します。
今回この記事を書こうと決めて、制作する段階に何を考えているかすごく意識したんですが、けっこう色んなこと考えているんだな~と自分でも発見でした。笑
デザインはPhotoshopで作っていきます。
Webデザイナーなら使いこなすべき必須ツール!
Photoshop含む、Adobeソフトを安く購入する方法はこちら。

この記事では、歴11年のWebデザイナーである私がどうやってアイキャッチを作っていくのか、そのリアルな手順と何を考えて作っているのかをご紹介します。
- 歴15年のWebデザイナー
- 10年間Web制作会社に勤務 → 独立
- フリーランス6年目
- デザイナーの採用担当してました!
- 娘6歳・息子2歳のワーママ
- 地域情報ブログ「福知Navi」運営
- SNS総フォロワー2.2万人

プロのWebデザイナーによるアイキャッチ画像の作り方
今回はブログのアイキャッチ画像の作り方をご紹介しますが、バナーやホームページのメイン画像なども作り方としては似ている部分があるので、色々な方の参考になれば幸いです。
ターゲットを定める
誰に向けてのアイキャッチ画像なのか?を考えます。
今回制作過程を紹介するアイキャッチのターゲットは下記の通り。
- 20~30代女性
- フリーランスWebデザイナーの方・またはそれを目指している方
- 読書をしたいと思っているけど、本を読む時間がない方
上記の内、①②はこのブログのターゲット層です。
アイキャッチはサイトの一部になるものなので、サイトのターゲット層もちゃんと認識しておくことが大切です。
そして③がアイキャッチのターゲット層になります。
「読書をしたいと思っているけど、本を読む時間がない方」に対して、オーディオブックという聴く読書の紹介記事へリンクするアイキャッチです。
デザインテイストを決める
このブログのデザインテイストは「シンプル・大人可愛い」です。
なのでアイキャッチのデザインもそれに合わせて作ります。
加えて、このオーディオブックのアイキャッチは雑誌のデザインぽくしたいな~と思ったので、その要素も取り入れることにしました。(この辺は個人の好みですが、ブログのテイストと合っていればOK!)
ちなみに今回は割とサクサクと作れたのですが、デザインに悩んだとき私が参考にするサイト・本は下記の記事でまとめています。

いいデザインがどうしても思いつかない…!という時の対処法はこちら▼

メインとなる素材を決め、その素材を集める
写真を使うのか、イラストを使うのか、アイコンを使うのか、文字だけでデザインするのか?
メインとなる素材を何にするのかを決め、その素材を探す必要があれば素材サイトで探します。
ちなみに写真を使ったアイキャッチが一番作りやすいと思います。
キレイな写真限定にはなりますが、写真の余白部分に文字を入れていくだけで、割と簡単にいい感じになってくれます。

ただお客様のバナーを作る際「この画像を使って」と、あまりキレイでない写真を渡されることもあります。
まずはできるだけキレイに加工してみますがそれでも限界がある場合、その写真を使ったものと素材写真を使ったもの、2種類作ってみて選んでもらう方法取ることが多いです。

大体素材写真の方が選ばれます!
お客様の希望とは違っても、このようにデザイナーから提案することも大事!
今回は写真を使いたいので、写真素材サイトで探していきます。
私が写真を探すときによく使うサイトは下記にまとめました。

イメージ画像はほぼO-DANで探します。
O-DANは「世界中の無料写真素材の中から理想の一枚を探す」がコンセプトのサイトで、Unsplashやkaboompicsなどの海外の写真素材サイトの中から一括で写真を探すことができる優れものです。

以前は個別で探していたんですが、 O-DANの存在を知ってからはO-DAN一択です!
日本語でも検索可能ですが、英語で検索するとまた違った一覧が出てくるので、日本語・英語どちらでも検索してみます。

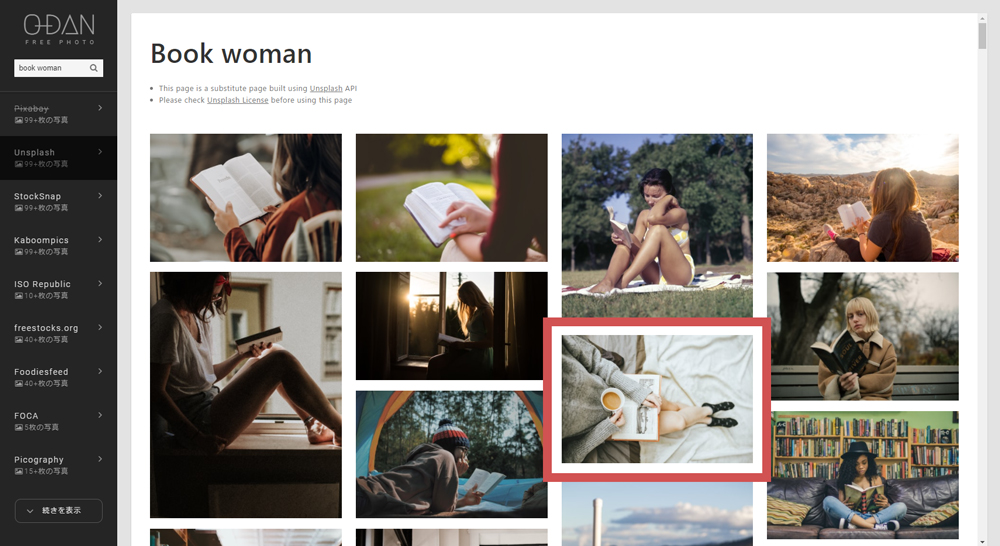
オーディオブック記事のアイキャッチ画像には本を読んでる女性のイメージ画像がいいな~と思って「book woman」で検索しました。
アイキャッチに使うのは文字を入れるスペースがある画像の方がいいので、そんな画像を探していきます。
今回選んだ赤枠の画像は右側にいい感じの余白があって、文字を入れやすそうです。
そしてこのブログテイストに合ったおしゃれな画像なので、こちらを選びました。
実用的な写真が必要なら写真AC!
私はよく使うのでプレミアム会員になっています。

写真ACは無料会員の場合、検索は1日5回までダウンロードは1日9回まで…といった制限があるのですが、有料会員(プレミアム会員)なら無制限!
プレミアム会員になるとイラストACなどの姉妹サイトも使い放題になり、他の有料写真素材サイトと比較するとダントツで料金も安いので(記事執筆時点で月額1,217円 ※徐々に値上げしています)、メリットはたくさんあると感じています。

特にイラスト関連は、イラストACで探すことがほとんどです。
イラストが描けない私にはありがたすぎる存在。
▼ イラストACの魅力と、プレミアム会員になるメリット・デメリットをまとめました!

アイキャッチに掲載する文言を考える
今回はオーディオブックを知らない方に向けて、オーディオブックを紹介する記事へのアイキャッチです。
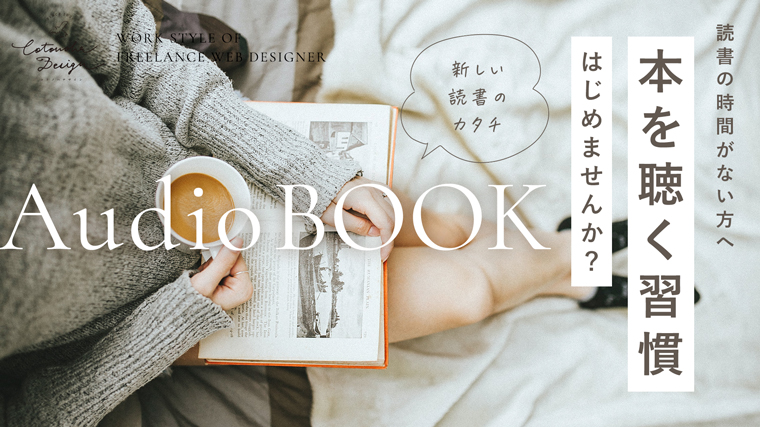
実は最初、下記のようなアイキャッチを作っていました。

このアイキャッチだとオーディオブックの文言が全面に出ているので「オーディオブックの存在は知っていて、もう少し詳しく内容を知りたい方」にはクリックしてもらえるかもしれませんが、そもそもオーディオブックを知らない方向けのアイキャッチじゃなかったな~と後から思いました。
オーディオブックという言葉を伝えたいのではなく、読書をしたいと思っているけど本を読む時間がない方に向けて、本は聴くという方法もあるよ!ということが一番伝えたいことです。
アイキャッチ画像はその下にタイトルが出るので、タイトルの補足としての画像としてはこういうのもアリです。(実際そんなアイキャッチも作っています)
今回はもっと「本を聴く」という文言を目立つようにしたほうがいいと判断して、下記の優先順位を意識して作り直すことにしました。
- メイン:本を聴く
- サブ:本を読む時間がない
- サブ:オーディオブック
- 補足(スペースがあれば入れる):新しい読書のカタチ
ちなみに補足の文言は作りはじめには考えていないことが多いです。
作ってみて気になる余白があれば、何か文言を考えて入れていきます。
写真・文字を配置していい感じに仕上げていく
私がどんなことを考えてアイキャッチを作っていくのか、順にご紹介します。
最初にラフを書いて作っていく方もいますが、私はデザインしながら考えるタイプです。
まず写真を配置して、余白部分(この写真なら右側)に文字を入れていきます

このブログでは明朝体を使うことが多いので、まず明朝体を入れてみました。
ちなみにこのフォントは「はんなり明朝」です。おしゃれな画像を作るときによく使います。
でも今回は雑誌風のデザインにしたかったので明朝は違うな~とゴシックにしてみることに。
白背景に文字を載せるのも雑誌風にしたかったからです。

うんうん。こっちのほうがいいかな。
このアイキャッチには「読書ってもっと手軽にできるよ!」というメッセージも込めているので、明朝よりカジュアルなデザインになるようゴシックを採用します。

ちなみにフォントは游ゴシックです。
游ゴシック、めっちゃよく使います!
▼ おすすめの日本語フォントまとめました!


画像に合ったゆったりした感じとイマドキ感を出したいので、文字間を空けます。
(この文字間は200)
デザインによって詰めたりもしますが、基本文字間は広めが好き。

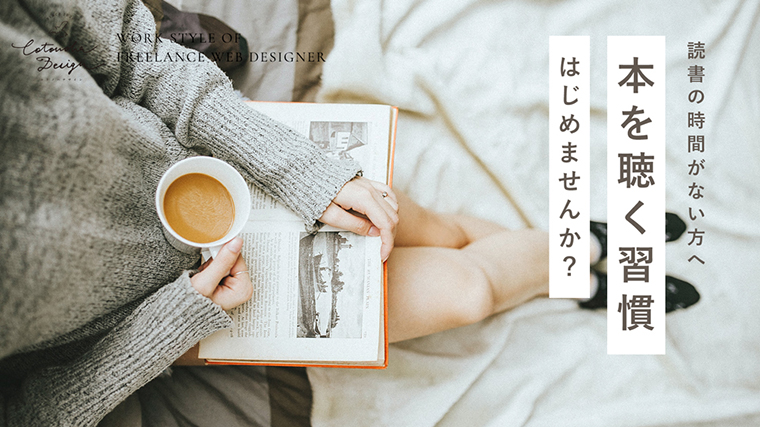
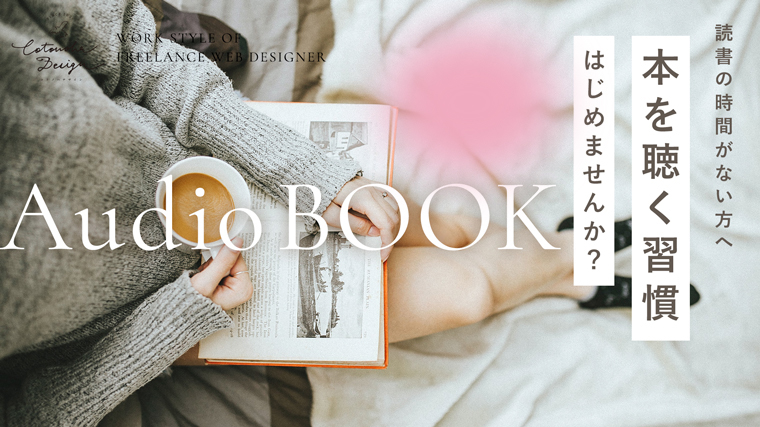
「読書の時間がない」という文言をふきだしっぽく入れてみようかな?と思ったんですが、配置してみるとなんかイマイチ。

「読書の時間がない方へ」という文字を一緒に並べることにしました。
本を「聴く」を強調したかったので色を変えてみましたが、こちらもなんかイマイチ。
そして左上に登場したのは、私のロゴと「WORK STYLE OF FREELANCE DESIGNER」の文字。
フリーランスWebデザイナー向けの記事には、こんなラベル?を載せています。

また別の記事ですが、このアイキャッチ画像の左上にも載せてます。
ブログのアイキャッチ画像の場合、1つ作っておいたら使いまわせます♩

こういうラベル的なものがあるとおしゃれ感が増します♡
しっかりと文字を読んでほしいわけではないので、見づらくてもOK。
さりげなく配置します。

ちょっと余談ですが、インスタ集客の記事のアイキャッチ画像は大きめのラベルを作ってみました。(右側)
こういうフォーマットが決まると、あとは文字と写真を入れ替えたらいいだけなので時短になります♩
アイキャッチの作り方手順に戻ります。

全部白抜きだとメリハリがないので「読書の時間がない方へ」の背景白枠は外すことに。

けっこう「メリハリ」を大事にしています。
後輩デザイナーのデザインチェックのときにも何回も言ったな~。
同じデザインばっかり続くと単調になるので、デザインを変えてメリハリを出します。

白背景がある文字とない文字、縦に揃えるのが難しかったので(文字に合わせても背景に合わせてもずれた感じに見えてしまう)「読書の時間がない方へ」はわざと少し上に配置しました。
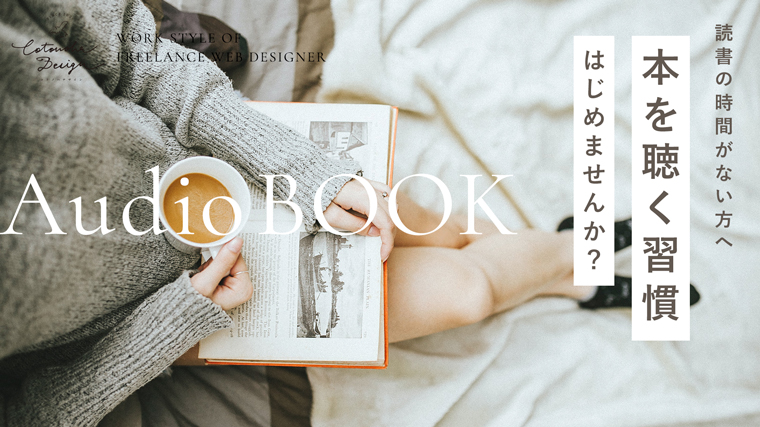
右側に文字を載せていくと、左側が少し寂しいな~と思いはじめる。

左側に「Audio Book」を載せてみます。うん、いい感じ♡
とりあえず英語を載せるといい感じになる説。笑
この 「Audio Book」 文字は大きめですが、デザイン的にはあくまでもサブです。
おしゃれ感UPと、さりげなく内容アピールの役割を担っています。
ちなみにフォントはGoogleフォントの「Cormorant」です。
おしゃれデザインのときには必ずと言っていいほど使う、私の愛用フォント!

「Audio Book」を大きくしてドロップシャドウをかけて、もう少し見やすく。

こうすると次はピンクの部分の余白が気になってきます。

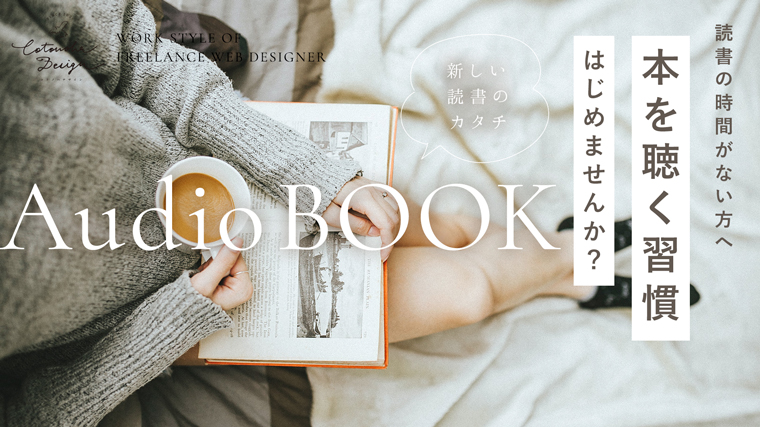
補足ワード「新しい読書のカタチ」をふきだしデザインで入れてみます。
白は見づらいなぁ。

色を変えて読みやすく。
このフォントは「花とちょうちょ」です。
有料フォントなんですが(13,200円)買ってよかったフォント第1位。
今までに何回使ったか…!
手書きフォントって可愛いものが多いんですが、花とちょうちょのようにおしゃれ感もあるものは少なく…めっちゃ重宝しています。

この吹き出しはデザイン制作において重要な「あしらい」です!
あしらいデザインの引き出しが多くあると、デザインのスピードが上がりデザインの幅も広がります。
あしらいって何?という方や、あしらいデザインのアイデアを知りたい方は下記の記事をご覧ください。

あしらいに使うふきだしなどの素材についてまとめた記事はこちら▼

さて、全ての要素を配置しました。
俯瞰で見ると「本を聴く習慣」という文字をもう少し目立たせたいな~。

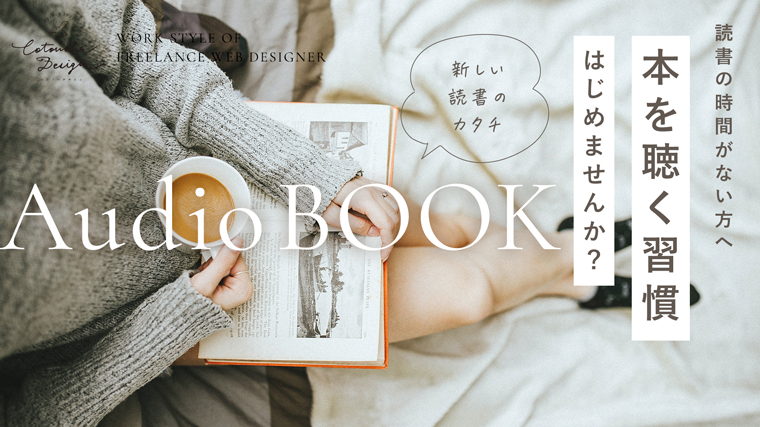
メインである「本を聴く習慣」を大きくしてみました。
文字を大きくすると、背景白枠の余白が狭くなったので調整します。

はい、完成!
写真を探すのにちょっと手間取りましたが、所要時間は30分程で完成しました。

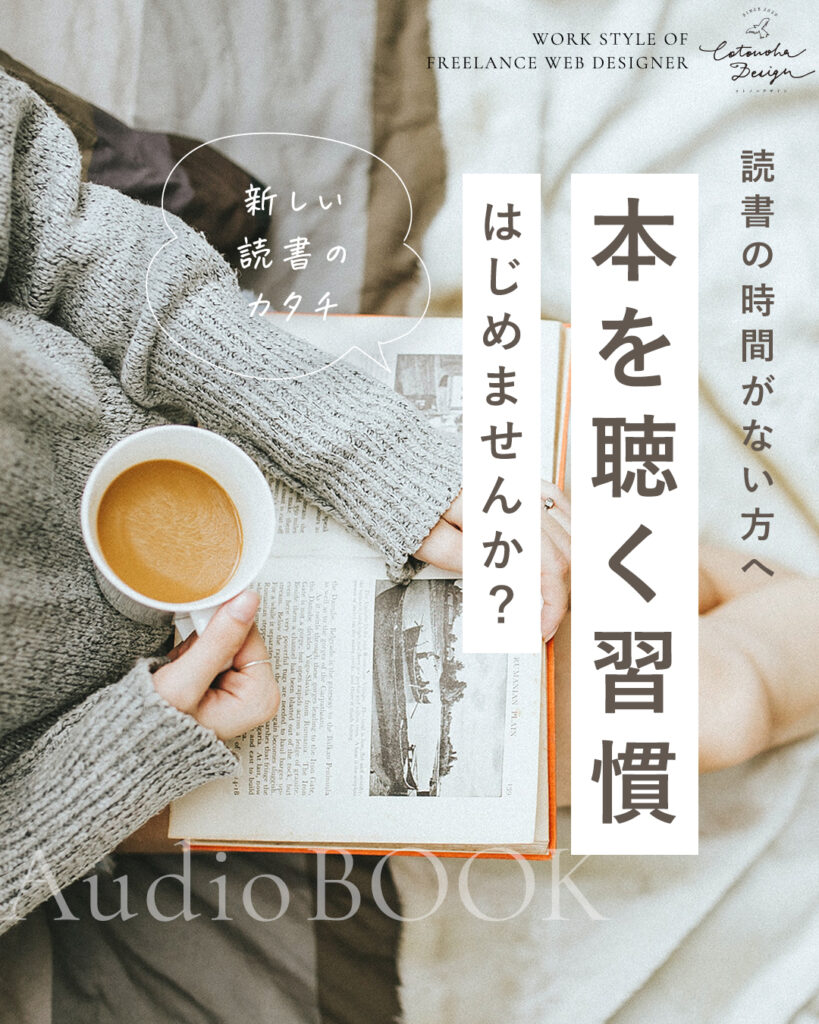
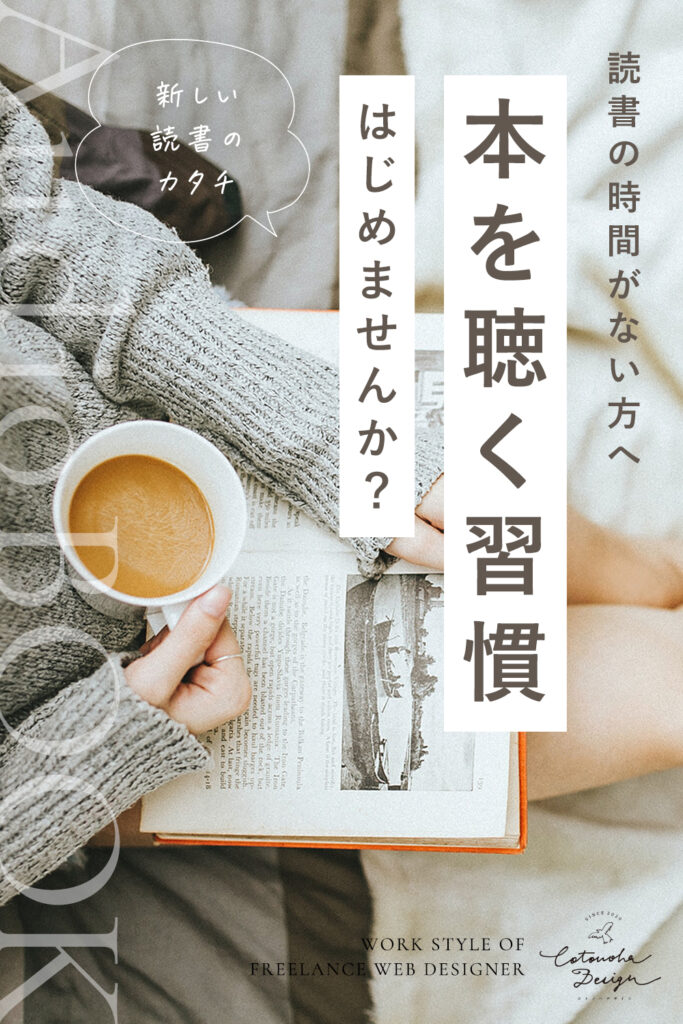
ちなみにこの後、この画像を元にインスタ・Pinterest用の画像も作ります。
手間がかかっているように見えるかもですが、このサイズ変更する作業も好き♡
▼ インスタ用(1080px✕1350px)

▼ Pinterest用 (1000px✕1500px)

まとめ
アイキャッチを作る際の思考を言語化してみました。
もっとサクッとまとまった記事になるかと思いきや、長い記事になりました。
けっこう色々考えてた。笑
デザイナーやデザインによって作り方も様々ですが、1つの例として参考になれば嬉しいです。
安定したフリーランス活動ができている
↓私の仕事術・戦略をnoteで連載中↓

\ Follow Me! /
質問・相談はDMでお気軽にどうぞ♩
▽ オンライン相談会も実施しています ▽








